Одним из действительно замечательных аспектов сообщества веб-дизайнеров является его готовность делиться решениями и идеями. Поэтому многие люди предпочитают размещать в своих блогах учебные пособия и полезные фрагменты кода.
При отображении кода стоит позаботиться о том, чтобы сниппеты выглядели как можно более чистыми и легко читаемыми. Вы также должны быть уверены, что пользователи смогут легко копировать и вставлять их для собственного использования.
Помимо размещения сниппетов на фронтенде, есть также несколько веских причин добавить подсветку синтаксиса в самом WordPress. Например, стандартный редактор кода WordPress может быть громоздким при попытке найти определенный код — особенно на длинных страницах и постах.
Здесь собрана коллекция бесплатных плагинов WordPress, которые помогут вам красиво отображать и редактировать код.
Highlighting Code Block
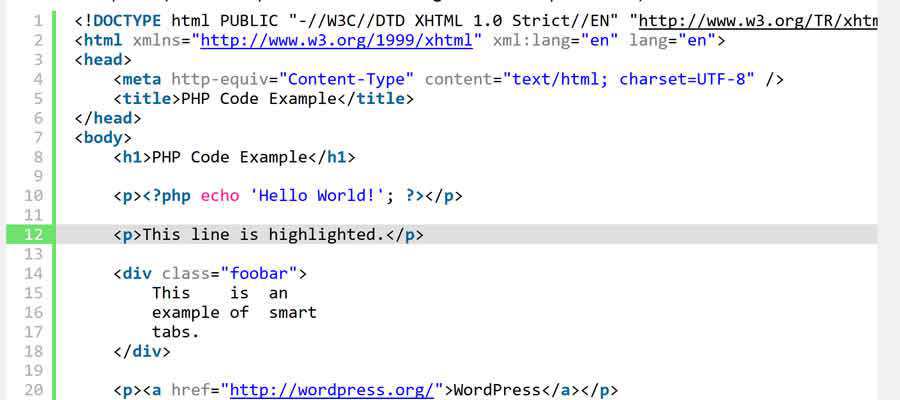
Разработанный для использования как в блочном, так и в классическом редакторах, Highlight Code Block позволяет легко отображать код с подсветкой синтаксиса. Поддерживается несколько популярных языков, а прилагаемый экран настроек позволяет настроить отображение.

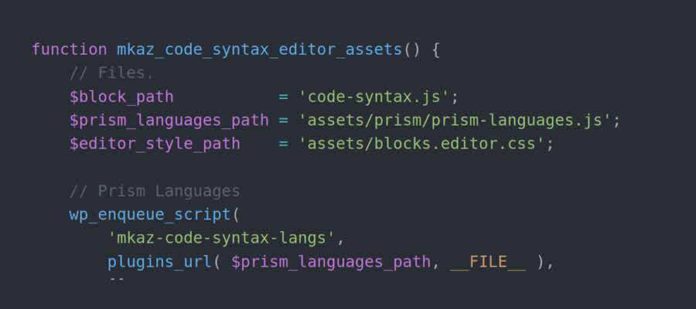
Code Syntax Block
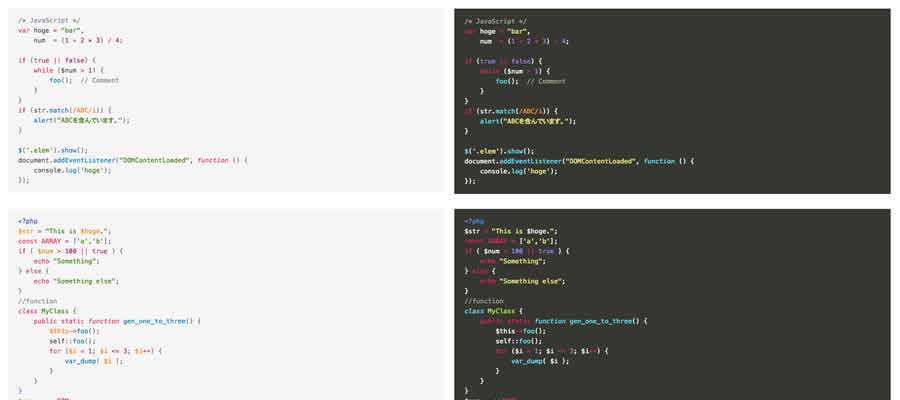
Используя подсветку синтаксиса Prism, блок Code Syntax Block расширяет существующий блок Code. Это позволяет легко отображать отформатированные фрагменты кода на фронт-энде без дополнительной работы.
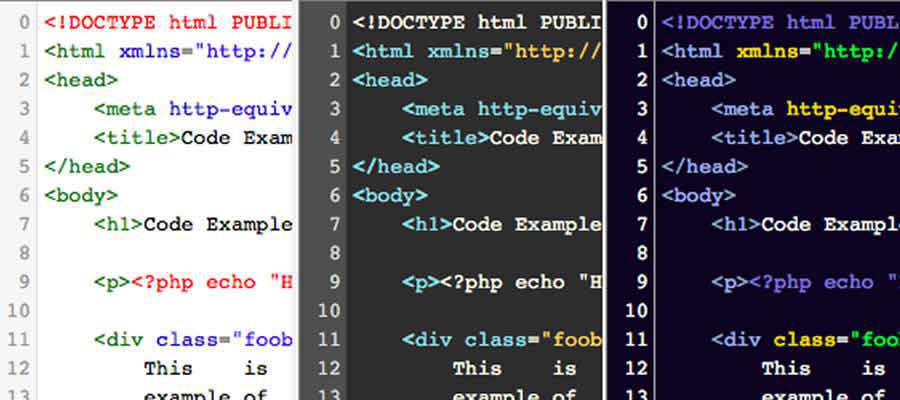
Кроме того, плагин включает в себя выбор визуальных тем. Дополнительные варианты доступны в репозитории тем Prism.

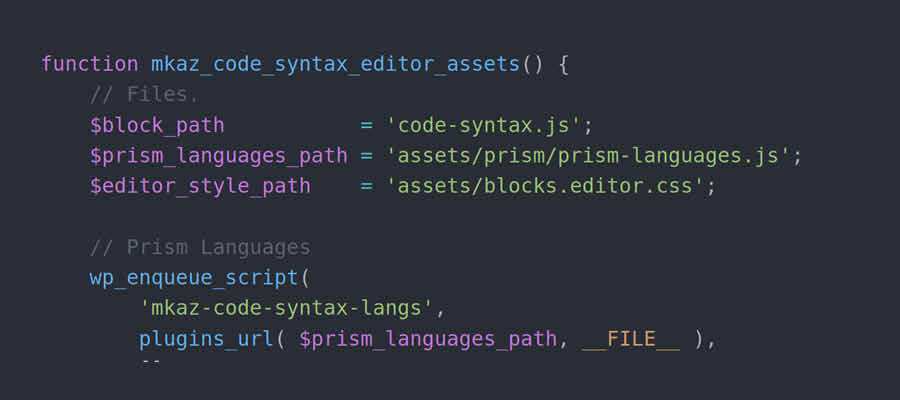
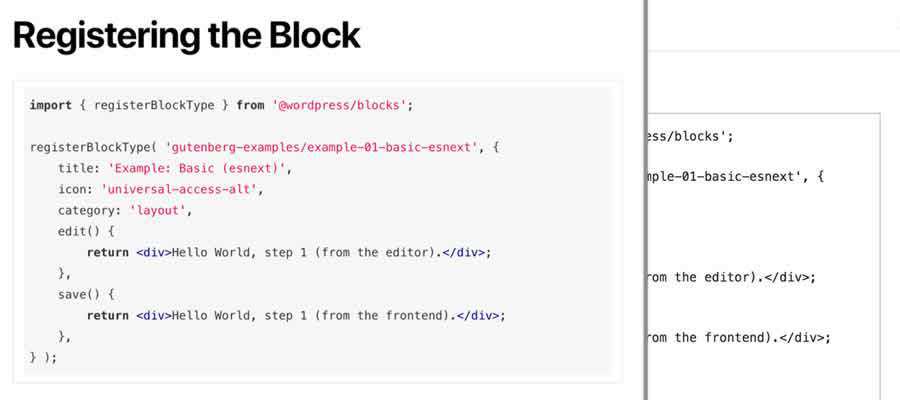
Syntax-highlighting Code Block (with Server-side Rendering)
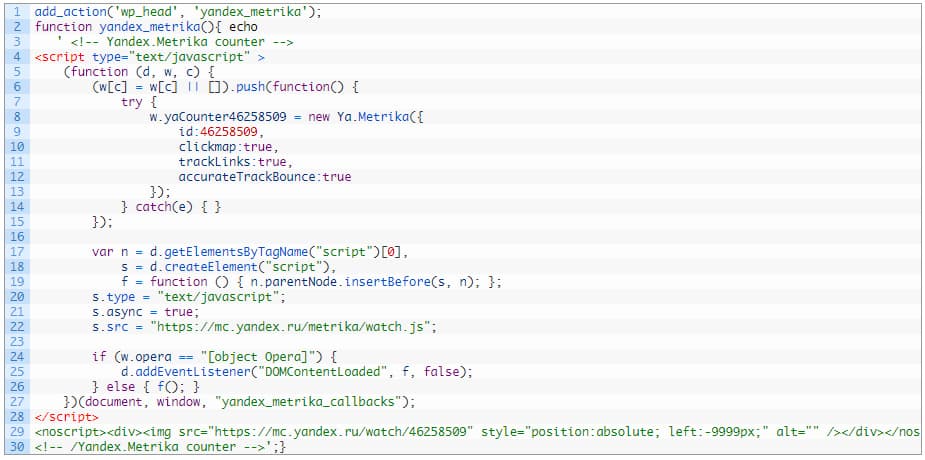
Syntax-highlighting Code Block был создан с учетом требований производительности. Установите плагин, и он автоматически добавит подсветку синтаксиса в блок WordPress Code — включая существующие блоки.
Поскольку он отображает код на стороне сервера, нет необходимости включать JavaScript во внешнюю часть вашего сайта. Кроме того, CSS добавляется только на страницы, содержащие блок Code. Он также совместим с Google AMP.

SyntaxHighlighter Evolved
SyntaxHighlighter Evolved — это простой плагин, который позволяет добавить красиво оформленный код на ваш сайт WordPress. Он включает в себя пользовательский блок для пользователей Gutenberg, но при этом прекрасно работает и с классическим редактором. Кроме того, этот блок также используется на WordPress.com.

Urvanov Syntax Highlighter
Поклонники старой версии Crayon Syntax Highlighter захотят ознакомиться с этой «реинкарнацией».
Включенный пользовательский блок позволяет легко добавлять выделенные фрагменты, но работает и с любым другим кодом, размещенным между тегами <pre></pre>. Встроенный редактор тем позволяет многое настроить.

My Syntax Highlighter
Поддерживается 36 тем, поэтому есть все шансы, что My Syntax Highlighter прекрасно впишется в ваш сайт WordPress.
Плагин использует библиотеку CodeMirror и включает 16 различных шорткодов, которые вы можете использовать для удобного отображения кода.

Enlighter – Customizable Syntax Highlighter
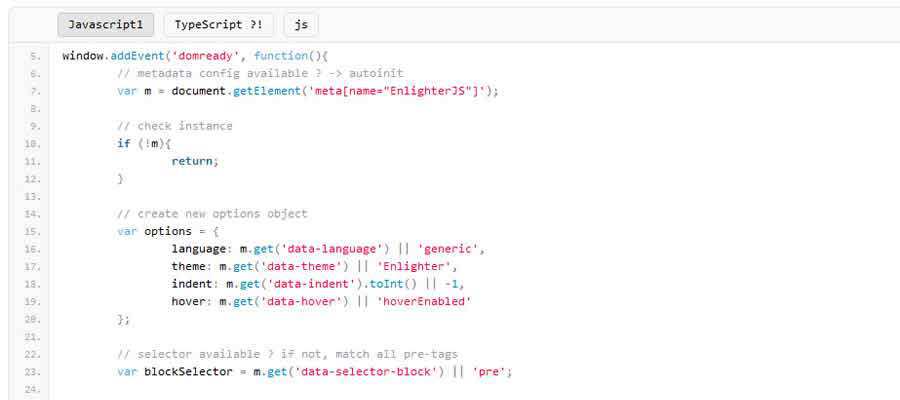
Enlighter позволяет полностью интегрировать визуальный редактор WordPress как в бэкэнд, так и во фронтэнд вашего сайта. Это означает, что привычный редактор TinyMCE, который вы видите внутри WordPress, может быть отображен и на вашем публичном сайте.
Вы также сможете отображать вкладки-панели для группировки нескольких сниппетов вместе.

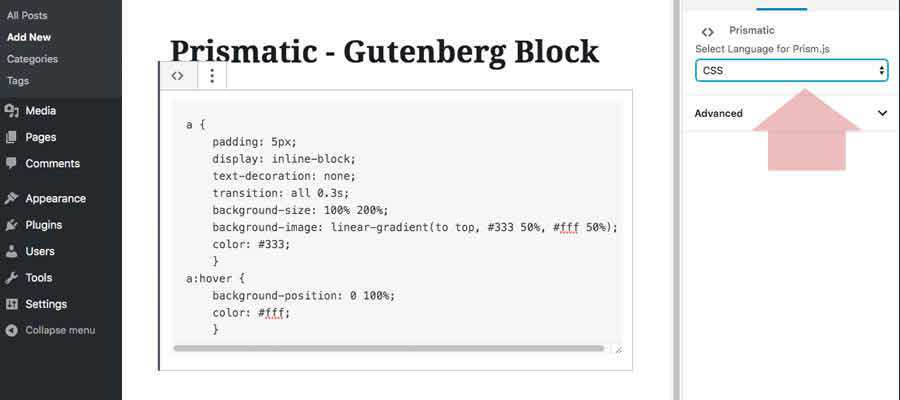
Prismatic
Prismatic предоставляет вам три варианта отображения кода: Prism.js, Highlight.js и Plain.
Первые два варианта используют свои собственные библиотеки, а третий отображает код без подсветки синтаксиса (позволяя вам настроить его внешний вид). Плагин ориентирован на легкий вес и загружает CSS/JS только при необходимости.

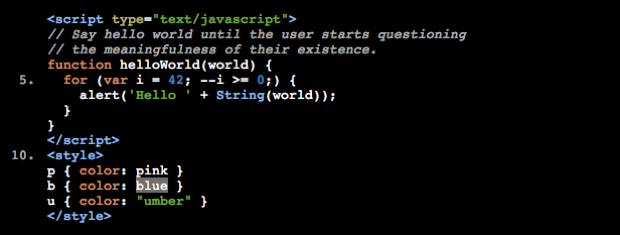
Code Prettify
Code Prettify использует библиотеку Google Code Prettify для автоматического выделения любого кода в тегах <pre> или <code>.

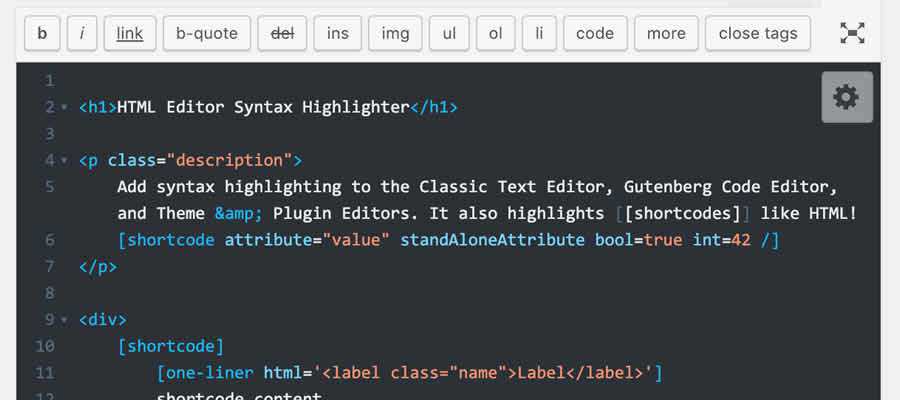
HTML Editor Syntax Highlighter
Теперь, чтобы улучшить редактор постов/страниц WordPress, у нас есть HTML Editor Syntax Highlighter. Выделение кода в бэкенде значительно облегчает жизнь разработчикам.
Этот плагин не только выделяет код, но и восстанавливает положение курсора после перезагрузки страницы (что устраняет распространенную проблему).

Выделите свой сайт
Выделители синтаксиса — это простой способ улучшить пользовательский интерфейс, независимо от того, делитесь ли вы фрагментами со всем миром или просто редактируете свой собственный код в бэкенде.
Найдите время, чтобы поэкспериментировать с одним или несколькими из вышеперечисленных плагинов и посмотрите, какой из них подходит вам больше всего.