Ниже вы сможете скачать шпаргалки по HTML, CSS и PHP, содержащие все самое необходимое.
Искусство программирования может занять годы, чтобы полностью овладеть им. Многие теги, синтаксис и другие элементы языков программирования часто переплетаются между собой.
Даже самые опытные разработчики (сеньоры) могут попасть в ловушку, забыв правильный синтаксис, поэтому не стоит ожидать от начинающих веб-разработчиков (джунов) безупречного владения этим искусством.
Именно поэтому шпаргалки по HTML, CSS и PHP чрезвычайно полезны, независимо от того, как давно вы программируете. Они помогают быстро найти нужные команд или синтаксис, позволяя вам сосредоточиться на реальной веб-разработке.
Что такое HTML?
HTML (stands for Hypertext Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов для просмотра веб-страниц в браузере.
Этот язык разметки состоит из ряда элементов, которые используются для придания контенту определенного вида или функциональности, и является основной частью внешнего вида каждого веб-сайта.
Например, вы можете заключить или обернуть различные части контента — при этом заключающие теги могут сделать слово или изображение гиперссылкой на другую страницу. Кроме того, с его помощью можно выделять слова курсивом, делать шрифт больше или меньше и т. д.
W3 отмечает некоторые возможностей HTML:
Публикация онлайновых документов с заголовками, текстом, таблицами, списками, фотографиями и т.д.
Поиск информации в Интернете одним нажатием кнопки с помощью гипертекстовых ссылок.
Разработка форм для проведения операций с удаленными сервисами для поиска информации, бронирования или заказа товаров, среди прочих функций.
Включение электронных таблиц, видеоклипов и других медиа и приложений уже в документы.
В чем разница между HTML и HTML5?
Как следует из названия, HTML5 — это пятая версия стандарта HTML. Он поддерживает интеграцию видео и аудио в язык, что уменьшает необходимость в сторонних плагинах и элементах.
Ниже приведены основные различия между HTML и HTML5:
HTML
- Не поддерживает аудио и видео без поддержки флеш-плеера.
- Использует cookies для хранения временных данных.
- Не позволяет запускать JavaScipt в браузере.
- Позволяет использовать векторную графику с помощью различных технологий, таких как VML, Silver-light, Flash и др.
- Не позволяет использовать эффекты перетаскивания (drag and drop).
- Работает со всеми старыми браузерами.
- Менее дружелюбен к мобильным устройствам.
- Декларация Doctype длинная и сложная.
- Не имеет таких элементов, как nav и header, а также таких атрибутов, как charset, async и ping.
- Крайне сложно получить истинную геолокацию пользователей с помощью браузера.
- Не может работать с неточным синтаксисом.
HTML5
- Поддерживает аудио и видео с помощью тегов <audio> и <video>.
- Использует SQL и кэш приложений для хранения автономных данных.
- Позволяет JavaScript работать в фоновом режиме с помощью JS Web worker API.
- Векторная графика является фундаментальной частью HTML5, так же как SVG и canvas.
- Позволяет использовать эффекты перетаскивания.
- Делает возможным рисование фигур.
- Поддерживает все новые браузеры, такие как Firefox, Mozilla, Chrome и Safari.
- Более удобен для мобильных устройств.
- Декларация Doctype проста и удобна.
- Имеет новые элементы для веб-структур, таких как nav, header и footer, а также атрибуты charset, async и ping.
- Делает кодирование символов простым и легким.
- Позволяет отслеживать геолокацию пользователя с помощью JS GeoLocation API.
- Способен обрабатывать неточный синтаксис.
Кроме того, многие элементы HTML были либо изменены, либо удалены из HTML5. К ним относятся:
- <applet> – Changed to <object>
- <acronym> – Changed to <abbr>
- <dir> – Changed to <ul>
- <frameset> – Removed
- <frame> – Removed
- <noframes> – Removed
- <strike> – No new tag. Uses CSS.
- <big> – No new tag. Uses CSS.
- <font> – No new tag. Uses CSS.
- <center> – No new tag. Uses CSS.
- <tt> – No new tag. Uses CSS.
Между тем, HTML5 также включает ряд новых элементов. К ним относятся:
|
|
|
Примеры HTML5 (Code PlayGround)
Примеры семантической структуры
В HTML5 есть несколько семантических элементов, которые можно использовать для определения различных частей веб-страницы. Вот наиболее распространенные из них:
|
 |
Header <header>
<header> <h1>Guide to Search Engines</h1> </header>
Nav <nav>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
Section <section>
<section> <h2>Internet Browsers</h2> <p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p> </section>
Article <article>
<article> <h3>Google Chrome</h3> <p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p> </article>
Aside (sidebar) <aside>
<p>Google Chrome is a cross-platform web browser developed by Google.</p> <aside> <h4>History of Mozilla</h4> <p>Mozilla is a free software community founded in 1998.</p> </aside>
Footer <footer>
<footer> <p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p> </footer>
Примеры форматирования основного текста
Headings <h1> to <h6>
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
Paragraph <p> (<em> & <strong>)
<p>Paragraph of text with a sentence of words.</p> <p>Paragraph of text with a word that has <em>emphasis</em>.</p> <p>Paragraph of text with a word that has <strong>importance</strong>.</p>
Unordered <ul> and ordered list <ol>
<ul> <li>HTML5</li> <li>CSS3</li> <li>PHP</li> </ul> <ol> <li>HTML5</li> <li>CSS3</li> <li>PHP</li> </ol>
Blockquote <blockquote> and cite <cite>
<blockquote cite="https://www.huxley.net/bnw/four.html"> <p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p> </blockquote> <cite>– Aldous Huxley, Brave New World</cite>
Link <a>
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>
Button <button>
<button name="button">I am a Button. Click me!</button>
Line break <br>
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>
Horizontal line <hr>
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>
Address <address>
<address> Acme Inc<br> PO Box 555, New York, USA<br> Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br> Email us: <a href="mailto:[email protected]">[email protected]</a> </address>
Subscript <sub> & superscript <sup>
<p>The chemical formula of water is H<sub>2</sub>O</p> <p>This text is <sup>superscripted</sup></p>
Abbreviation <abbr>
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>
Code <code>
<p>This is normal text. <code>This is code.</code> This is normal text.</p>
Time <time>
<p>The movie starts at <time>20:00</time>.</p>
Deleted <del>
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>
Примеры таблиц
Table head, body, foot
<table>
<thead>
<tr> ...table header... </tr>
</thead>
<tfoot>
<tr> ...table footer... </tr>
</tfoot>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
</tbody>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
<tr> ...third row... </tr>
</tbody>
</table>
Пример table headings, rows и data
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>50</td>
</tr>
<tr>
<td>Jane</td>
<td>Doe</td>
<td>34</td>
</tr>
</table>
Медиа примеры
Image <img>
<img src="images/dinosaur.png"
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>
Picture <picture>
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
Figure <figure>
<figure>
<img src="/images/frog.png" alt="Tree frog" />
<figcaption>Tree frog by David Clode on Unsplash</figcaption>
</figure>
Video <video>
<video controls width="400" height="400" autoplay loop muted poster="poster.png"> <source src="rabbit.mp4" type="video/mp4"> <source src="rabbit.webm" type="video/webm"> <source src="rabbit.ogg" type="video/ogg"> <source src="rabbit.mov" type="video/quicktime"> <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p> </video>
Полная шпаргалка по HTML
Независимо от того, являетесь ли вы опытным разработчиком или только начинаете осваиваться в этой сфере, всегда полезно иметь под рукой шпаргалку по HTML (HTML cheat sheet).

Что такое CSS?
Каскадные таблицы стилей (Cascading Style Sheets — CSS) или CSS описывают, как элементы HTML будут отображаться на экране. Поскольку он позволяет управлять макетами нескольких страниц одновременно, он может вам сэкономить немного времени и сил.
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку, цвет, шрифты и вариации макета для различных устройств и размеров экрана- W3.org
В чем разница между HTML и CSS?
Хотя HTML и CSS — это языки разметки, используемые для создания веб-страниц и приложений, у них разные функции.
HTML — это то, с помощью чего вы формируете структуру и содержание, которое будет отображаться на веб-странице.
CSS, с другой стороны, используется для модификации веб-дизайна элементов HTML на веб-странице (включая макет, визуальные эффекты и цвет фона).
HTML создает структуру и содержание, CSS — дизайн или стиль. Вместе HTML и CSS создают веб-страницу.
Что такое синтаксис CSS?
Синтаксис CSS состоит из селектора и блока декларации.
Селектор определяет HTML-элемент, который нужно стилизовать, а блок декларации содержит одно или несколько деклараций или пар CSS — имя свойства и значение с двоеточием между ними.
Декларации разделяются точкой с запятой, а блоки деклараций всегда заключаются в фигурные скобки.
Например, если вы хотите изменить внешний вид заголовка 1, синтаксис CSS будет выглядеть примерно так: h1 {color:red; font-size:16pc;}
Полная шпаргалка по CSS (CSS Cheat Sheet)
CSS достаточно прост в использовании. Проблема в том, что существует огромное количество селекторов и деклараций, и запомнить их все сложно. Однако запоминать их не обязательно.
Вот шпаргалка по CSS и CSS3, которую вы можете использовать в любое время.

Что такое PHP?
PHP — это аббревиатура от Hypertext Preprocessor, популярного языка сценариев с открытым исходным кодом, встроенного в HTML и используемого для разработки динамических веб-сайтов, веб-приложений или статических веб-сайтов.
Поскольку PHP является серверным языком, его скрипты выполняются на сервере (а не в браузере), а результатом является обычный HTML.
PHP — это широко используемый скриптовый язык общего назначения с открытым исходным кодом, который особенно подходит для веб-разработки и может быть внедрен в HTML. — с сайта PHP.net
Этот серверный язык сценариев работает на различных операционных системах, включая Windows, Mac OS, Linux и Unix. Он также совместим с большинством серверов, таких как Apache и IIS.
По сравнению с другими языками, такими как ASP и JSP, PHP прост в изучении. PHP также предлагает множество функций, необходимых разработчикам продвинутого уровня.
В чем разница между PHP и HTML?
Хотя оба языка имеют решающее значение для веб-разработки, PHP и HTML отличаются друг от друга по нескольким параметрам.
Ключевое различие заключается в том, для чего используются эти два языка.
HTML используется для разработки на стороне клиента (или frontend), а PHP — для разработки на стороне сервера.
HTML — это язык, который разработчики используют для организации контента на сайте, например, для вставки текста, изображений, таблиц и гиперссылок, форматирования текста и задания цветов.
PHP используется для хранения и извлечения данных из базы данных, выполнения логических операций, отправки и ответов на электронные письма, загрузки и скачивания файлов, разработки настольных приложений и т.д.
С точки зрения типа кода, HTML является статическим, а PHP — динамическим. Код HTML всегда один и тот же при каждом открытии, в то время как результаты PHP меняются в зависимости от браузера пользователя.
Для начинающих разработчиков оба языка просты в изучении, хотя выучить HTML проще, чем PHP.
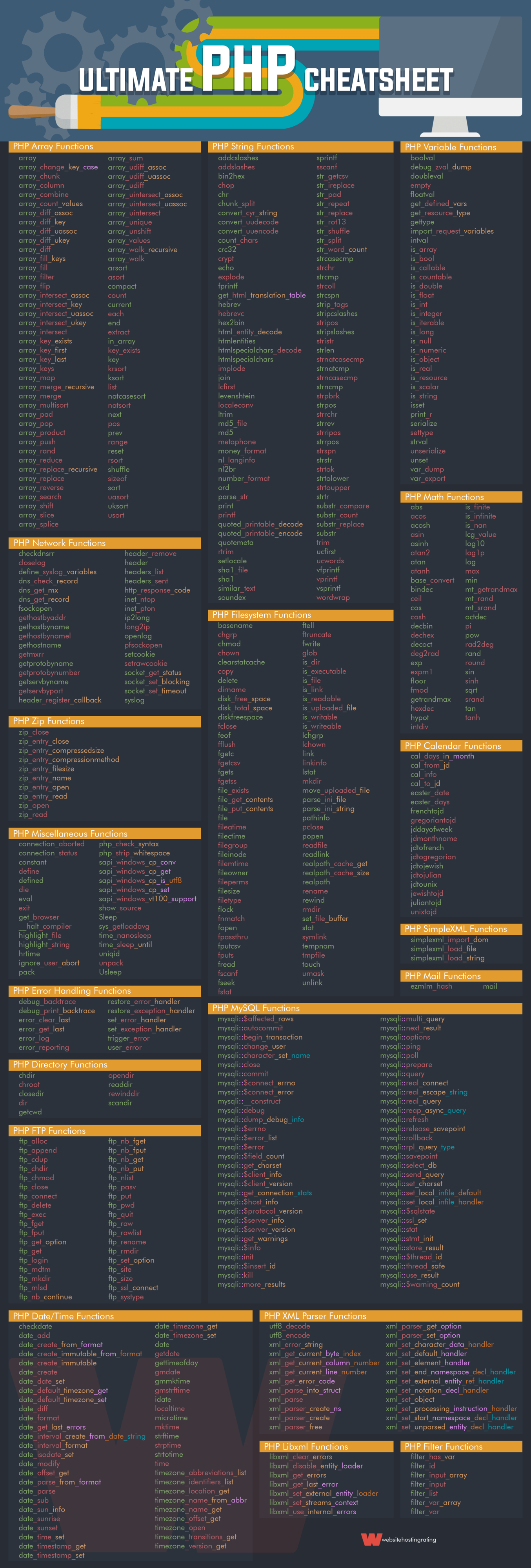
Полная шпаргалка по PHP (PHP Cheat Sheet)
Если вы начинающий программист, который хочет лучше освоить PHP или расширить свои знания о нем, вот шпаргалка по PHP, к которой вы можете быстро обратиться.
Эта шпаргалка состоит из функций PHP — сокращений, широко используемых в коде — которые встроены в язык сценариев.

Шпаргалка по HTML, CSS и PHP
Будь вы опытным разработчиком или только начинающим программистом, здорово иметь что-то, к чему можно всегда вернуться для справки или просто освежить память.
И в качестве подарка разработчикам, которые используют HTML, CSS и PHP, мы представляем вам полную шпаргалку, содержащую все, что вам нужно знать и помнить об этих трех языках.