Будем откровенны, формат электронной таблицы отвратителен даже при просмотре на большом экране. Просматривать информацию в таблице с помощью мобильного устройства гораздо хуже.
Когда мне нужно вставить таблицы в мобильные интерфейсы, я чувствую себя обескураженным. Эту часть работы я стараюсь отложить. Я всегда ищу другой способ отображения информации в таблице. Почему бы не создать инфографику, чтобы показать всю эту информацию?
Но в некоторых случаях требуется простая таблица, поэтому вот решения, которые я чаще всего использую, чтобы разместить информацию наилучшим образом.
1. Горизонтальная таблица может стать вертикальной
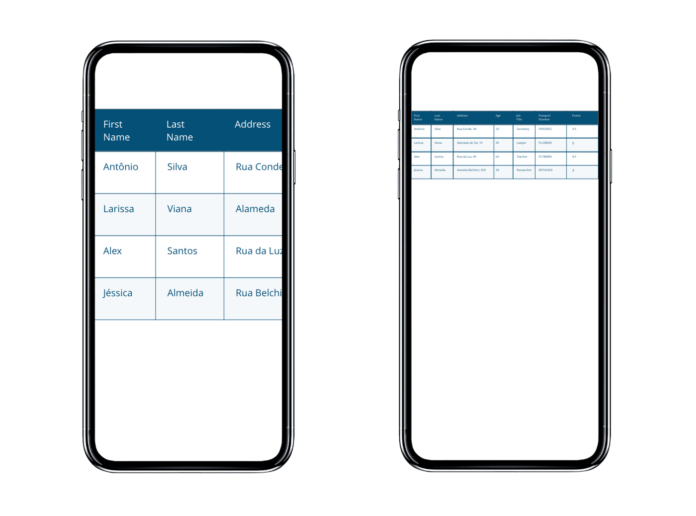
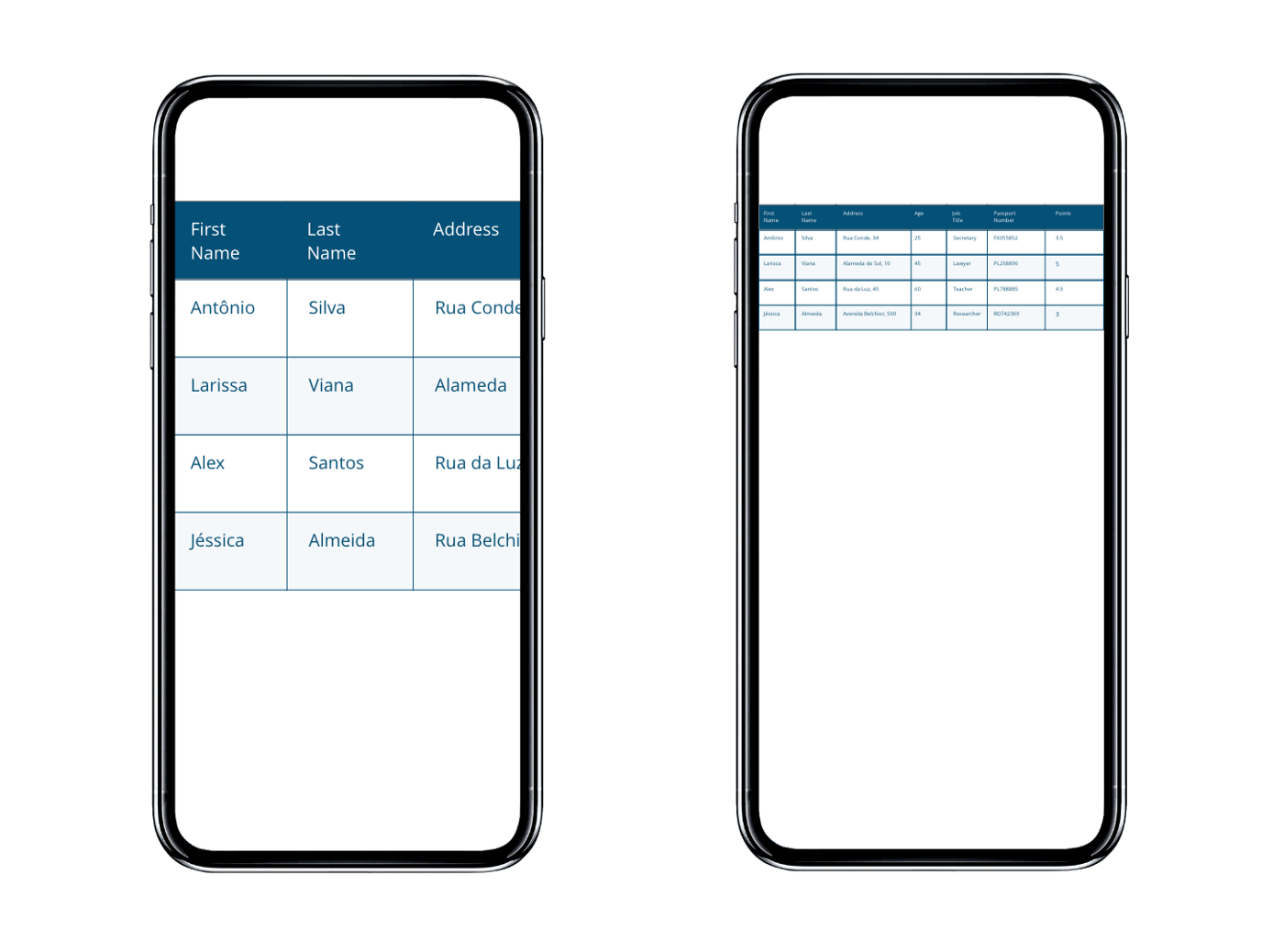
Горизонтальная таблица на мобильных устройствах не очень подходит, поскольку вертикальное положение является наиболее используемым для этого типа устройств. Даже если есть возможность повернуть экран, это может раздражать, поскольку это не типичное поведение. А поскольку экран маленький, вероятно, прокрутка будет продолжать быть необходимой, создавая неудобство в использовании.

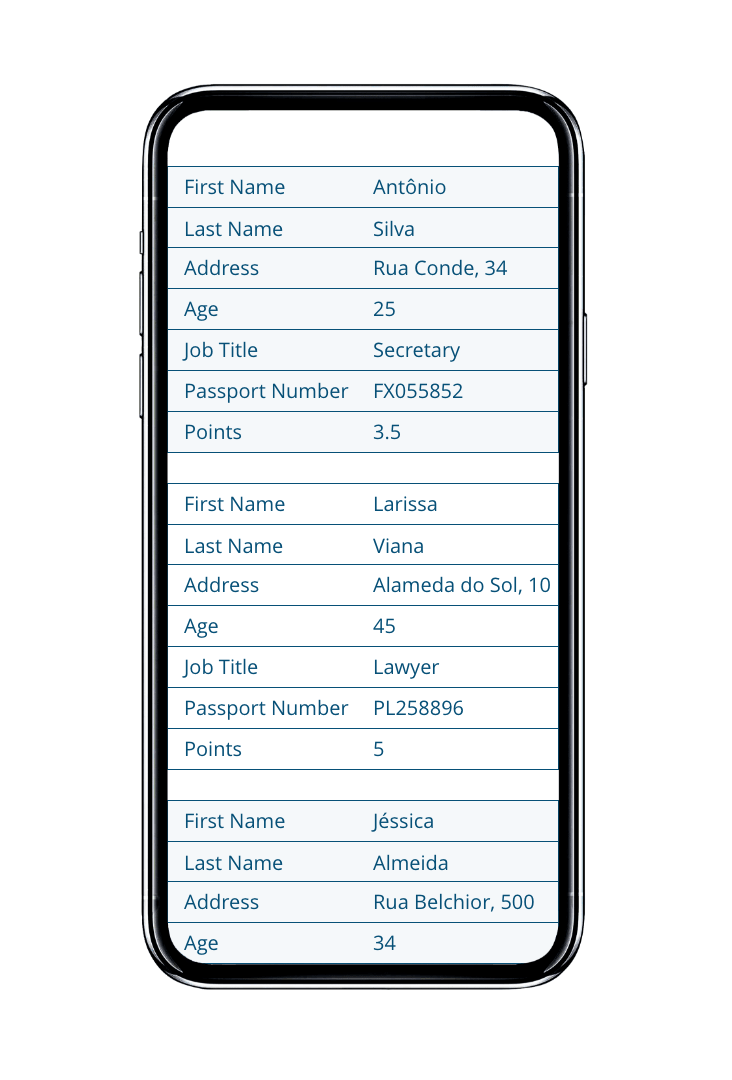
Решение
Сгруппируйте связанные данные каждой строки и отобразите их вертикально. Вот внешний ресурс, который поможет вам его создать: Responsive Data Tables
2. Разделить на 2 строки
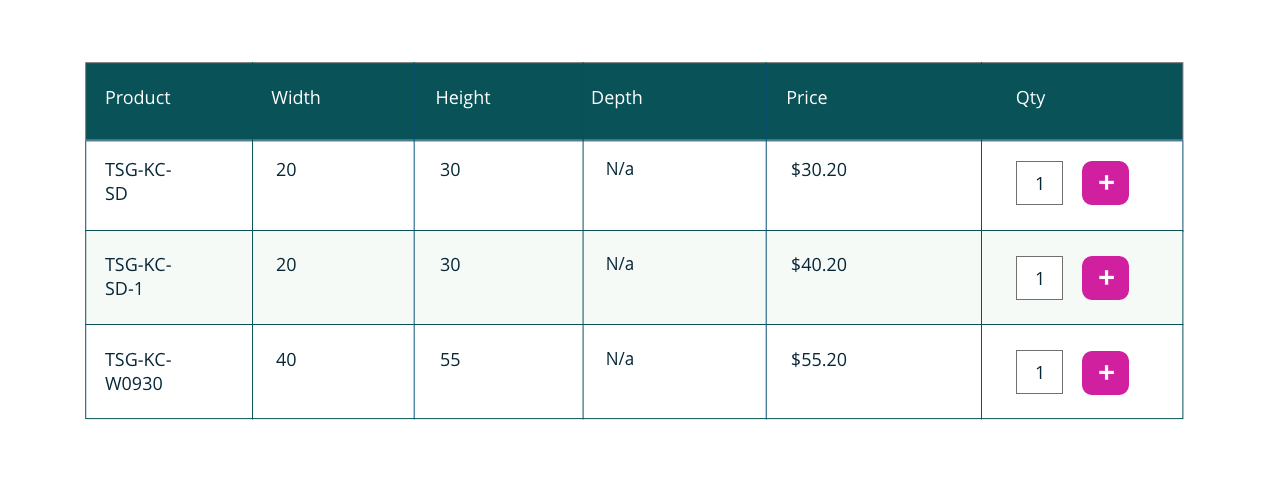
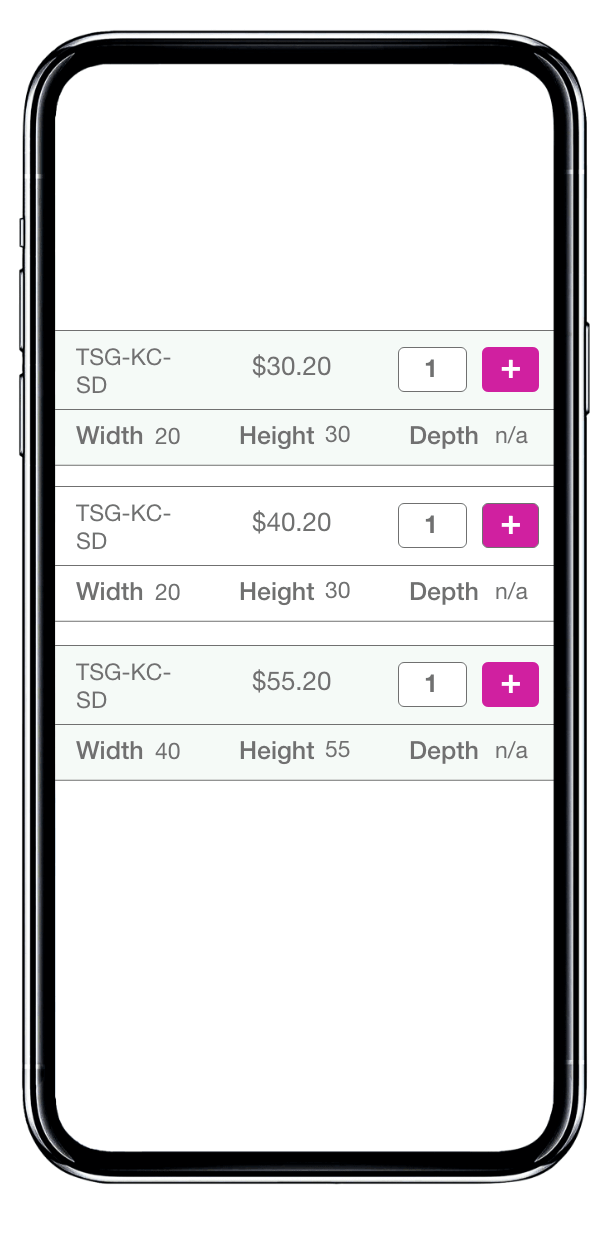
Для таблиц, в которых не слишком много информации, можно разделить на 2 строки и на основе обнаруженной информации определить приоритетность наиболее важной информации для первой строки.

Решение
Код продукта, цена и количество были определены как наиболее важные.

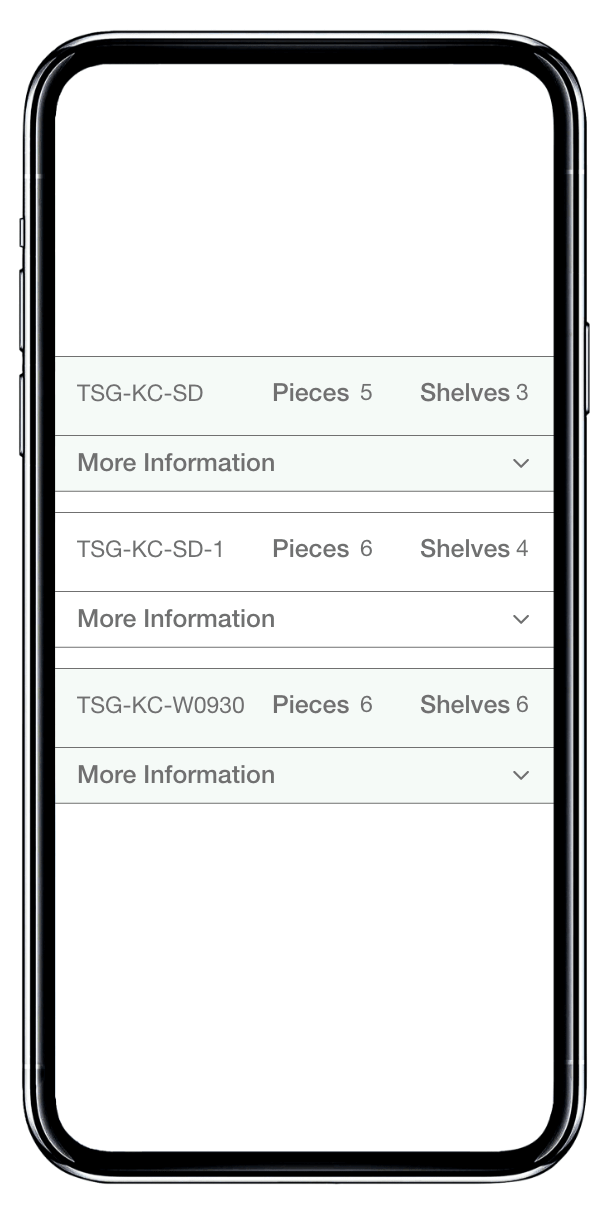
3. Аккордеон для менее значимых данных
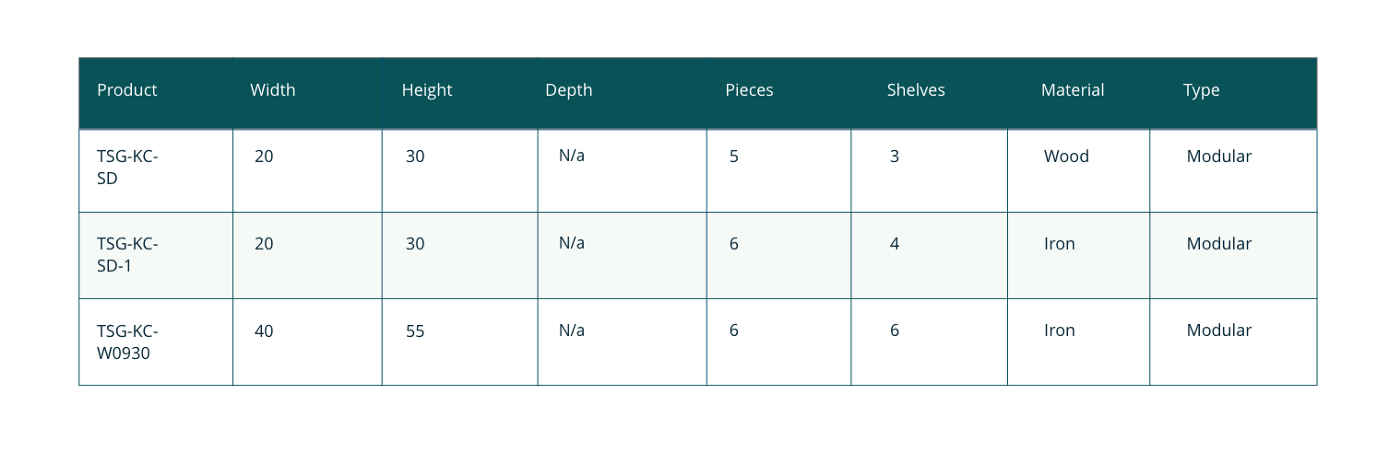
Если в таблице больше информации, использовать 2 строки для каждого блока группы данных, вероятно, будет недостаточно. А показывать больше строк может быть слишком много. Поэтому мы можем определить наиболее релевантные для показа, а менее релевантные — для скрытия.

Решение
В этом примере пользователю обычно нужно знать код продукта, с которым он знаком, а также количество штук и полок. Но если им нужно узнать больше, достаточно открыть область «Дополнительная информация».

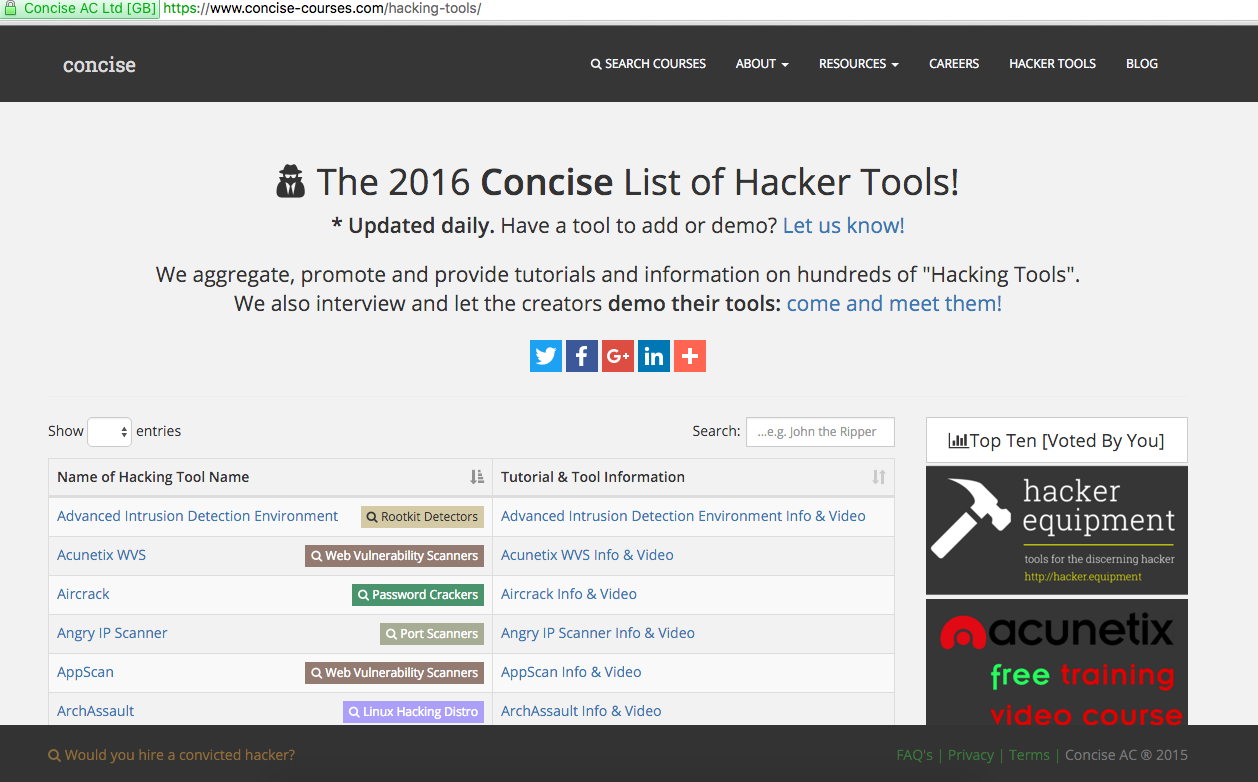
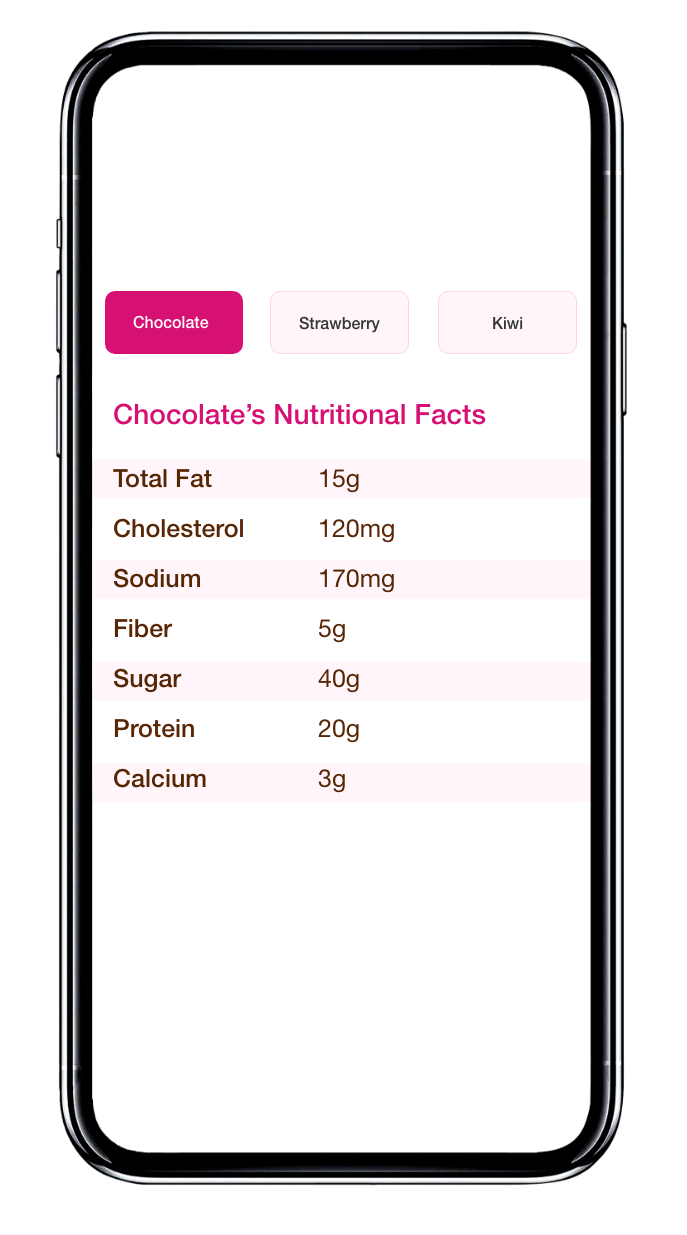
4. Дайте пользователю возможность выбрать нужную ему группу данных
В этом случае в главной таблице можно предусмотреть опции, чтобы пользователь сначала выбрал главную категорию и последовательно проверял интересующую его информацию.
Решение
Пользователь может выбрать интересующую его категорию, чтобы сделать видимой информацию, связанную с ней.

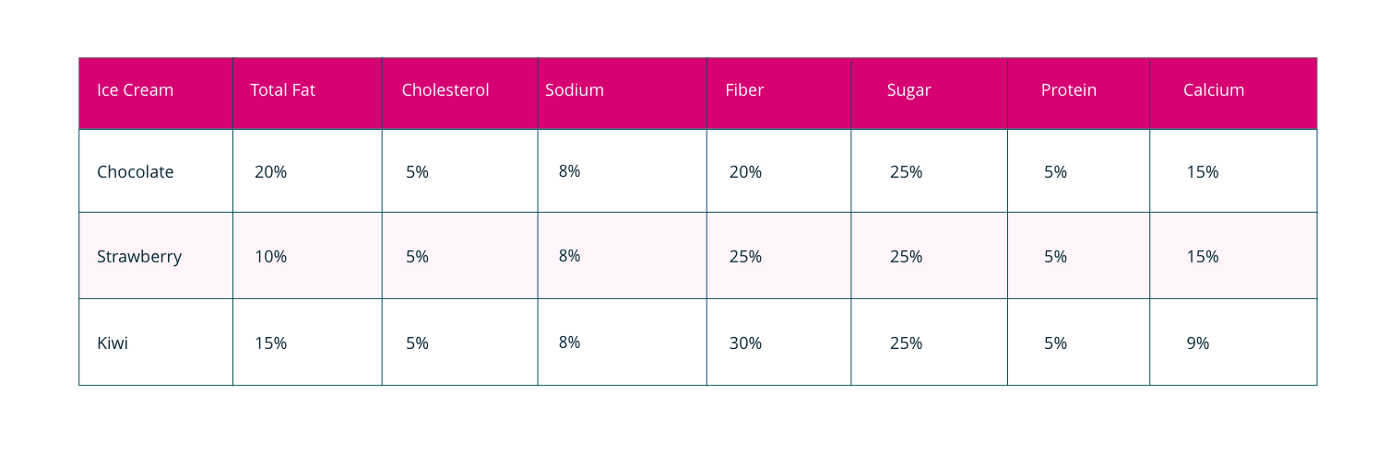
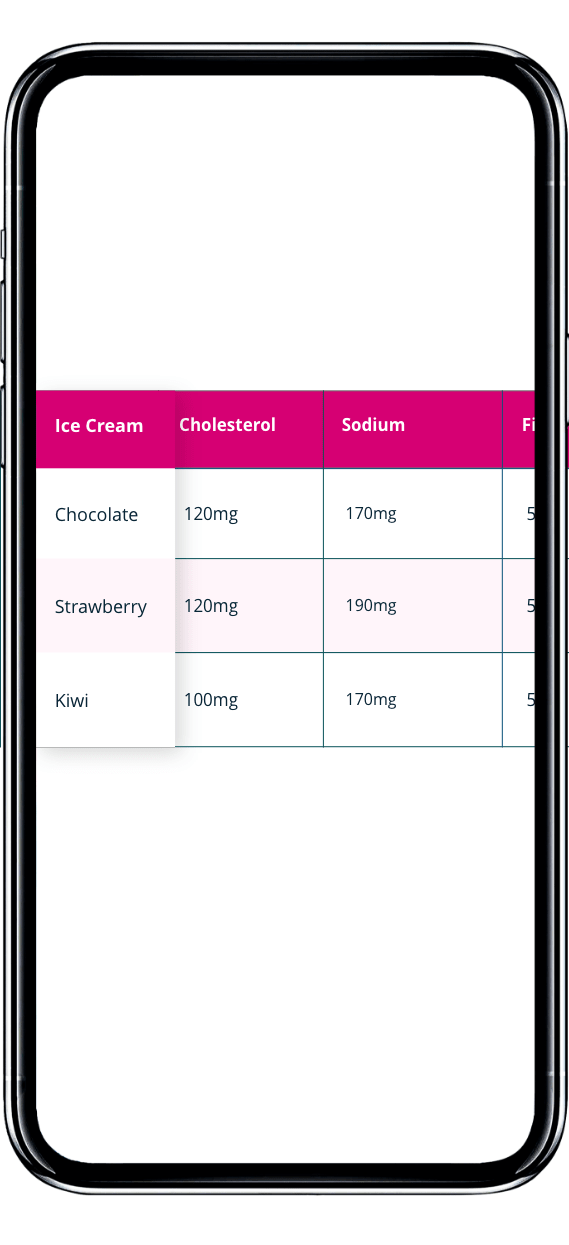
5. Закрепите левый столбец, если пользователю нужно сравнивать
Для функций сравнения обычно таблица может иметь разные объемы данных, учитывая, что пользователь может добавить столько товаров, сколько хочет сравнить. Мне не нравится обязывать пользователя к горизонтальной прокрутке в мобильном устройстве, но при необходимости первый столбец слева можно сделать липким, и прокрутка будет работать только со второго столбца и далее.
Решение

Всегда помните о необходимости понять потребности пользователя в конкретном продукте, прежде чем принимать решение. То, что кажется очевидным, часто таковым не является, и исследование всегда является лучшим вариантом.