Пишем чат на Node.js и socket.io
Чтобы разработать приложение реального чата, мы должны внедрить систему отправки / получения данных в режиме реального времени. Это будет невозможно сделать с помощью реляционной базы данных и Ajax-вызовов. Благодаря WebSocket и библиотеке socket.io это становится легко.
Вы можете следовать этому уроку с моим репозиторием Github:
https://github.com/YKalashnikov/Chat-app-with-node.js-and-socket.io
WebSockets and socket.io
WebSockets — это протокол, который обеспечивает двусторонний синхронный обмен между клиентом и сервером.
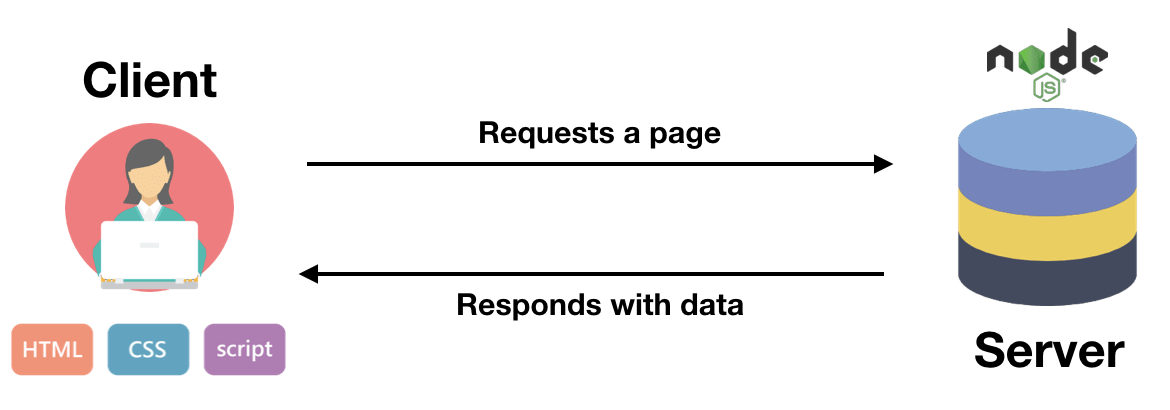
В классической сети клиент запрашивает сервер, а сервер отвечает, отправляя ему данные обратно. Эта система невозможна для приложения чата.
В WebSockets сервер может отправлять данные клиенту, но клиент тоже может! WebSocket — это своего рода канал связи, открытый в двух направлениях.
Socket.io — это библиотека, основанная на этом протоколе, чтобы упростить использование WebSockets.
JavaScript
Node.js — это серверная технология Javascript, выполняемая сервером в виде PHP, Ruby или Python. JavaScript использует события. Node.js сохраняет эту особенность, поэтому легко создавать асинхронный код.
Node.js поставляется с собственным менеджером пакетов: npm. Становится легко устанавливать, обновлять, удалять пакеты.
В этом уроке мы будем использовать express.js. Это микро-веб-фреймворк, основанный на node.js.
Настройка среды разработки
Прежде всего, нам необходимо настроить нашу среду разработки.
Первое, что нужно сделать, это запустить npm, наш менеджер пакетов. Для этого откройте новый терминал, создайте новый репозиторий, который будет содержать наш проект, зайдите в него и инициализируйте npm:
Итак, теперь мы готовы установить пакеты, необходимые для разработки нашего приложения чата! Нам понадобятся эти пакеты:
- Экспресс: фреймворк микро веб-приложений для node.js
- Nodemon: пакет, который обнаружит любые изменения и перезагрузит наш сервер. Мы будем использовать его вместо классической команды узла.
- ejs: движок шаблонов для упрощения производства HTML
socket.io: известный пакет, который управляет WebSockets
Чтобы установить их в нашей среде, это очень просто:
$ npm install --save package_name
В вашем package.json вы можете добавить эту строку в ключ скриптов:
In your package.json, you could add this line into your scripts key:
“start”: “nodemon app”
С этой командой мы можем запустить nodemon.
$ npm run start
Теперь все готово и мы можем приступать к разработке.
Chat приложение
Архитектура приложения
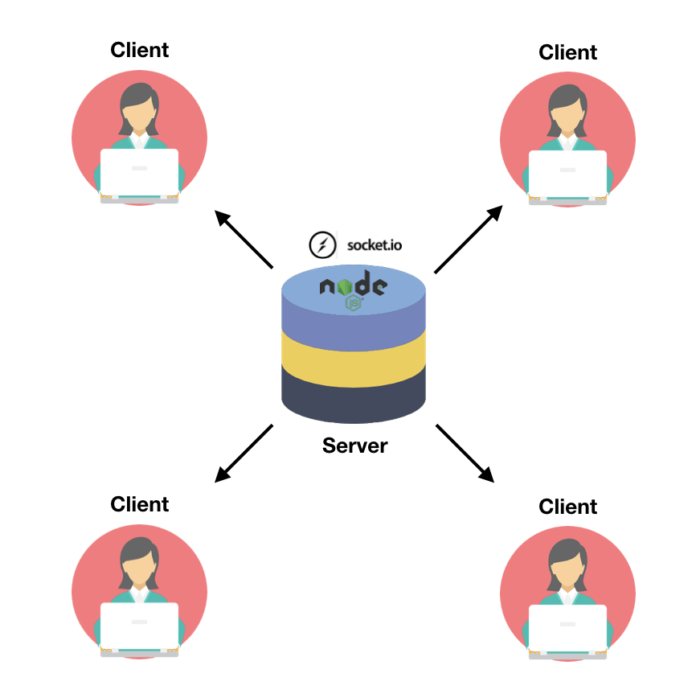
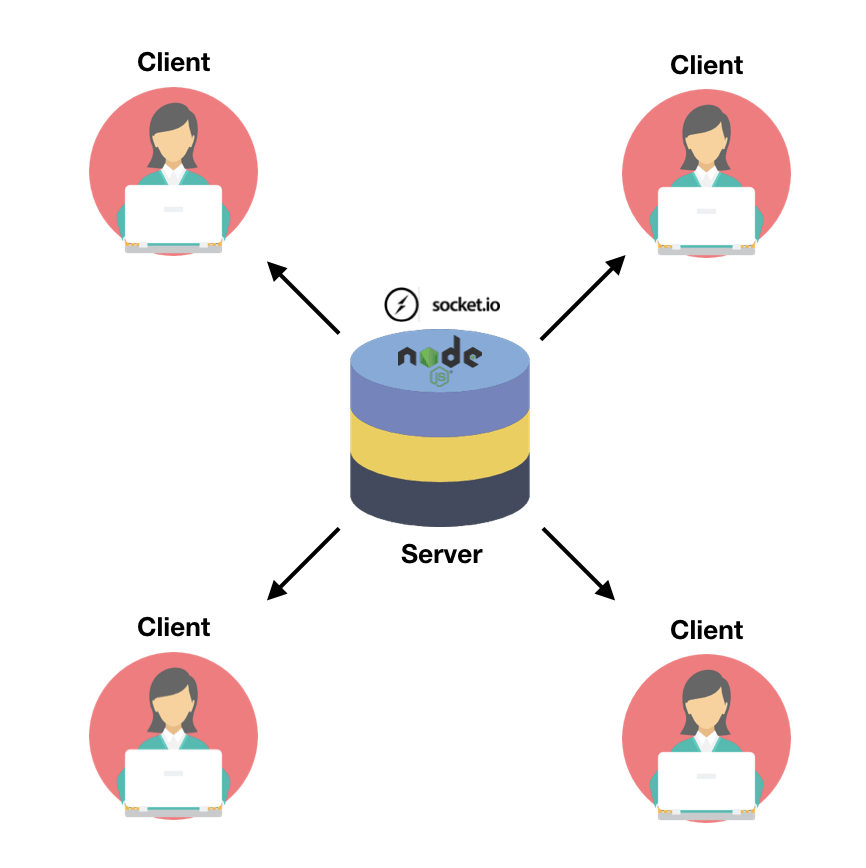
Прежде всего, мы должны разделить две части при разработке приложения: клиентскую часть и серверную часть. Нам нужно будет разработать две части, чтобы наше приложение работало.

Сервер будет обрабатываться node.js, чтобы выполнить всю разработку (запустить пакеты и веб-сайт). Этот код не будет виден клиенту.
Клиентская часть будет загружена на компьютер клиента. Он будет иметь прямой доступ к файлам (html / css и js).
Серверная часть:
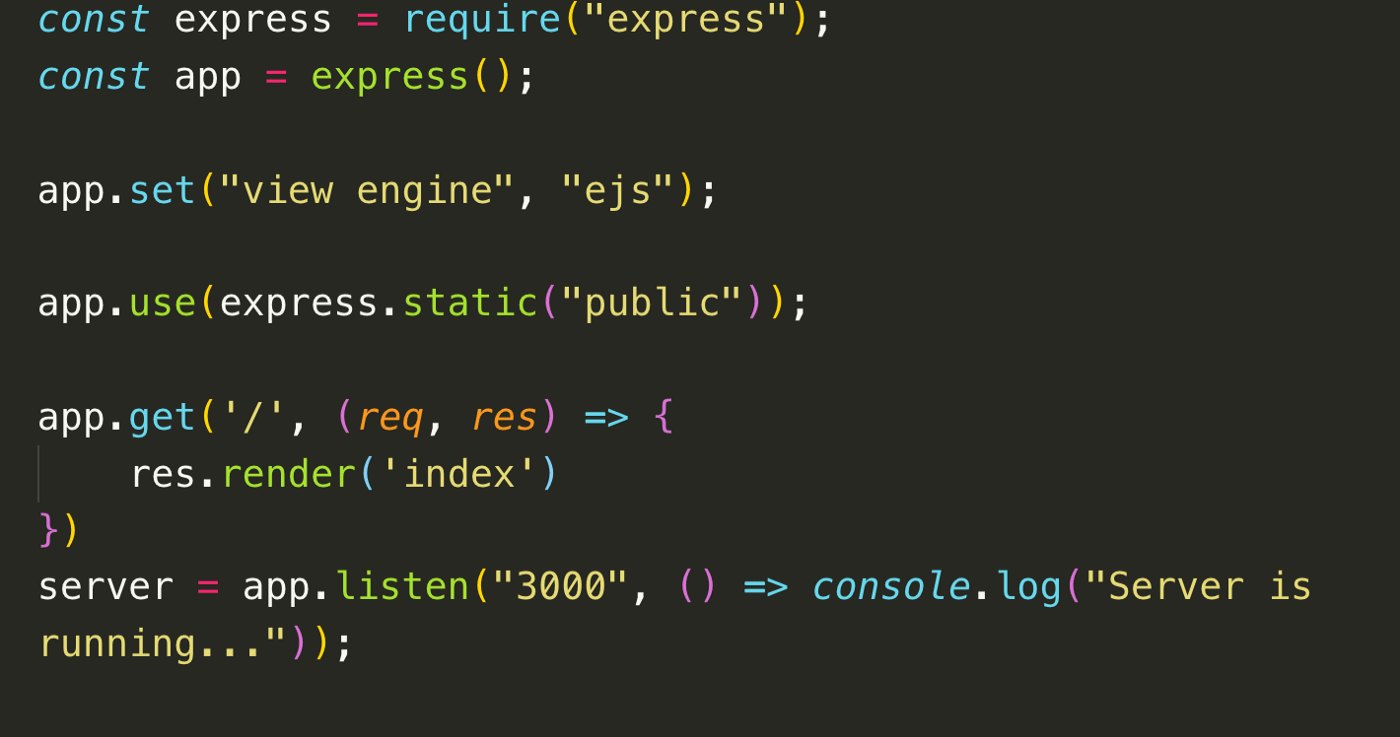
Мы должны создать файл app.js, который запустит наш сервер и все пакеты.
Этот набор кода фактически инициализирует наше экспресс-приложение. Если вы перейдете на http: // localhost: 3000, вы увидите сообщение.
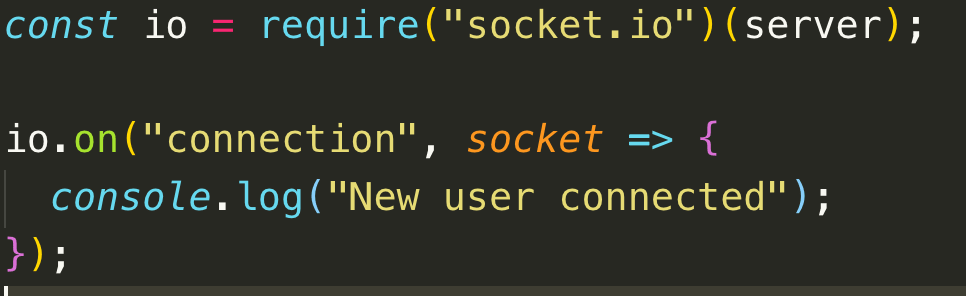
Теперь нам просто нужно настроить socket.io, чтобы быть готовым глубоко погрузиться в мир WebSocket.
Здесь объект io предоставит нам доступ к библиотеке socket.io. Теперь объект io прослушивает каждое соединение с нашим приложением. Каждый раз, когда подключается новый пользователь, он выводит на экран «Новый пользователь подключен».
Если вы попытаетесь перезагрузить наш браузер на localhost, ничего не произойдет … Почему? Потому что наша клиентская сторона еще не готова.
На данный момент socket.io установлен только на серверной части. Далее мы сделаем ту же работу на стороне клиента.
Клиентская часть
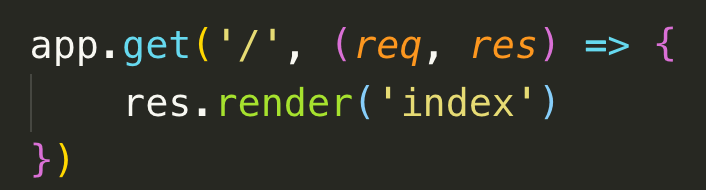
Нам просто нужно изменить строку в нашем app.js. Фактически, мы не хотим отображать сообщение «Hello world», а реальное окно с окном чата, входами для ввода имени пользователя / сообщения и кнопкой отправки. Для этого мы должны отобразить html-файл (в нашем случае это будет файл ejs) при доступе к корню «/».
Поэтому вам нужно применить метод рендеринга к объекту res.
С другой стороны, вам нужно будет создать папку views с файлом index.ejs. CSS будет в общей папке.
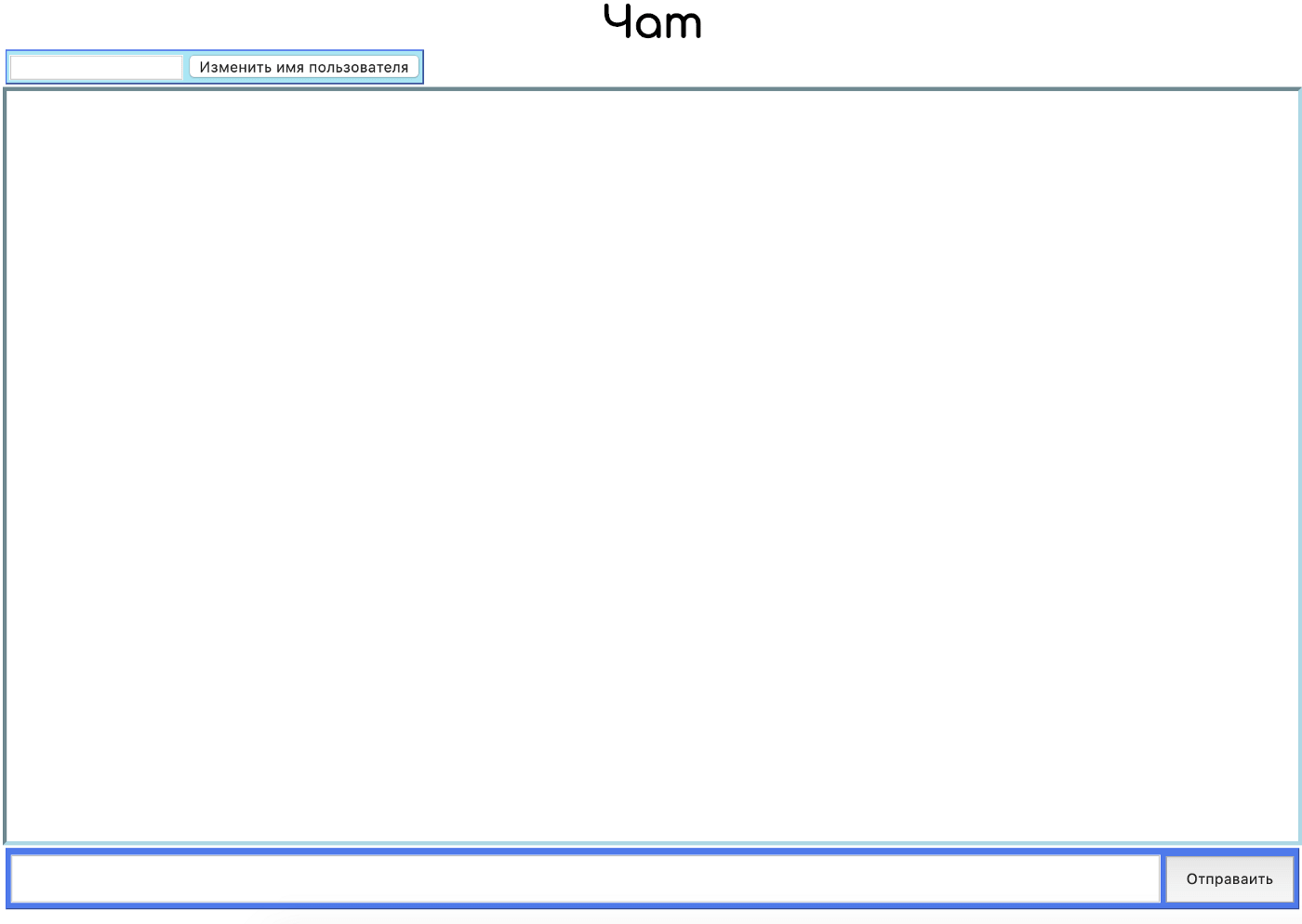
Наш localhost: 3000 будет выглядеть так:
Итак, теперь, когда у нас есть наш базовый шаблон, мы должны «установить» socket.io на каждом клиенте, который попытается подключиться к нашему серверу. Для этого нам нужно импортировать библиотеку socket.io на стороне клиента:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.4/socket.io.js"></script>
Единственный способ работы с socket.io — это файл .js. Итак, в конце вашего тела добавьте эти строки:
<script src=”http://code.jquery.com/jquery-latest.min.js"></script><script src=”chat.js”></script>
И создайте файл chat.js в общей папке.
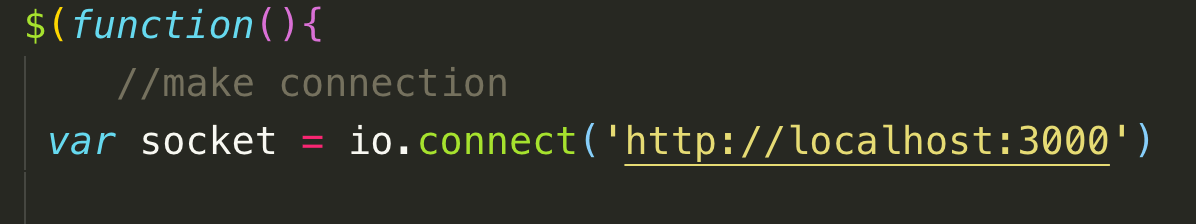
На данный момент просто напишите это в нем:
Как вы, наверное, догадались, когда клиент загрузит этот файл, он автоматически подключится и создаст новый сокет.
Поэтому, когда вы обновите страницу, мы увидим «Новый пользователь подключен» в вашем терминале.
Отправлять и получать данные
Пользователь
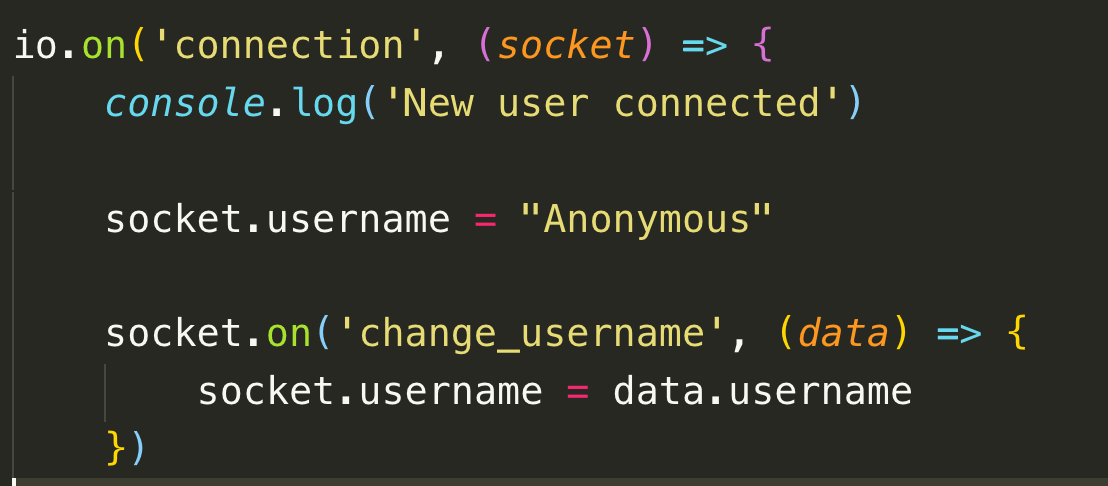
Когда пользователь подключается к нашему приложению, мы устанавливаем ему / ей имя пользователя по умолчанию, например «анонимный». Для этого нам нужно перейти на серверную часть (app.js) и добавить ключ в сокет. На самом деле, сокет представляет каждого клиента, подключенного к нашему серверу.
Мы также будем слушать любые звонки, сделанные в «change_username». Если на это событие отправлено сообщение, имя пользователя будет изменено.
На стороне клиента цель состоит в том, чтобы сделать наоборот. Каждый раз, когда нажимается кнопка смены имени пользователя, клиент отправляет событие с новым значением.
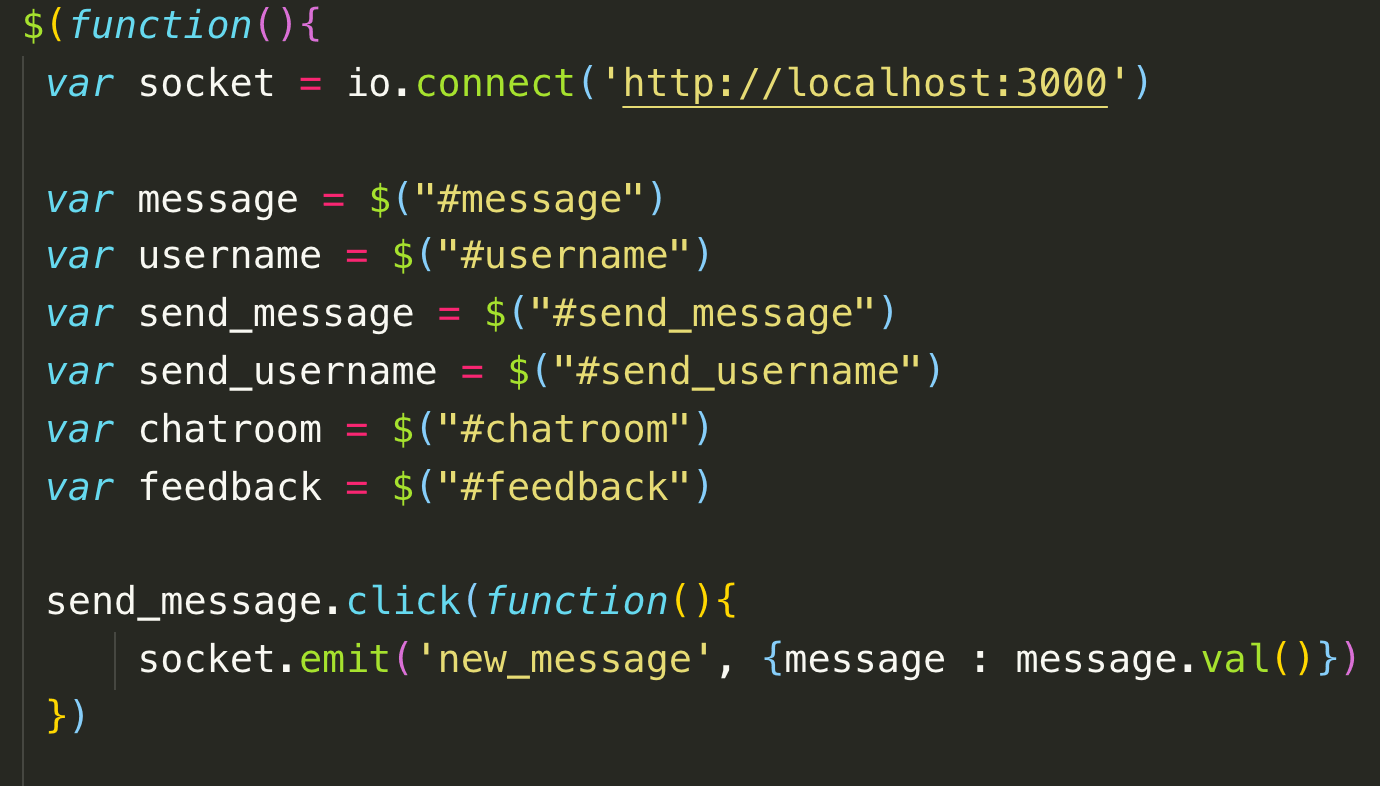
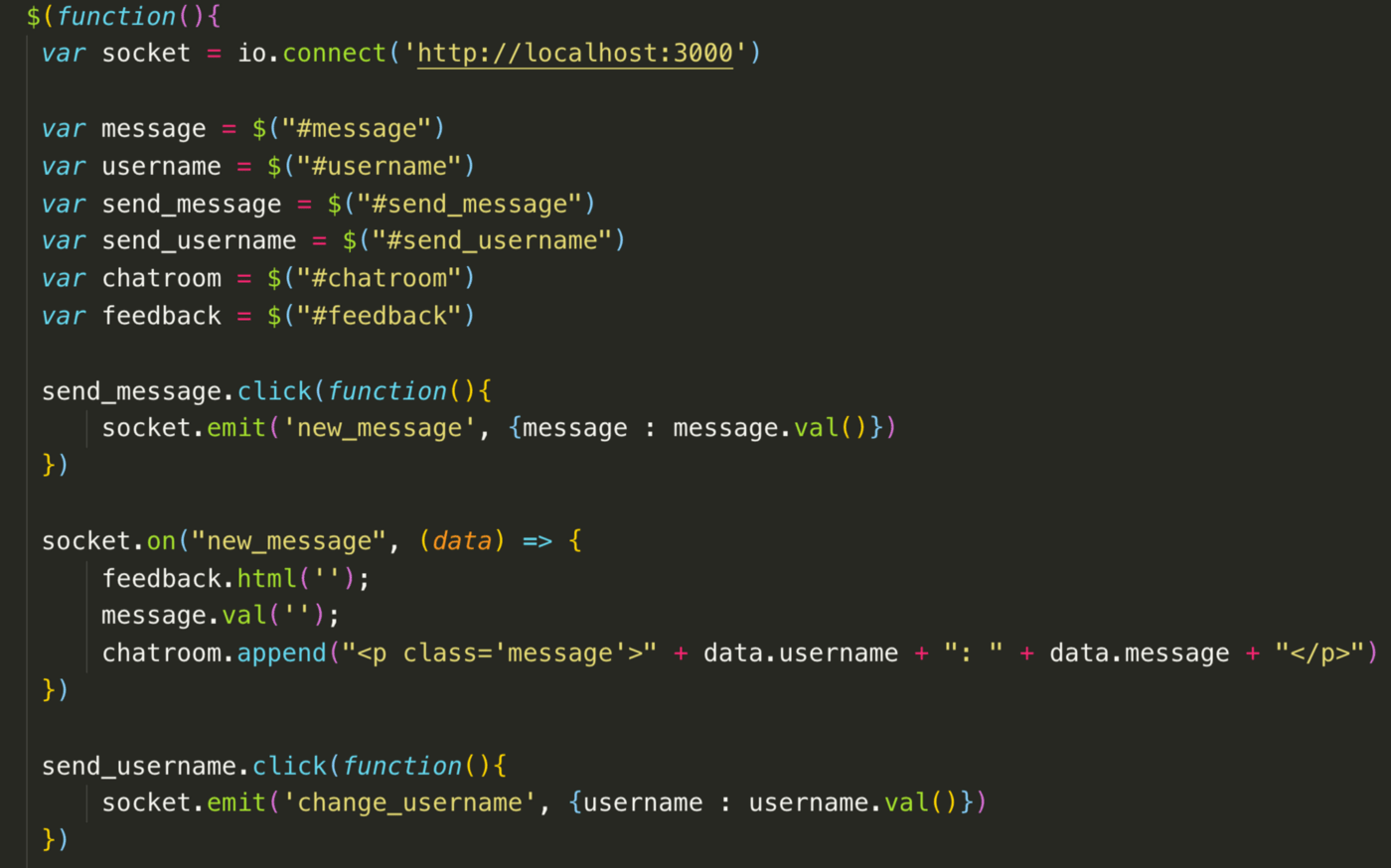
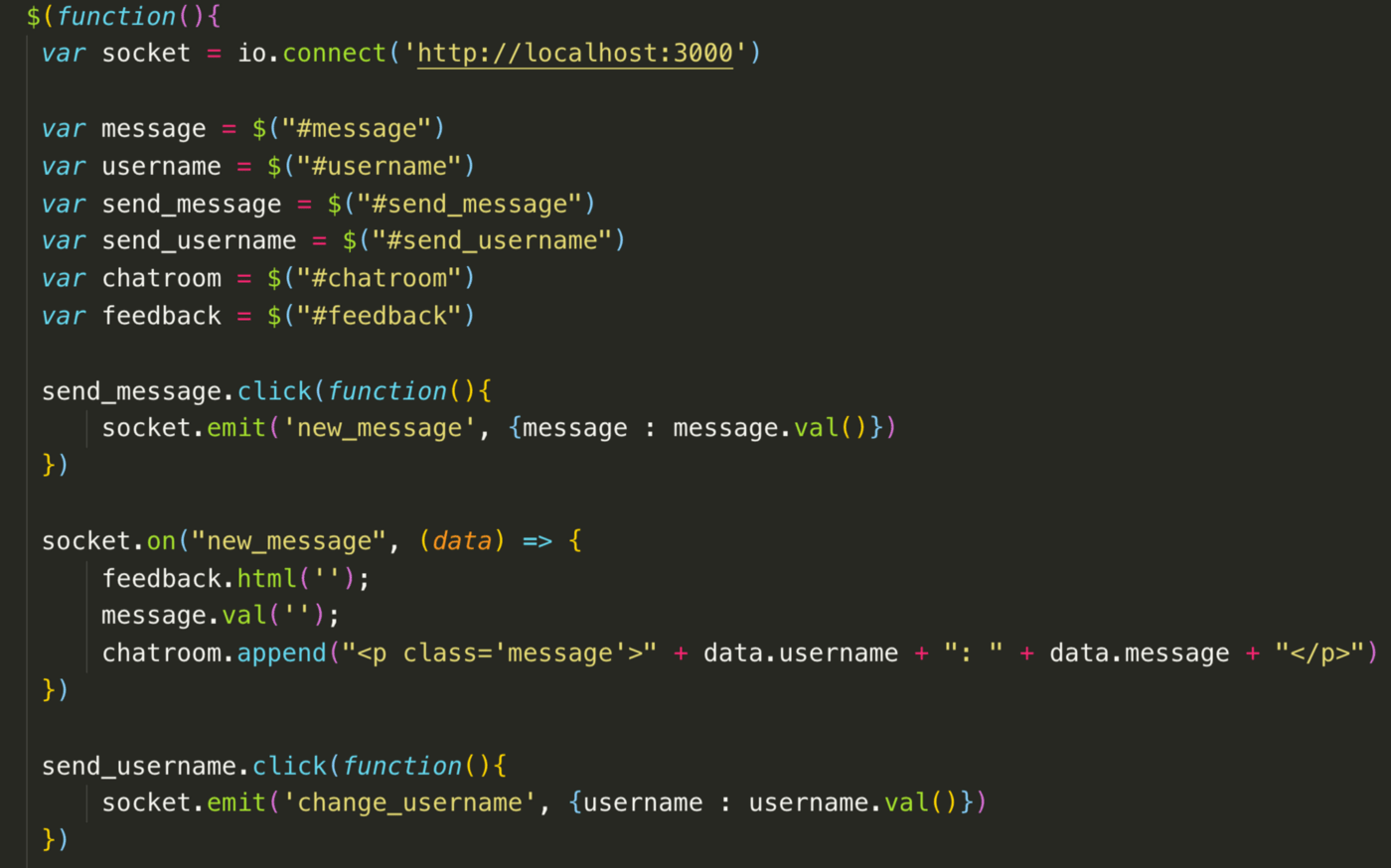
Сообщение
Для сообщений это тот же принцип!
chat.js:
app.js:
Для события new_message вы можете видеть, что мы вызываем свойство sockets для io. Он представляет все подключенные розетки. Таким образом, эта строка фактически отправит сообщение всем сокетам. Мы хотим, чтобы это показывало сообщение, отправленное пользователем всем (и само по себе). Пишем чат на Node.js и socket.io.
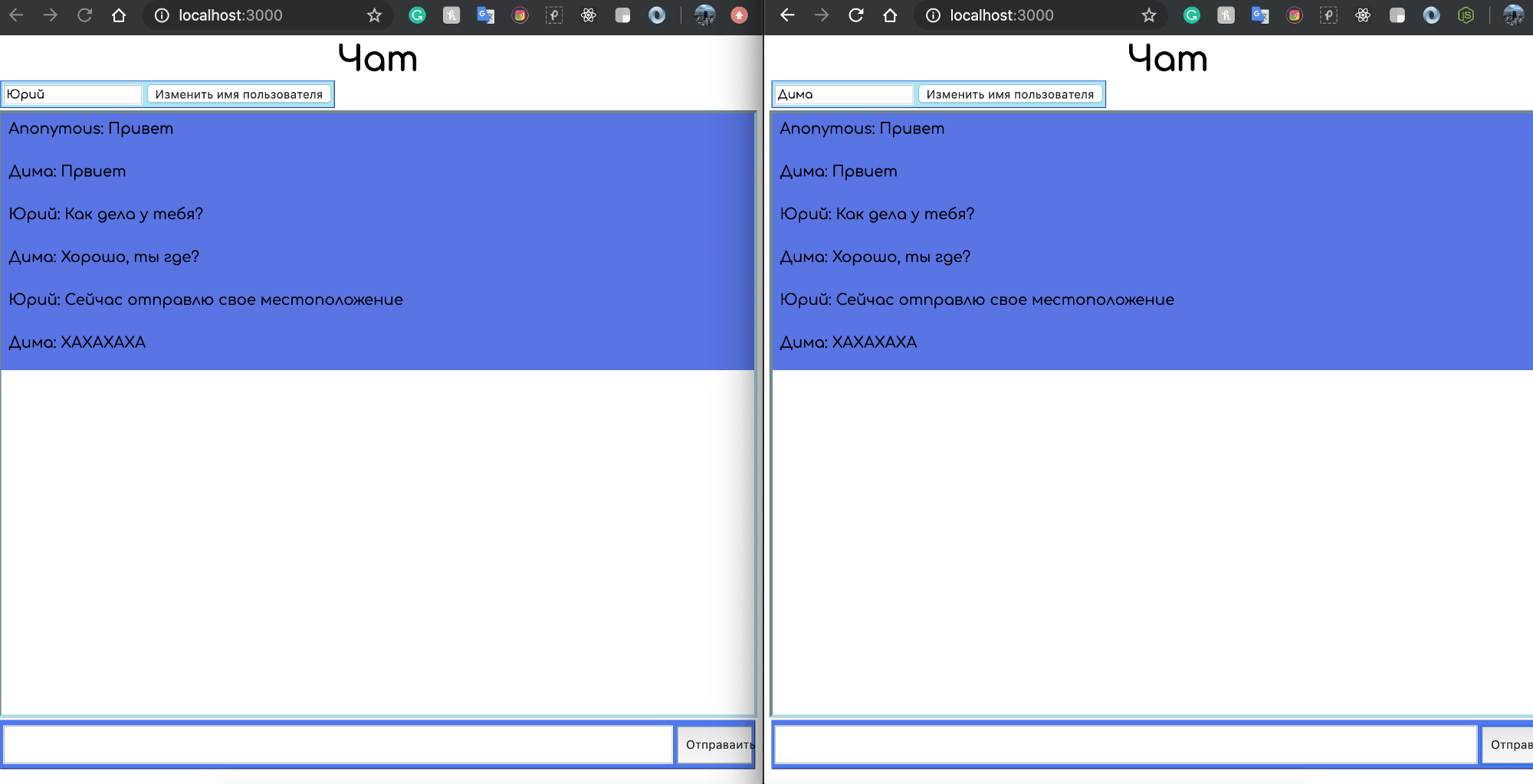
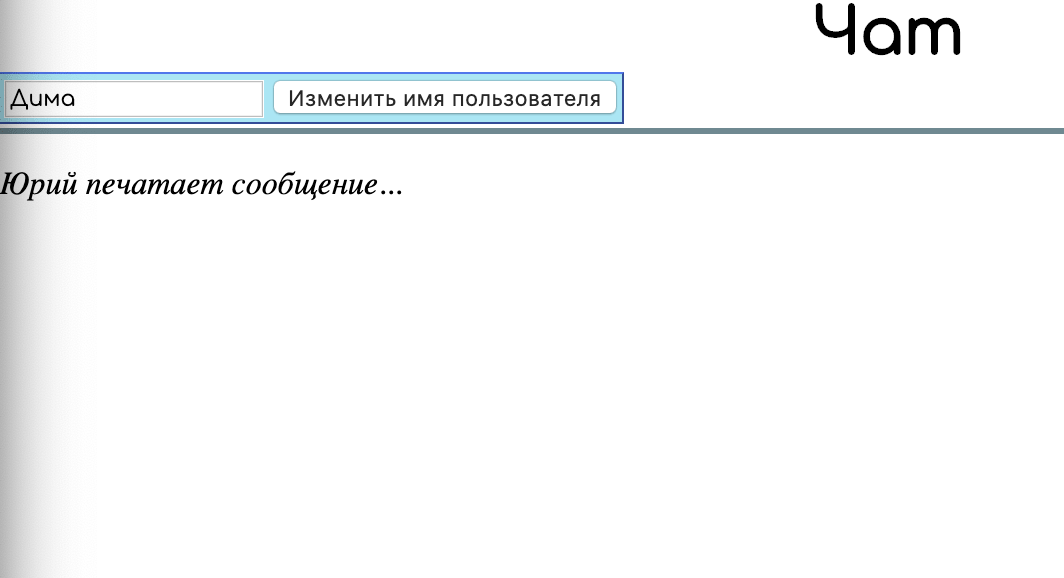
Вот окончательный результат нашего чата:
Для крутости нашего приложения добавим некоторые улучшения, теперь когда кто то будет печатать сообщение мы увидим это
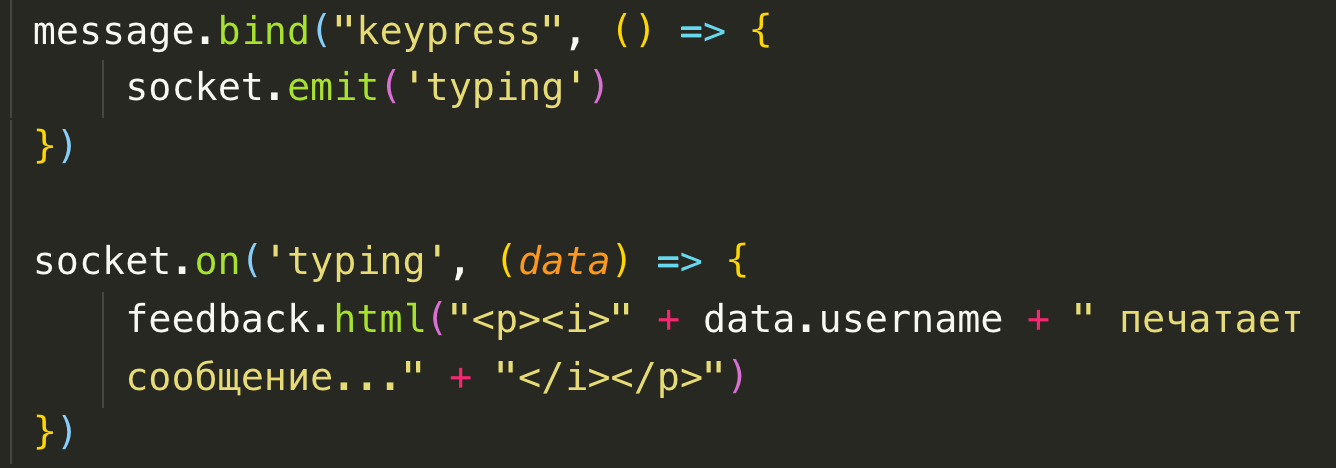
Добавить это будет легко:
После добавления элемента HTML в наш index.ejs мы просто добавляем прослушиватель событий jQuery при вводе и отправляем событие сокета с именем typing.
С другой стороны, мы слушаем набор текста и транслируем сообщение. Вещание означает отправку сообщения всем, кроме сокета, который его запускает.
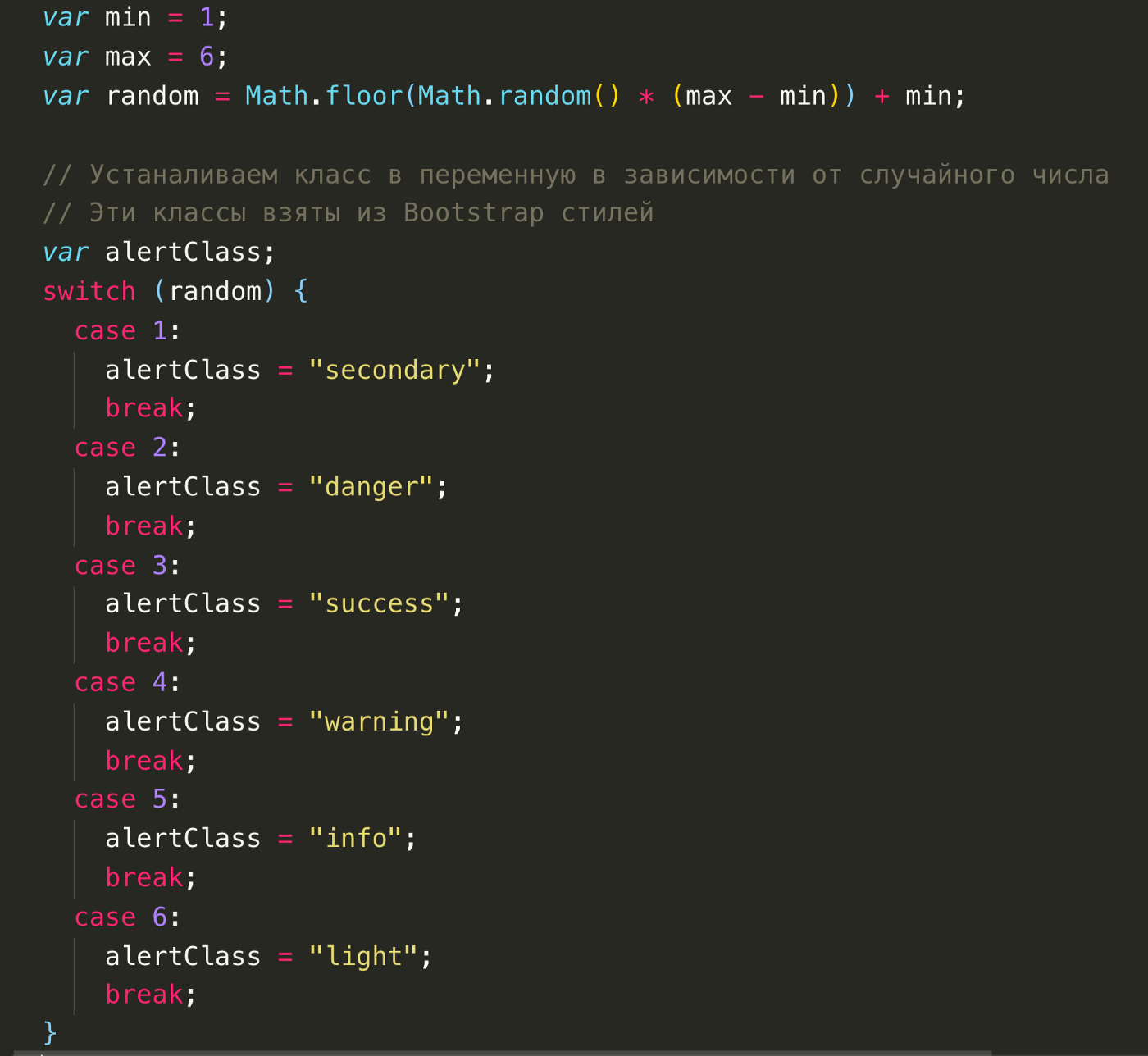
Давайте добавим цвета к пользователям
Когда пользователь отправляет сообщение к нему будет привязываться определенный цвет, это мы сделаем следующим образом:
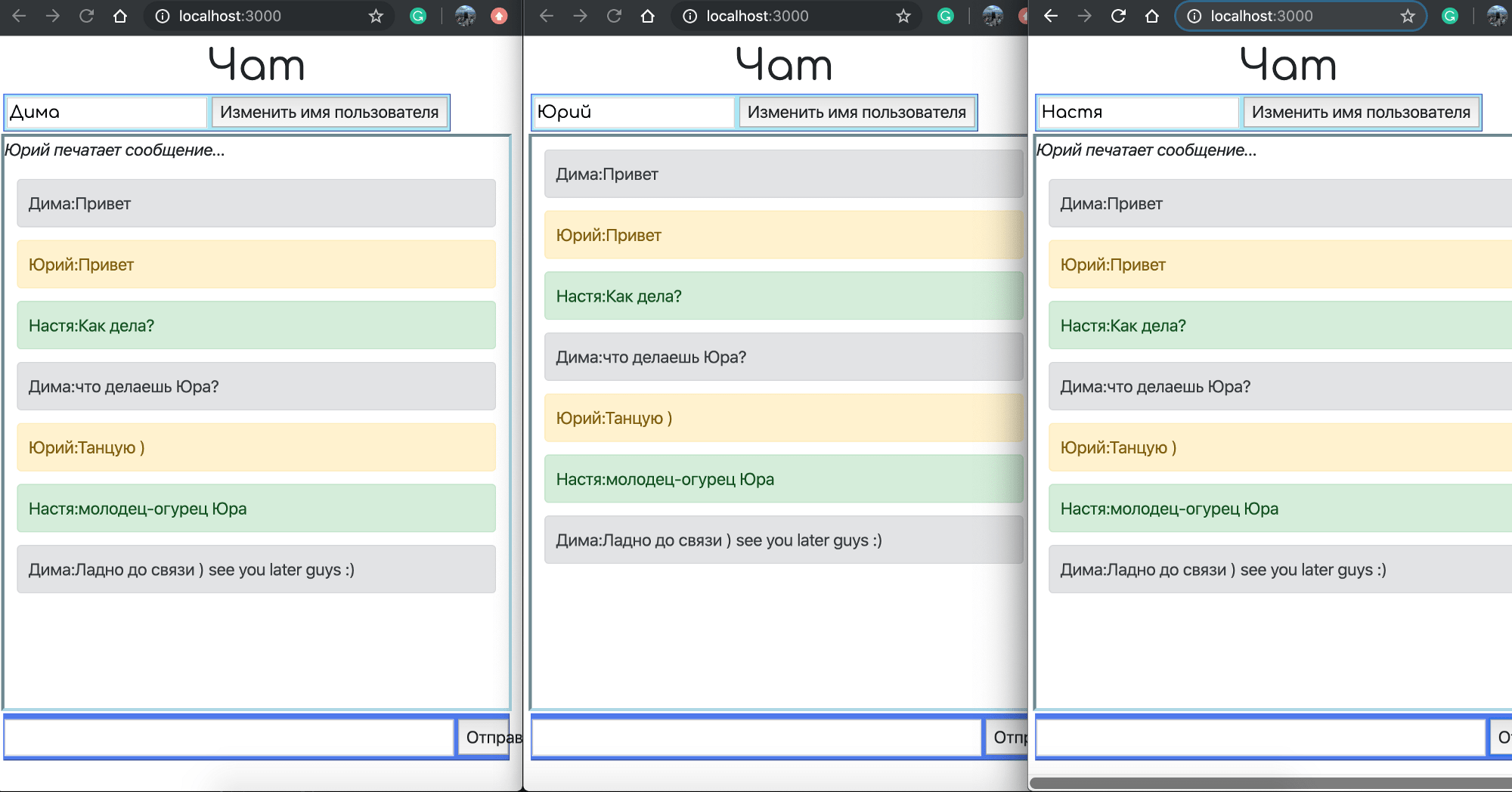
После рефакторигнга получится такой результат:
Пишем чат на Node.js и socket.io: заключение
Видите, это приложение действительно легко кодировать. До того, как я узнал о существовании WebSockets и socket.io, я думал, что такого рода приложения действительно сложно кодировать!
Чтобы улучшить это приложение, вот список функций, чтобы добавить:
- Система регистрации с возможностью общаться в чате один-на-один
- История всех разговоров
- Онлайн / оффлайн метки
- Скопируйте все функции WhatsApp!
Возможно вам будет интересно:
Фронтенд-разработчик (frontend) — подборка полезных инструментов