ТОП-8 трендов web-разработки, обязательных в 2019 году
Знаете ли вы, что около 200 веб-сайтов создаются каждую минуту? Звучит удивительно верно? Но это факт, и поэтому важно, чтобы каждый разработчик знал о текущих тенденциях веб-разработки.
Прогрессивные Web-приложения

Прогрессивное веб-приложение (PWA) – это веб-страница, идентичная мобильным приложениям. Если оно предварительно загружено на девайс, пользователь может получить к нему доступ даже офлайн.
Немного статистики: 53% посещений мобильных сайтов прерывается юзерами, если загрузка страницы занимает более 3 секунд. PWA отлично решает эту проблему, сочетая в себе лучшие практики из веба и мобильных приложений, что обеспечивает высокую производительность.
К положительным моментам PWA относятся:
- полноэкранный вид (URL-адрес сайта не будет виден);
- заметное лого;
- push-уведомления;
- доступ к данным без сети и запуска PWA.
Чат-боты

Слышали о них? Разумеется, слышали
Одна из must-have тенденций web-разработки. Популярность чат-ботов значительно возросла. Некоторые боты созданы для ответов на базовые вопросы, но есть и другие, способные легко отвечать на сложные.
Интеграция бота с сайтом поможет сгенерировать больше пользовательского трафика и сделать ресурс привлекательным. Юзеры не хотят ждать: небольшая задержка при ответе на вопрос, и клиент «ушел». Вы сможете положиться на чат-бота: он развлечет посетителя и в то же время ответит на его вопросы.
Данная тенденция будет развиваться, т. к. все это облегчает жизнь мира web-разработки, а новые ИИ и машинное обучение смогут улучшить связь между бизнесом и клиентом.
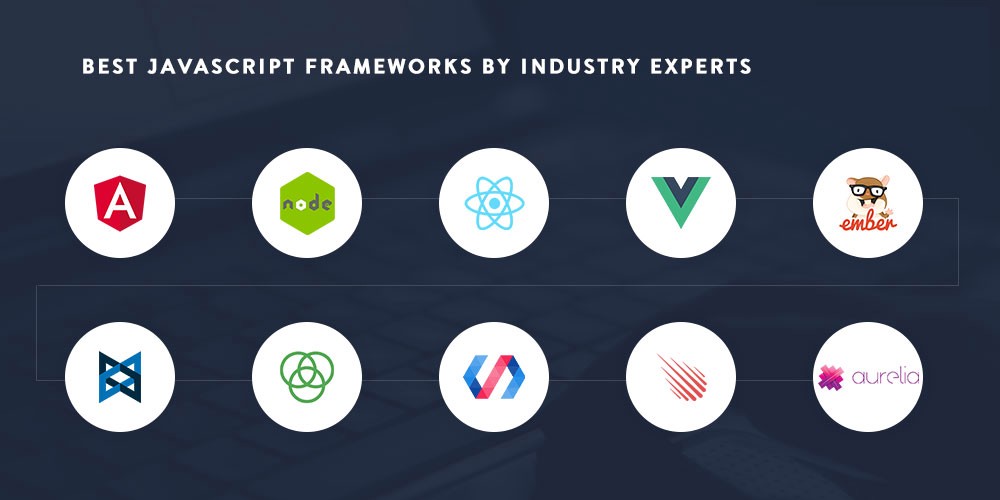
JavaScript фреймворки

Уже ни для кого не секрет, что использование JavaScript фреймворков не только экономит время и силы разработчиков, но и делает код чистым, понятным и поддерживаемым.
Выбор лучшего полностью зависит от потребностей разработчика:
- React.js
- Angular.js
- Vue.js
- Ember.js
- Backbone.js
Что касается популярности, то React vs Angular – самая обсуждаемая тема среди разработчиков, но вы можете выбрать фреймворк, соответствующий вашим требованиям.
Оптимизация web-разработки и загрузки страницы

Основываясь на количестве людей, использующих смартфоны, Google запустил ускоренные мобильные страницы, которые способны мгновенно загружаться. Поскольку эти страницы наполнены богатым контентом (видео, анимация и графика), содержимое должно быть загружено как можно быстрее.
Вам в помощь отличный туториал по улучшению скорости мобильной страницы и для получения трафика.
Одностраничные приложения

И снова все упирается во время – его всегда жаль тратить на переходы по разным страницам сайта. Одностраничные приложения вмещают всю необходимую информацию на одной странице.
Low code development
Данная концепция обеспечивает более простой и быстрый способ создания и развертывания конкретного веб-проекта. Это облегчает оперативную разработку без наличия опыта.
Если вы только начинаете работу над сайтом, ознакомьтесь с этим руководством и приступайте к разработке low code.
Кибер-безопасность

Различные уязвимости данных стали одной из самых больших проблем, с которой сталкивается любая компания. «Наш сайт взломали» – это то, что мы постоянно слышим. Важно защититься от любых атак, и по этой причине кибербезопасность стала одной из самых популярных тем в наши дни.
Оптимизация голосового поиска

С 2008 года по настоящее время количество запросов голосового поиска увеличилось в 35 раз. Согласно опросу Hubspot, 19% людей используют Siri минимум один раз в день, а число подростков, использующих голосовой поиск, намного выше.
Голосовой поиск встроен в поисковые системы. Siri, Cortana, Google Assistant, Echo и Alexa увеличивают количество голосовых запросов. Все больше и больше людей используют такой вид поиска, поэтому ваш сайт должен быть под это спроектирован.