Браузеры постоянно добавляют новые возможности HTML, JavaScript и CSS. Вот несколько полезных дополнений для работы с формами, которые вы могли пропустить…
requestSubmit()
Safari 16 станет последним браузером, в котором будет добавлена поддержка requestSubmit.
Прежде чем мы рассмотрим, как работает .requestSubmit(), напомним, как работает программная отправка формы с помощью JavaScript при использовании метода .submit(). Отправка формы с помощью submit() не вызывает события submit. Поэтому в следующем коде форма отправляется, preventDefault() не имеет эффекта, и в консоль ничего не записывается:
const form = document.forms[0];
form.addEventListener('submit', function(event) {
// code to submit the form goes here
event.preventDefault();
console.log('form submitted!');
});
document.querySelector('.btn').addEventListener('click', function() {
form.submit();
})
.submit() также будет игнорировать любую проверку HTML-формы. При следующей разметке форма будет отправлена, когда input пуст, даже если у input есть атрибут required:
<form> <label for="name">Name</label> <input required name="name" id="name" type="text"> </form>
.requestSubmit() — это альтернативный способ отправки формы с помощью JavaScript, но в отличие от .submit(), проверка HTML-формы предотвратит отправку формы. Если все данные, введенные в форму, прошли валидацию, событие submit будет запущено, то есть в консоль будет выведено сообщение «Форма отправлена!», как в следующем примере:
form.addEventListener('submit', function(event) {
event.preventDefault();
console.log('form submitted!');
});
document.querySelector('.btn').addEventListener('click', function() {
form.requestSubmit();
})
Этого можно добиться, программно нажав на кнопку отправки формы, но requestSubmit, возможно, является более элегантным решением.
submitter свойство события submit
SubmitEvent.submitter полная поддержка кросс-браузерности с выходом Safari 15.4. Это свойство, доступное только для чтения, определяет <button> или <input type="submit"> элемент, который вызвал отправку формы.
<form> <button name="foo" value="bar" type="submit">Bar</button> <button name="foo" value="baz" type="submit">Baz</button> </form>
Когда у вас есть несколько кнопок отправки или inputs, каждая из которых имеет свое значение, на сервер будет отправлено значение только той кнопки или inputs, которая была нажата для отправки формы, а не оба значения. В этом нет ничего нового. Новым является то, что обработчик события submit теперь имеет доступ к свойству event.submitter. Вы можете использовать его, например, для добавления класса к кнопке или вводу, который вызвал отправку формы, или для получения его значения или любого другого его HTML-атрибута.
document.forms[0].addEventListener('submit', function(event) {
event.preventDefault();
console.log(event.submitter.value);
console.log(event.submitter.formaction);
event.submitter.classList.add('spinner-animation');
})
formdata event
Это не особенно новое событие, но оно получило кроссбраузерную поддержку только с выходом Safari 15. Основное применение события formdata — это предоставление возможности пользовательским элементам принимать участие в отправке форм. Однако и за пределами веб-компонентов оно может быть полезным.
Вы добавляете обработчик события formdata к форме, с которой хотите взаимодействовать:
document.querySelector('form').addEventListener('formdata', handleFormdata);
Событие запускается как при обычном отправлении HTML-формы, так и при появлении new FormData(). event.formData содержит все отправляемые данные.
function handleFormdata(event) {
for (const entry of event.formData.values()) {
console.log(entry);
}
}
Функция обратного вызова для обработчика событий formdata запускается перед отправкой данных на сервер, что дает вам возможность дополнить или изменить отправляемые данные.
function handleFormdata(event) {
event.formData.append('name', 'John');
}
Вы могли бы изменить или добавить FormData внутри обработчика события submit, но formdata позволяет вам отделить логику. Это также альтернатива использованию скрытых inputs в разметке вашей формы в случаях, когда вы отправляете форму «старым способом» — т.е. полагаясь на встроенную функциональность HTML для отправки формы, а не делая это с помощью fetch.
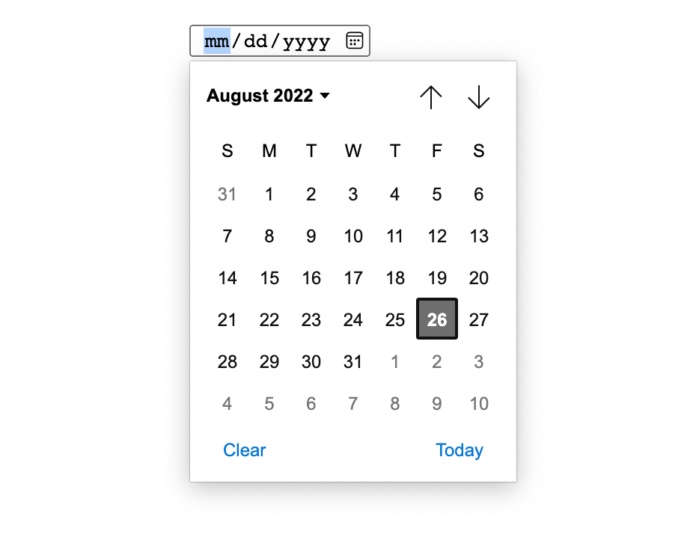
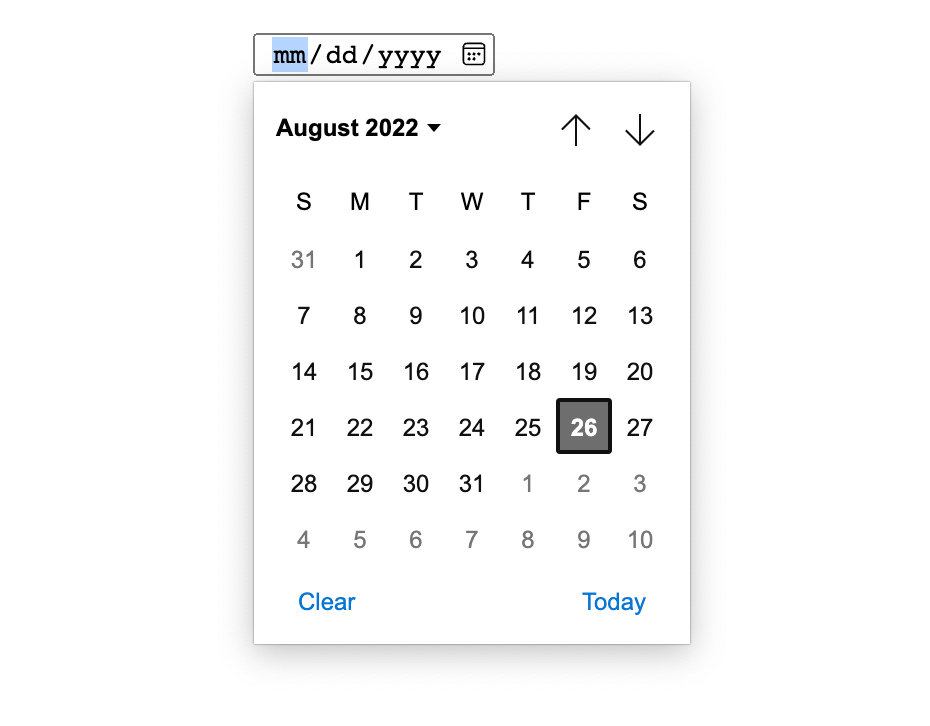
showPicker() for input elements
showPicker() поддерживается с Chrome 99, Firefox 101 и в готовящемся Safari 16. Для элемента input, атрибутом type которого является дата, месяц, неделя, время, datetime-local, цвет или файл, showPicker() предоставляет программный способ отображения пользовательского интерфейса выбора. Для ввода цвета и файла всегда можно было программно отобразить выборку, вызвав .click на input:
document.querySelector('input[type="color"]').click();
Этот подход не работает для ввода даты, поэтому и был добавлен этот новый API. .showPicker() также будет работать с цветовыми и фалами, но нет никаких реальных преимуществ его использования перед .click().

Inert attribute
Всегда можно было отключить multiple inputs одновременно, обернув их в набор полей HTML и отключив набор полей:
See the Pen
disabled fieldset by Ollie Williams (@cssgrid)
on CodePen.
Inert — это новый атрибут HTML. Он предназначен не только для форм, но безусловно, являются одним из ключевых примеров использования. В отличие от атрибута disabled, inert может быть применен к самому элементу формы. Все, что находится внутри формы, будет не фокусируемым и не кликабельным. Когда речь идет о вспомогательных технологиях, inert аналогичен установке aria-hidden=»true». В отличие от атрибута disabled, inert не применяет никаких стилей по умолчанию, но их легко добавить самостоятельно:
form[inert] {
opacity: .2;
}
See the Pen
inert form by Ollie Williams (@cssgrid)
on CodePen.
Это еще не все…
Главная из них — стилизация элементов <select>, чего разработчики хотели уже несколько лет. Похоже, что скоро это станет реальностью благодаря появлению selectmenu.
Но на этом пока все! Последние обновления обеспечивают полную поддержку браузерами тех возможностей форм, которые мы так долго ждали, и делают их пригодными для использования в жизни.