Любое современное веб-приложение состоит из двух частей: FrontEnd и BackEnd. Фронтенд часть олицетворяет клиентскую сторону такого приложения, а бекенд — серверную. Клиентом в нашем случае выступает браузер, который обеспечивает пользователю возможность использования функционала веб-сайта. В роли сервера — веб-сервер, ответственный за хранение информации сайта или веб приложения.
К фронтенду относится всё то, что любой пользователь может увидеть на веб-странице и с чем он может взаимодействовать напрямую (ввести данные и зарегистрироваться/авторизироваться и другое). Фактически, это интерфейс между пользователем и сервером. BackEnd — это всё, что находится “под капотом” веб-приложения и скрыто от глаз пользователя (сервер, манипуляция данными, их обработка и т. д.). В данной статье нас интересует именно FrontEnd-стихия — на ней мы и сконцентрируемся.
Из вышеприведенного описания легко дать определение специальности FrontEnd Developer. Это веб-разработчик, который отвечает за создание клиентской части веб-приложений. Соответственно, он создает видимую часть веб-приложения, а также логику, которая функционирует на стороне клиента. На сегодняшний день множество специализированных сайтов поиска работы в IT имеют большое количество вакансий для фронтенд-направления. И вы можете сами в этом убедиться. Вот ссылки на некоторые крупные сайты поиска работы:
- DOU.ua (Украина);
- dev.by (Беларусь);
- HeadHunter (Россия);
- StackOverflow (международный сервис);
- другие.
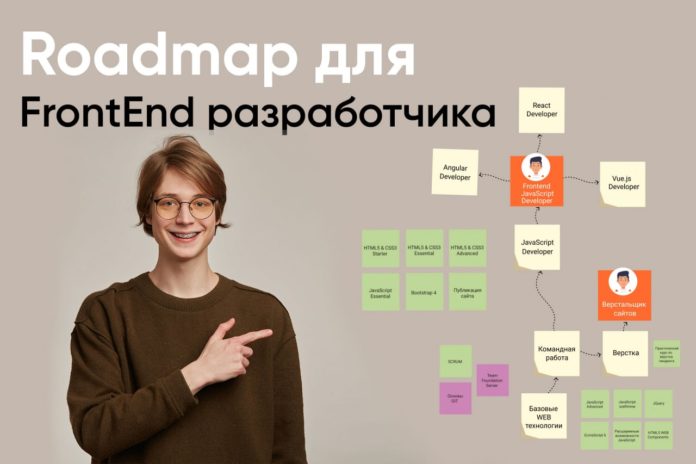
Специфика работы FrontEnd разработчика определена широкими мазками, а значит, пора рассматривать путь его становления, предлагаемый образовательной IT-платформой ITVDN.
Сразу отметим, что данная специальность имеет различные ответвления, и мы их все затронем. Однако, основа у каждого одинакова. С нее и начнем.

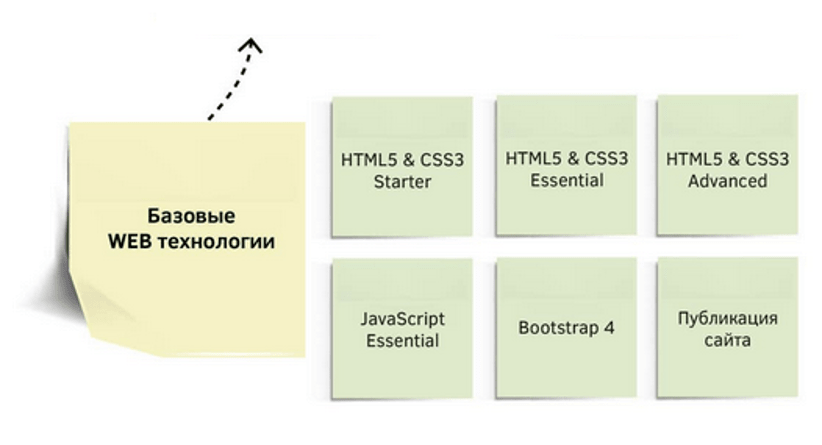
Базовые веб-технологии
Языки верстки HTML & CSS
HTML и CSS — это основополагающие технологии, с изучения которых начинает каждый веб-разработчик FrontEnd направления. Язык гипертекстовой разметки HTML позволяет создать разметку (каркас) каждой страницы в интернет-пространстве. Для придания красивого и эффектного внешнего вида используется язык стилей CSS. Если сравнивать HTML & CSS с новогодней ёлкой, то HTML воплощает, собственно, саму ёлку, а CSS — красочные шарики, пушистый дождик, гирлянды и т. д.
Помимо знаний языков верстки, необходимо также располагать знаниями:
- кроссбраузерной адаптивной верстки, которая позволит верстать сайты под мобильные устройства, планшеты и экраны настольных мониторов различных форматов & для различных браузеров (Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer и другие);
- семантической верстки, чтобы ваша верстка имела высокое качество, а сама интернет-страница — первые позиции в поисковой индексации;
- валидной верстки для полного соответствия написанного вами кода всем стандартам W3C — организации, которая создает и внедряет технологические стандарты для “мировой паутины” — WWW.
Важно уделить пристальное внимание верстке под мобильные гаджеты, поскольку современный пользователь фактически “живёт” в смартфоне. Разработчиками был даже придуман особый подход к верстке, согласно которому сначала верстается веб-страница под мобильные устройства, а лишь затем — под настольные. Название такой технологии — Mobile First.
Это были общие требования по верстке. Теперь же рассмотрим более детально требования конкретно по языку стилей и языку гипертекстовой разметки. С HTML все просто: изучаете базовые теги, их атрибуты, вложенные элементы. Практикой закрепляете знания. По языку стилей: здесь вы должны знать основные свойства CSS: фоны, градиенты, тени, анимации, трансформации, переходы, уметь работать с микроданными, пользовательскими данными и геолокацией, а также владеть технологиями Flex и Grid, которые будут далее рассмотрены.
Качественно изучить HTML и CSS вы сможете при помощи следующих наших курсов:
В “Углубленном” курсе главный акцент ставится на такие важные темы, как:
- работа с препроцессором SASS, который позволяет ускорить процесс написания кода, свести к минимуму количество рутинной работы при кодинге и сделать сам код более читаемым;
- работа со сборщиком проекта Gulp и менеджером пакетов npm;
- изучение технологий Flex и Grid, которые позволяют верстать адаптивные и гибкие веб-страницы.
Для более четкого понимания технологий Flex и Grid, а также оттачивания соответствующих навыков адаптивной верстки, ITVDN располагает практическими курсами “Верстка сайта на CSS Grid” и “Верстка сайта на FlexBox CSS”. О флексбоксах мы еще поговорим ниже.
Язык программирования JavaScript (JS)
Скриптовый язык, который отвечает за динамику интернет-страницы и пользовательскую логику. JavaScript “вдыхает жизнь” в сверстанный сайт, реализуя его динамическое поведение. На сегодняшний день, помимо данной функции, JS широко используют в создании серверных приложений, игровых и мобильных приложений, а также для разработки сценариев для организации автоматизированного тестирования и прочего.
Изучение JavaScript — хороший вклад в будущее, поскольку язык пригодится для решения задач широкого профиля и будет полезен как фронтенд или бэкенд девелоперу, так и тестировщику программного обеспечения.
Для начала не нужно тщательно изучать JavaScript — на данном этапе достаточно базового уровня, чтобы понимать основной синтаксис и уметь выстраивать несложную логику на странице. С этим поможет курс JavaScript Стартовый, затрагивающий следующие темы: переменные и типы данных, условные и циклические конструкции, использование массивов и методов для обработки данных в массивах; работа с функциями и объектами.
Bootstrap 4
Это пользующаяся популярностью платформа, которая способствует разработке адаптивных веб-приложений. Bootstrap используют для построения сайтов и интерфейсов администраторских панелей. Среди плюсов данной платформы:
- высокая скорость верстки;
- кроссбраузерность и кроссплатформенность;
- наличие понятной документации, большого комьюнити и внушительного количества всевозможных материалов для обучения.
С изучением Bootstrap версии 4 поможет одноименный видео курс на ITVDN.
Публикация сайта
После того, как разработчик сверстал сайт, необходимо принять меры по его размещению в сети интернет. Решение этой задачи связано с выбором хостинга. Опираясь на такие параметры, как сложность и функциональность сайта, а также планы по дальнейшему развитию ресурса, разработчик выбирает наиболее подходящий сервис для хостинга созданного сайта. Этому вы можете научиться по видеокурсу Публикация сайта.
Данный курс является замыкающим на этапе изучения базовых веб-технологий.

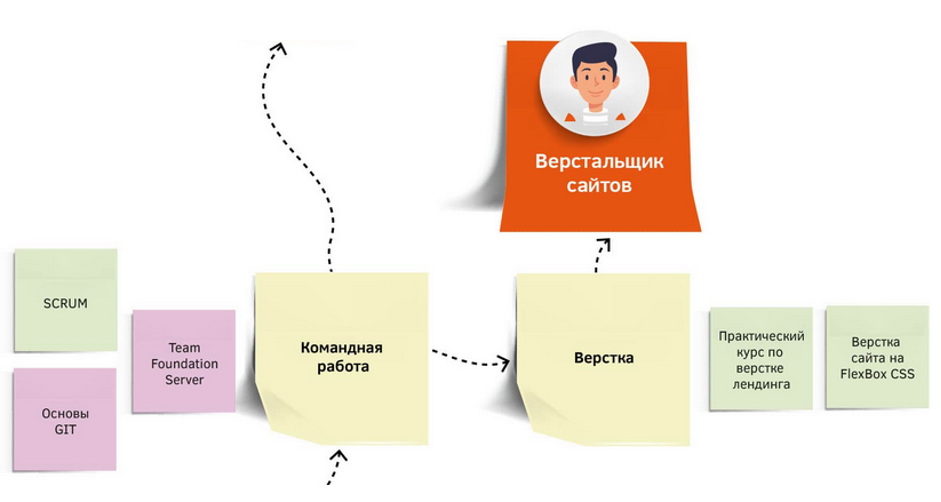
Командная работа
На сегодняшний день почти ни одна серьезная разработка не ведется в одиночку, что ведет к высокой востребованности хороших инструментов и техник совместной разработки. Приступим к знакомству с ними.
Основы Git
Система контроля версий, которая пользуется огромной популярностью. Git дает возможность вести историю разработки проекта с доступом к каждой сохраненной версии.
Подобные инструменты позволяют команде девелоперов работать над одним проектом одновременно, сохраняя внесенные каждым членом группы изменения. Также, разработчики имеют возможность отслеживать выполнение задач каждым участником. Чтобы хорошо разбираться в Git, рекомендуем курс “Основы Git”.
Методологии разработки Agile/SCRUM
Методологии разработки — проводники по процессам эффективной разработки всевозможного ПО. Их цель — организация максимально продуктивной работы всех, кто имеет прямое либо косвенное отношение к разработке программного продукта.
Agile — семейство гибких методологий создания ПО. Его применение позволяет совершать итеративные выпуски продукта, постоянно его дополняя и совершенствуя. Подобного рода подход предусматривает, что все участвующие в создании ПО команды работают вместе, продукт постоянно обновляется, быстро принимаются решения и выявляются проигрышные тактики в разработке. Приложение становится легче обслуживать, а качество кода готового продукта держит высокую планку. Agile также имеет собственный манифест, детально описывающий ключевые принципы построения гибкой разработки.
SCRUM является одной из наиболее популярных реализаций agile-подхода. Ему успешно находят применение многие команды (и не только из области IT!), а потому знание особенностей работы со SCRUM-моделью — частый пункт во множестве IT-вакансий. Познакомиться с данной техникой ведения разработки вы сможете при помощи курса “Методологии управления проектами, Вступление в Scrum”.
Практический курс по верстке лендинга
После того, как вы изучите вышеприведенные технологии, необходимо уделить время оттачиванию навыков владения ими. Для этого очень уместен соответствующий практический видео курс по верстке лендинга. Он позволит на живом примере:
- попрактиковаться в создании привлекательных лендингов (одностраничных веб-сайтов);
- научиться рационально организовывать процесс верстки;
- лучше разбираться в принципах работы препроцессоров SASS и Pug;
- прокачать навыки создания интерактивных страниц с использованием JavaScript;
- использовать менеджер заданий Gulp;
- усовершенствовать навыки владения системой контроля версий Git и сервисом хостинга проектов GitHub
Готовый проект вы сможете добавить к себе в портфолио — а это никогда не будет лишним.
Верстка сайтов на FlexBox CSS
Еще один практический курс, который позволит вам совершенствовать свои навыки верстки. В этот раз затрагивается технология FlexBox, которую мы упоминали выше. Это современный инструмент для создания гибких и адаптивных веб-страниц различной сложности, который обеспечит качественное отображение созданной интернет-страницы на любом устройстве, будь-то мобильный девайс, планшет или широкоформатный монитор ПК.
Благодаря курсу “Верстка сайтов на FlexBox CSS” вы узнаете об общих понятиях и принципах логики работы технологии FlexBox. После изучения уроков, а также самостоятельной практики, вы научитесь применению основных свойств, узнаете о способах взаимодействия элементов между собой, возможностях комбинации медиа запросов с флексбоксом и множество других подробностей, которые важно знать любому верстальщику интернет-страниц.
Резюмируем
После изучения всех описанных выше технологий и языков верстки, а также проведения плотной практики, можете приступать к созданию проектов для портфолио. Алгоритм прост: находите в интернете бесплатные макеты лендингов, скачиваете их, и по ним верстаете веб-сайты. Готовые работы добавляете к себе в портфолио и размещаете на GitHub. Количество работ в вашем портфолио обратно пропорционально зависит от того, насколько сложные проекты вы верстаете и сколько умений вы в каждом из них демонстрируете. Чем проще проекты и чем меньше в них своих умений раскрываете — тем больше таких проектов надо сделать. Самый лучший вариант — сделать несколько мощных работ, которые будут говорить сами за себя.
Такой стек знаний и умений позволит вам претендовать на должность верстальщика. Данный специалист занимается версткой, а JavaScript использует в основном для реализации анимаций и внедрения минимальной пользовательской логики, а потому досконально знать JS ему нет нужды. FrontEnd разработчик же плюс ко всему обязан хорошо владеть языком программирования JavaScript. Умение качественно прописывать клиентскую логику — главная качество фронтендщика. Сейчас вы узнаете, какими знаниями по JS должен владеть данный специалист.
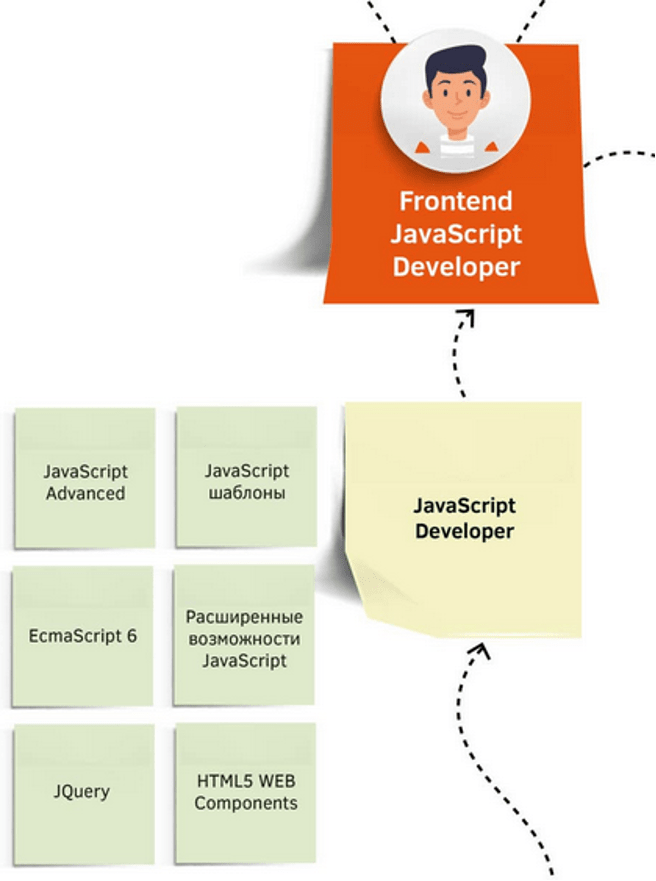
FrontEnd JavaScript Developer

Углубленные знания JavaScript
Для надлежащего изучения JavaScript вам прежде всего понадобиться курс JavaScript Advanced, который является следующей ступеней в освоении JS после JavaScript Essential. Он позволит освоить такие темы, как: прототипно-ориентированная модель программирования JavaScript, обработка событий элементов управления, создание динамических компонентов страниц, конструкторы и прототипы, валидация форм ввода информации, ротаторы изображений и прочие интерактивные элементы, Cookies, DOM-дерево, основы технологии AJAX и HTTP протокол.
Курс JavaScript: Расширенные возможности познакомит вас с различными возможностями JS, среди которых: вариации использования событий для мобильных гаджетов, различия спецификаций ECMAScript (он же ES) от 6-й версии до 9-й, которые реализуются языком JavaScript; использование библиотеки RxJS для реактивного программирования, применение IndexedDB для хранения данных на стороне клиента, работа с технологией WebSocket.
Умение писать код на JS согласно стандарту ES6 очень часто запрашивается работодателями, несмотря на то, что существуют более свежие версии спецификации ECMAScript. Чтобы хорошо подтянуть свой уровень владения ES6, следует обратить внимание на соответствующий курс ECMAScript 6. Хорошенько изучив предложенные материалы, вы снабдите себя очень полезными знаниями по данному стандарту, которые затем можно с уверенностью и легкостью применять в работе над реальными проектами. Последние 2 урока посвящены практике, в ходе которой вы напишете интересное приложение по поиску фильмов и укрепите собственные знания спецификации ES6.
JavaScript шаблоны
Шаблоны проектирования — это архитектурные конструкции, выработанные разработчиками после многократных столкновений со структурно одинаковыми задачами. Чтобы девелоперы каждый раз не изобретали “велосипеды” и не писали спагетти-код, как раз и были придуманы специальные паттерны, позволяющие оперативно решать часто встречающиеся задачи. Соответственно, уместное применение шаблонов говорит о высокой грамотности разработчика, а также делает код легко поддерживаемым и расширяемым.
Библиотека jQuery
JavaScript-библиотека, которая содержит множество готовых решений. То, что раньше решалось на JS при помощи десятков строчек кода теперь компактно собрано в одной команде — таково преимущество jQuery, упрощающее работу веб-программиста. Если вы владеете языком JavaScript на уровне курса JavaScript Advanced, изучение данной библиотеки для вас не составит труда.
Сегодня jQuery нечасто используется в новых решениях. Однако, если вам придется работать с уже существующими веб-проектами, вы гарантированно встретитесь с этой библиотекой, и её знание будет дополнительным преимуществом как в глазах работодателя, так и с точки зрения экономии вашего времени на изучение данной технологии. Здесь вам поможет одноименный курс jQuery на ITVDN.
HTML5 Web Components
Веб-компоненты — это набор технологий, которые позволяют создавать используемые повторно HTML-элементы, производить инкапсуляцию частей DOM-дерева и с легкостью подключать различные сторонние библиотеки. Как результат — минимизация конфликтов стилей, повторения кода и ускорение веб-разработки. Курс по Web Components хорошо закрепит уже имеющиеся знания по HTML, CSS и JavaScript.
Резюмируем
Уверенное владение языком JavaScript — обязательный пункт любого FrontEnd разработчика. Помимо того, JS настолько универсален и популярен, что его хорошее знание может позволить вам заниматься также и BackEnd разработкой, если доучите соответствующий стек технологий для девелопмента серверной стороны.
Однако, это еще не все. Хорошее владение триадой HTML, CSS и JavaScript сегодня недостаточно для полноценного наступления на FrontEnd отрасль. Современные особенности и масштабы создания клиентской стороны веб-приложений нуждаются в мощных средах разработки — это фреймворки. Тремя доминирующими на рынке FrontEnd разработки являются React, Angular и Vue.js. Если вы создаете пользовательские веб-интерфейсы при помощи Angular, в системе координат фронтенда вы Angular Developer; если используете React — вас именуют React Developer`ом. Тот же принцип с Vue.js. Чем отличаются эти фреймворки и какие особенности каждого из этих трех путей? Давайте разбираться.
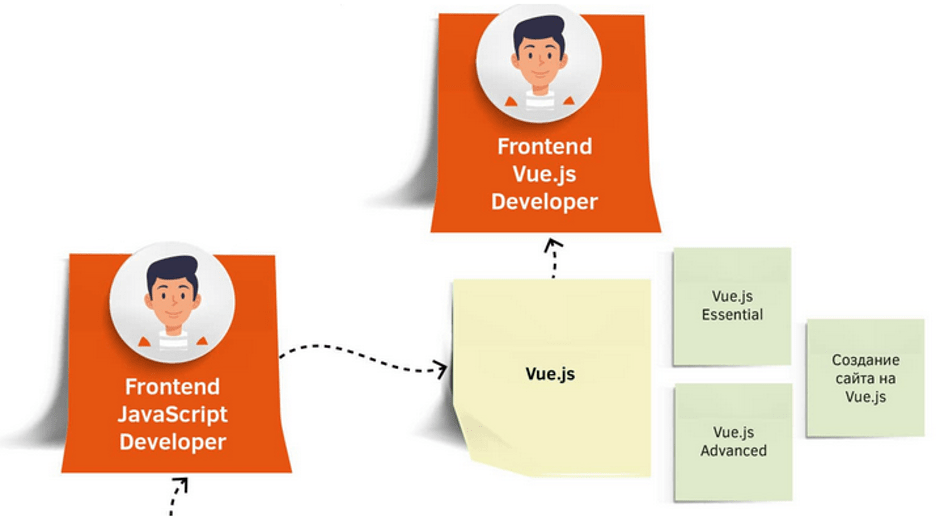
FrontEnd Vue.js Developer

Данное ответвление специальности FrontEnd Developer ориентировано на применение фреймворка Vue.js. Это средство создания пользовательских веб-интерфейсов. Vue.js имеет самый низкий порог вхождения среди уже упомянутых фреймворков. Его ценят за легковесность, простоту и функциональность, хорошую масштабируемость, высокую скорость разработки.
Чтобы освоить Vue.js, вам потребуется курс Vue.js Стартовый, который позволит изучить следующие темы:
- создание анимаций и переходов на странице при помощи классов;
- применение компонент;
- работа с формами и данными;
- маршрутизация и переадресация.
Это стартовые разделы, которые позволят “войти” во фреймворк.
Для следующего этапа подойдет Vue.js Базовый, предусматривающий работу с директивами и фильтрами, установку легковесного сервера и обработку запросов, настройку GET/POST/PUT/DELETE запросов, работу с хранилищем состояния приложения, масштабирование существующих проектов.
Практический видео курс Создание сайта на Vue.js поможет закрепить полученную на предыдущих уроках теорию. Будет рассмотрен полный цикл создания веб-проекта с нуля (как FrontEnd составляющая, так и BackEnd) с постепенным добавлением различных модулей и плагинов. По завершению практического курса вы будете уметь работать с веб-проектами на Vue.js с применением языка программирования TypeScript, а также таких технологий, как: VUEX, Vue I 18n, Node.js и Element UI. Вы научитесь покрывать проект Unit и e2e тестами при помощи Cypress и Jest, выполнять развертывание сайта на Netlify и многое другое.

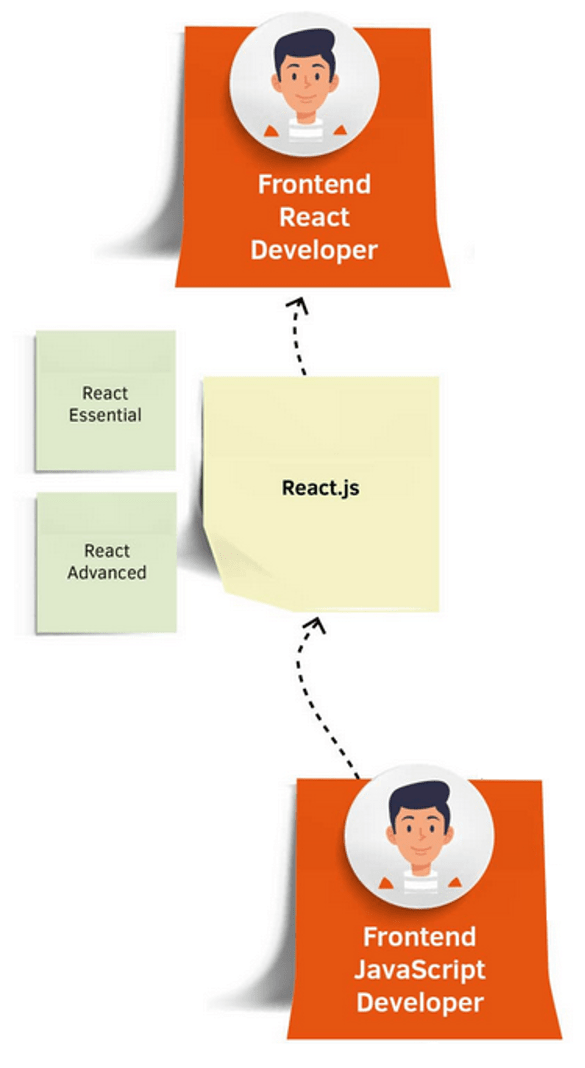
React — детище разработчиков Facebook. Является очень популярной JavaScript-библиотекой, позволяющей создавать качественные пользовательские веб-интерфейсы. Среди её качеств выделяют следующие: высокая производительность и поддерживаемость готового кода, относительно быстрая визуализация веб-интерфейса, богатый набор инструментов для разработчика, мощное комьюнити, наличие фреймворка React Native, который позволяет создавать мобильные приложения.
Если сравнивать с другими популярными инструментами FrontEnd-разработки, то в освоении React сложнее, чем Vue.js, но легче, чем Angular. Таким образом, Реакт занимает золотую середину, которая характеризуется сочетанием легкости и скорости с производительностью и комплексностью.
Для вхождения в мир React разработки идеально подойдет курс React Essential. Он позволит вам:
- узнать философию разработки в стиле React;
- создавать простые одностраничные приложения с помощью React;
- разрабатывать модальные окна и страницы ошибок;
- работать с компонентами React, событиями и списками;
- использовать библиотеку Redux для работы с состояниями;
- применять Inline CSS и CSS модули для задания определенного стиля приложения;
- выполнять настройку маршрутизации и многое другое.
React Advanced — логическое продолжение рассмотренного выше курса. Его изучение позволит углубиться в уже знакомые темы и узнать, как:
- улучшать производительность приложений, разработанных на React;
- производить тестирование веб-приложений;
- работать с рендерингом на серверной стороне;
- реализовывать полноценные универсальные/изоморфные приложения.
Здесь вас будет ждать много практики, которая гарантированно закрепит всю изученную вами теорию.
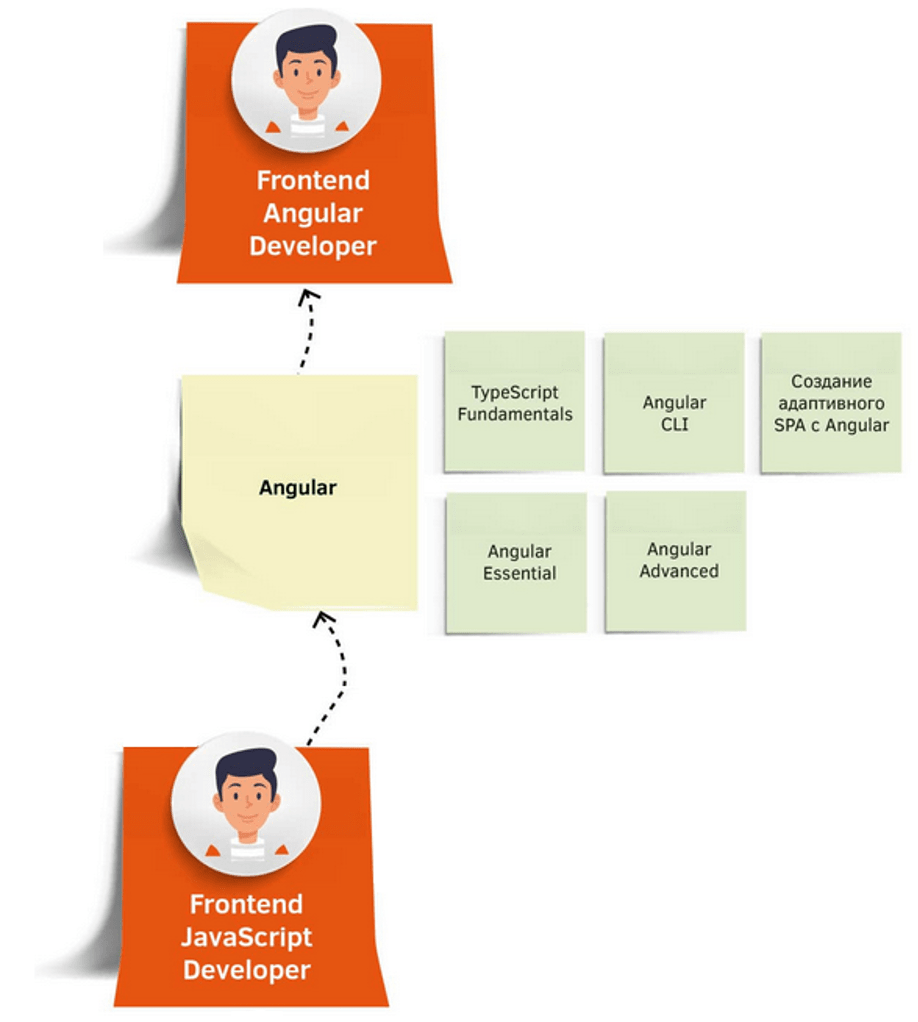
FrontEnd Angular Developer

Путь к специальности FrontEnd Angular Developer
Angular — современный фреймворк, созданный разработчиками Google при помощи языка TypeScript. Обеспечивает фронтенд разработчиков удобным инструментарием реализации веб-сервисов, а также задает дизайн пользовательских веб-интерфейсов и способствует структурированности кода. Использование Angular позволяет выстраивать интерактивные и динамические интернет-приложения с минимальными временными потерями и с малым объемом написанного кода по сравнению с использованием стандартных средств веб-разработки (в данном случае — JavaScript и HTML).
TypeScript
Чтобы сделать старт в Angular, следует предварительно изучить язык программирования TypeScript, который являет собой синтаксический сахар для JavaScript. Он обеспечивает лучшую структурированность кода и простоту навигации по нему, минимизирует количество возможных ошибок благодаря строгой типизации, а также делает сам код легко поддерживаемым. Именно через TypeScript ведется разработка на Angular. Итак, чтобы познакомиться с основами данного языка, следует пройти курс TypeScript Fundamentals. Там вы познакомитесь с переменными, функциями, классами и интерфейсами в TypeScript, поработаете с Дженериками, модулями и пространствами имен; научитесь реализовывать простые приложения.
Angular
Изучение данного фреймворка рекомендуем начать с курса Angular Essential. Вы освоите базовые темы, познакомитесь с особенностями использования Angular и закрепите знания плотной практикой. На курсе будут затронуты следующие важные разделы:
- преимущества Angular в веб-разработке;
- создание простых приложений, включающие в себя сервисы, компоненты и модули;
- применение компонентного подхода для стилизации приложений;
- работа с Event binding, событиями и ссылками;
- применение директив, пайпов, сервисов и форм;
- модули и модульная архитектура приложений;
- библиотека RxJS для реализации асинхронного взаимодействия;
- модуль HTTPClientModule для произведения операций с сервером;
- настройка маршрутизации приложения, а также передача данных между страницами.
Курс Angular Advanced позволит вам углубиться в разработку на Angular. Вы научитесь создавать пользовательские директивы, фильтры и работать с Observable, освоите фундаментальные принципы реактивного программирования, узнаете, как отслеживаются изменения в проекте, написанном на Angular.
Angular CLI — интерфейс командной строки, который является полезным инструментом в Angular-разработке. С его помощью можно легко создать новое приложение, провести настройку маршрутизации, создать компонент, пайп или директиву, сгенерировать код по шаблонам, выполнить компиляцию программы и т. д. Всё это и многое другое вы сможете изучить на нашем одноименном курсе Angular CLI.
Для того чтобы надежно закрепить знания по вышеприведенным технологиям, был разработан курс Создание адаптивного SPA с Angular. Он поможет применить изученную теорию по фреймворку Angular в создании эффективного SPA (одностраничное веб-приложение), которое будет одинаково хорошо выглядеть как на широкоформатных мониторах, так и на экранах мобильных гаджетов. Примечательным является ещё и то, что часть курса посвящена вопросу подключения созданного веб-приложения к серверу с целью загрузки и выгрузки данных. Таким образом, пройдя данный курс, вы:
- усовершенствуете знания по созданию одностраничных веб-приложений и научитесь организовывать подключение собственных независимых приложений;
- закрепите знания по работе с пользовательскими директивами, анимациями и пайпами;
- попрактикуетесь в создании удобного адаптивного пользовательского интерфейса;
- воспользуетесь обретенными теоретическими знаниями и создадите меню, позволяющее регистрироваться и авторизоваться пользователям;
- научитесь использовать CRUD-операции и организовывать соединение с серверной стороной для дальнейшей отправки запросов с получением в ответ данных.
Заключение
В данной статье мы показали вам путь современного FrontEnd разработчика, который тщательно проектировался и создавался командой ITVDN. В роадмапе затронуты все те ответвления фронтенд разработки, которые сегодня используются для выполнения реальных задач. Хотите освоить интересную IT-специальность, в которой можно совмещать творческое начало с навыками программирования? Оставляйте ваши заявки на ITVDN и мы с вами обязательно свяжемся! Проконсультируем, дадим ценные советы и поможем достичь успехов в изучении профессии FrontEnd разработчика. Более детальное знакомство со специальностью по ссылке.
Успехов в освоении программирования и информационных технологий!
Возможно вам будет интересна подборка: Roadmap для .NET разработчика