Создание приложения Node.js и Express в Visual Studio
В этом учебнике по разработке с помощью Node.js и Express в Visual Studio вы создадите простое веб-приложение Node.js, добавите в него код, изучите некоторые возможности интегрированной среды разработки и запустите приложение.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
В этом руководстве вы узнаете, как:
- Создание проекта Node.js
- Добавление кода
- Использование IntelliSense для редактирования кода
- Запуск приложения
- Достижение точки останова в отладчике
Подготовка к работе
Ниже приведен краткий список вопросов и ответов, с помощью которого вы сможете ознакомиться с некоторыми основными понятиями.
Что такое Node.js?
Node.js — это серверная среда выполнения JavaScript, выполняющая сценарии JavaScript на стороне сервера.
Что такое npm?
npm — это диспетчер пакетов по умолчанию для Node.js. Диспетчер пакетов упрощает публикацию и совместное использование исходного кода библиотек Node.js. Он предназначен для упрощения установки, обновления и удаления библиотек.
Что такое express?
Express — это платформа веб-приложений, используемая в качестве серверной платформы Node.js для сборки веб-приложений. Express позволяет использовать различные внешние платформы для создания пользовательского интерфейса, такие как Pug (прежнее название Jade). В этом учебнике используется Pug.
Предварительные требования
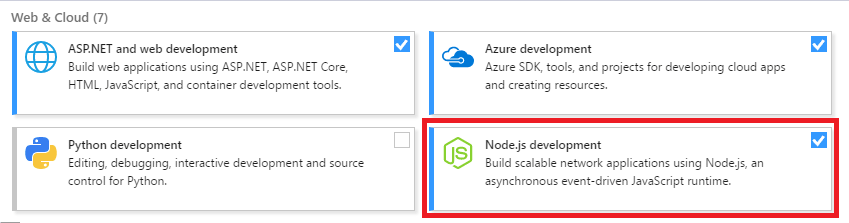
- У вас должна быть установлена среда Visual Studio и должна иметься рабочая нагрузка «Разработка Node.js».
Установите Visual Studio 2019 бесплатно со страницы скачиваемых материалов Visual Studio , если вы еще не сделали этого.
Если вам нужно установить рабочую нагрузку, но вы уже используете Visual Studio, выберите пункт Средства > Получить средства и компоненты… , после чего запустится Visual Studio Installer. Выберите рабочую нагрузку Разработка Node.js, а затем элемент Изменить.

- У вас должна быть установлена среда выполнения Node.js.
- Если она не установлена, установите версию LTS с веб-сайта Node.js. Как правило, Visual Studio автоматически обнаруживает установленную среду выполнения Node.js. Если установленная среда выполнения не обнаружена, вы можете настроить проект так, чтобы он ссылался на установленную среду выполнения, на странице свойств (после создания проекта щелкните его узел правой кнопкой мыши и выберите пункт Свойства).
- Этот учебник был протестирован с Node.js 8.10.0.
Создание проекта Node.js
Visual Studio управляет файлами для отдельного приложения в проекте. Проект включает исходный код, ресурсы и файлы конфигурации.
В этом учебнике вы начнете работу с простого проекта, содержащего код для приложения Node.js и express.
- Запустите Visual Studio.
- Создайте новый проект.
Нажмите клавишу ESC, чтобы закрыть окно запуска. Нажмите CTRL+Q, чтобы открыть поле поиска, введите Node.js и выберите Create a new Basic Azure Node.js Express 4 application (Создать простое приложение Node.js Express 4 в Azure) (JavaScript). В появившемся диалоговом окне выберите Создать.
Если шаблон проекта Базовое приложение Azure Node.js Express 4 отсутствует, необходимо добавить рабочую нагрузку Разработка Node.js. Подробные инструкции см. в разделе с предварительными требованиями.
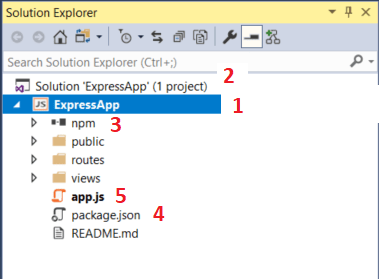
Visual Studio создаст решение и откроет проект в правой области. Файл app.js проекта откроется в редакторе (в левой области).
- (1) Полужирным шрифтом выделен ваш проект, имя которого вы указали в окне Новый проект. В файловой системе этот проект представлен файлом NJSPROJ в папке проекта. Вы можете задать свойства и переменные среды, связанные с проектом, щелкнув его правой кнопкой мыши и выбрав пункт Свойства. Вы можете одновременно использовать и другие средства разработки, так как файл проекта не вносит изменения в источник проекта Node.js.
(2) На верхнем уровне находится решение, имя которого по умолчанию совпадает с именем проекта. Решение, представленное на диске файлом SLN, является контейнером для одного или нескольких связанных проектов.
(3) В узле npm представлены все установленные пакеты npm. Вы можете щелкнуть узел npm правой кнопкой мыши, чтобы найти и установить пакеты npm с помощью диалогового окна. Кроме того, установить и обновить пакеты можно с помощью параметров, доступных в файле package.json и контекстном меню узла npm.
(4) package.json — это файл, используемый npm для управления зависимостями и версиями пакетов для локально установленных пакетов. Дополнительные сведения для этого файла см. в разделе Конфигурация package.json
(5) Файлы проекта, такие как app.js, отображаются в узле проекта. app.js — это файл запуска проекта, поэтому он выделяется полужирным шрифтом. Задать файл запуска можно, щелкнув правой кнопкой мыши файл в проекте и выбрав Задать как файл запуска Node.js.
- Откройте узел npm и проверьте наличие необходимых пакетов npm.
Если каких-либо пакетов не хватает (имеется значок с восклицательным знаком), можно щелкнуть правой кнопкой мыши узел npm и выбрать пункт Установить недостающие пакеты npm.
Добавление кода
Приложение использует Pug в качестве внешней платформы JavaScript. Pug использует простой код разметки, который компилируется в HTML. (Среда Pug задана в качестве обработчика представлений в файле app.js. Код, который задает обработчик представлений в app.js, — app.set('view engine', 'pug');.)
- В обозревателе решений (правая область) откройте папку представлений, а затем откройте файл index.pug.
- Замените содержимое следующей разметкой:
extends layout
block content
h1= title
p Welcome to #{title}
script.
var f1 = function() { document.getElementById('myImage').src='#{data.item1}' }
script.
var f2 = function() { document.getElementById('myImage').src='#{data.item2}' }
script.
var f3 = function() { document.getElementById('myImage').src='#{data.item3}' }
button(onclick='f1()') One!
button(onclick='f2()') Two!
button(onclick='f3()') Three!
p
a: img(id='myImage' height='200' width='200' src='')
- Предыдущий код используется для динамического создания HTML-страницы с заголовком и приветственным сообщением. Страница также содержит код, позволяющий отображать изображение, которое изменяется при каждом нажатии кнопки.
- В папке маршрутов откройте файл index.js.
- Добавьте следующий код перед вызовом
router.get:
var getData = function () {
var data = {
'item1': 'http://public-domain-photos.com/free-stock-photos-1/flowers/cactus-76.jpg',
'item2': 'http://public-domain-photos.com/free-stock-photos-1/flowers/cactus-77.jpg',
'item3': 'http://public-domain-photos.com/free-stock-photos-1/flowers/cactus-78.jpg'
}
return data;
}
Этот код создает объект данных, который передается на динамически созданную HTML-страницу.
5. Замените вызов функции router.get следующим кодом:
router.get('/', function (req, res) {
res.render('index', { title: 'Express', "data" });
});
- Предыдущий код задает текущую страницу с помощью объекта маршрутизатора Express и отображает ее, передавая объект заголовка и данных. Файл index.pug указан здесь в качестве страницы для загрузки при запуске index.js. index.js настраивается в качестве маршрута по умолчанию в коде app.js (не показано).
Чтобы продемонстрировать несколько возможностей Visual Studio, мы намеренно добавили ошибку в строку кода, содержащего функцию
res.render. Необходимо исправить эту ошибку, прежде чем запустить приложение в следующем разделе.
Использование IntelliSense
IntelliSense — это средство Visual Studio, которое помогает при написании кода.
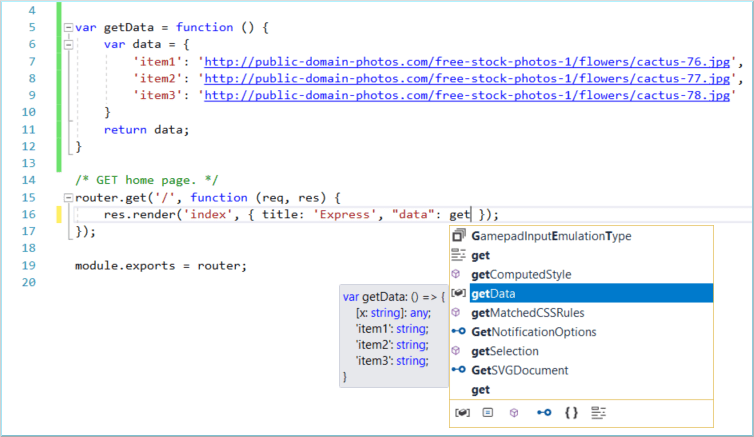
- В файле index.js перейдите к строке кода, содержащей
res.render. - Установите курсор в конце строки
data, введите: get, и IntelliSense покажет функциюgetData, определенную ранее в этом коде. ВыберитеgetData.
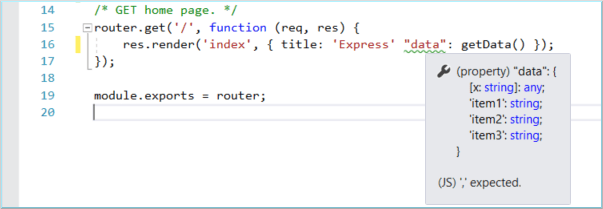
3. Добавьте круглые скобки, чтобы сформировать вызов функции (getData()).
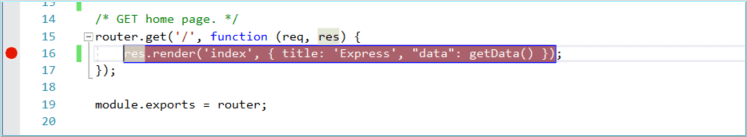
4. Удалите запятую (,) перед элементом "data", и выражение будет выделено зеленым цветом (подсветка синтаксиса). Наведите указатель на подсветку синтаксиса.
В последней строке этого сообщения указывается, что интерпретатор JavaScript ожидал запятую (,).
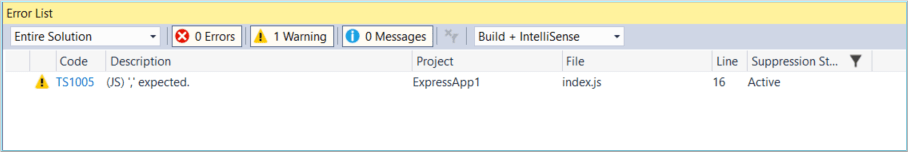
5. В нижней области щелкните вкладку Список ошибок.
Вы увидите предупреждение и описание, а также имя файла и номер строки.
6. Исправьте код, добавив запятую (,) перед элементом "data".
Исправленная строка кода должна выглядеть следующим образом: res.render('index', { title: 'Express', "data": getData() });
Установка точки останова
Затем вы запустите приложение с подключенным отладчиком Visual Studio. Но сначала задайте точку останова.
- В файле index.js щелкните в левом внешнем поле перед следующей строкой кода, чтобы установить точку останова:
res.render('index', { title: 'Express', "data": getData() });Точки останова — это один из самых простых и важных компонентов надежной отладки. Точка останова указывает, где Visual Studio следует приостановить выполнение кода, чтобы вы могли проверить значения переменных или поведение памяти либо выполнение ветви кода.
Запуск приложения
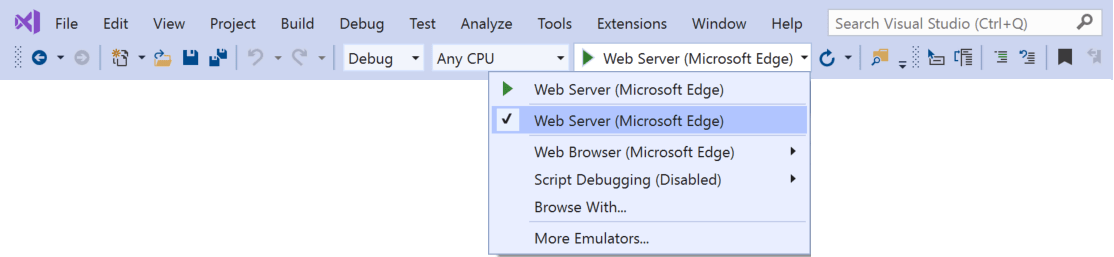
- На панели инструментов отладки выберите целевой объект отладки, например Microsoft Edge или Chrome.
- Если Chrome установлен на вашем компьютере, но отсутствует в списке, выберите Просмотреть с помощью в раскрывающемся списке целевых объектов отладки, а затем установите Chrome в качестве целевого объекта отладки по умолчанию (выберите По умолчанию).
- Чтобы запустить приложение, нажмите клавишу F5 (Отладка > Начать отладку).
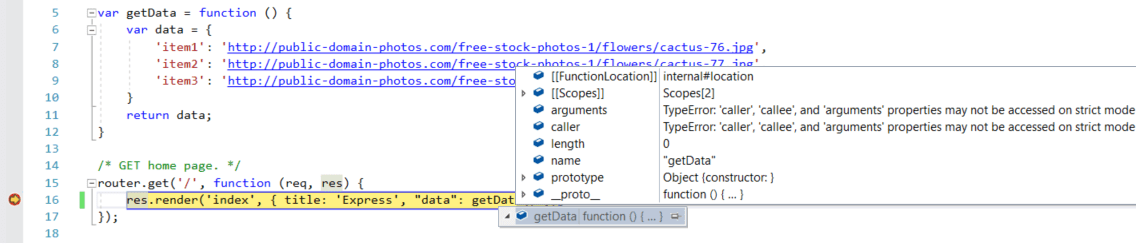
Отладчик приостановит выполнение в заданной точке останова. Теперь можно изучить состояние приложения.
- Наведите указатель на функцию
getData, чтобы увидеть ее свойства в подсказке по данным.
4. Чтобы продолжить, нажмите клавишу F5 (Отладка > Продолжить).
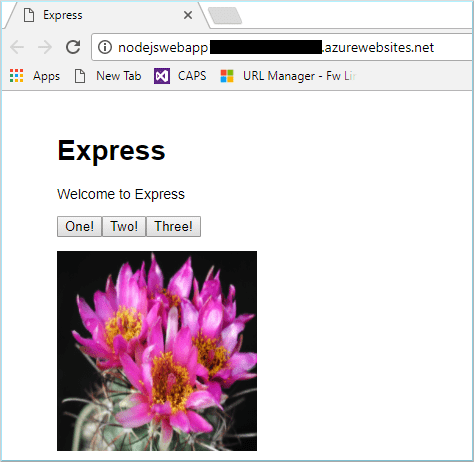
Приложение откроется в браузере.
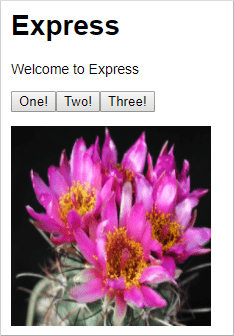
В окне браузера вы увидите заголовок «Express» и фразу «Welcome to Express» в первом абзаце.
5. Нажимайте кнопки, чтобы просмотреть различные изображения.
6. Закройте веб-браузер.
(Необязательно) Публикация в Службу приложений Azure
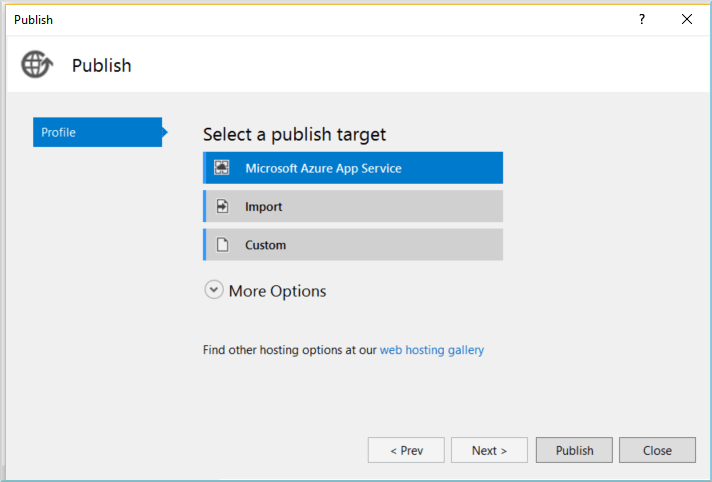
- В обозревателе решений щелкните проект правой кнопкой мыши и выберите пункт Опубликовать.
2. Выберите цель Служба приложений Microsoft Azure.
В диалоговом окне Служба приложений можно войти в учетную запись Azure и подключиться к существующим подпискам Azure.
3. Выполните дальнейшие инструкции, чтобы выбрать подписку, выбрать или создать группу ресурсов, выбрать или создать план службы приложений, а затем, когда будет предложено, выполните инструкции по публикации в Azure. Более подробные инструкции см. на странице Публикация на веб-сайте Azure с помощью веб-развертывания.
4. В окне Вывод показан ход выполнения развертывания в Azure.
После успешного развертывания в браузере откроется приложение, выполняющееся в Службе приложений Azure. Нажмите кнопку, чтобы отобразить изображение.