Веб-компоненты: 9 проектов, о которых стоит знать в 2019 году
Автор материала, перевод которого мы сегодня публикуем, полагает, что если вы собираетесь использовать при проектировании интерфейсов своих приложений веб-компоненты и подыскиваете подходящую библиотеку, независимую от UI-фреймворков, вам стоит взглянуть на те проекты, о которых пойдёт здесь речь.
Предварительные сведения
Когда я, постоянно слыша о Stencil, Svelte и Lit HTML, задумал этот материал и начал поиск библиотек веб-компонентов, я думал о том, что мне непросто будет найти что-то интересное, основанное на возможностях HTML. Это было именно так из-за того, что тогда я ещё не осознал полного потенциала веб-компонентов. Я представлял собой человека, мышление которого ограничено рамками библиотек и фреймворков. Моё желание напоминало мне нечто вроде «поиска интересной HTML-библиотеки». Но теперь я понимаю, что найти хорошую библиотеку веб-компонентов не так уж и сложно.
Все веб-компоненты, благодаря тем базовым технологиям, на которых они построены, пользуются немалой популярностью, они, по определению, могут друг с другом взаимодействовать и хорошо показывают себя при их совместном использовании в рамках одного проекта. При этом то, что создаётся с использованием стандарта Web Components, скажем — некие компоненты или виджеты, будет, во-первых, работать во всех современных браузерах, а во-вторых, окажется совместимым с любой JavaScript-библиотекой или с любым JavaScript-фреймворком, которые используют HTML.
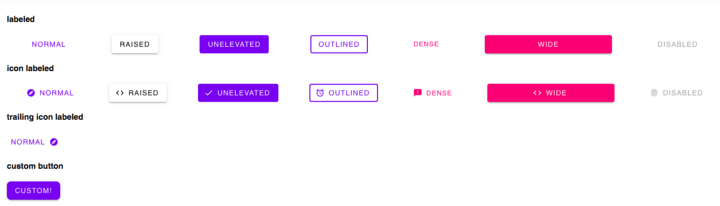
1. Библиотека Material Web Components

Обычно, если в названии библиотеки UI-компонентов есть слово «Material», это выводит её в лидеры рейтингов и загрузок. Библиотека Material Web Components от Google — это веб-версия библиотеки Material. Хотя рассматриваемая библиотека всё ещё находится в процессе разработки, компоненты, которые имеются в её составе, уже могут найти применение в огромном множестве веб-проектов. За развитием этой библиотеки, определённо, будет очень интересно наблюдать.
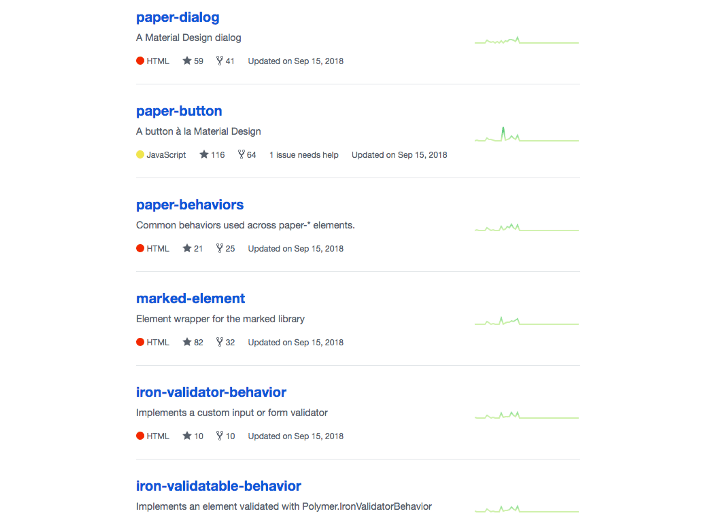
2. Набор репозиториев PolymerElements

Библиотека Polymer от Google позволяет создавать самодостаточные веб-компоненты, подходящие для многократного использования, которые работают по тому же принципу, что и стандартные HTML-элементы. Пользоваться этими веб-компонентами так же просто, как и обычными HTML-элементами. В репозитории PolymerElements собрано более 100 веб-компонентов, созданных средствами Polymer, представленных в виде самостоятельных репозиториев. Вот пример работы с подобным веб-компонентом:
<!-- Импорт компонента --> <script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <!-- Использование компонента похоже на использование обычного HTML-элемента --> <paper-checkbox>Web Components!</paper-checkbox>
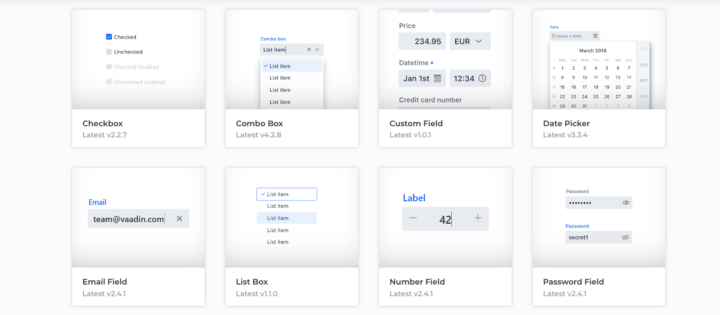
3. Библиотека Vaadin Components

Полагаю, что Vaadin Components — это многообещающий проект. Данная библиотека содержит около 30 развивающихся опенсорсных веб-компонентов, предназначенных для разработки мобильных и настольных интерфейсов, рассчитанных на современные браузеры. Состояние репозитория библиотеки позволяет говорить о том, что над ней ведётся активная работа.
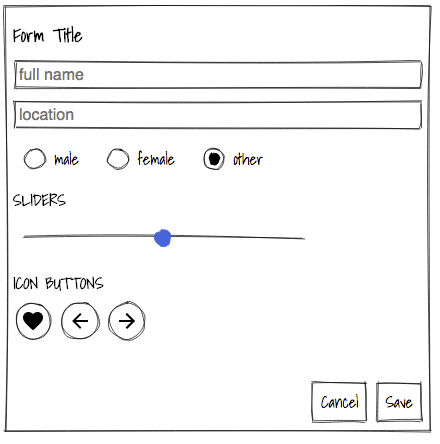
4. Библиотека Wired Elements

Библиотека Wired Elements набрала почти 7 тысяч звёзд на GitHub. Она позволяет создавать элементы, которые выглядят так, будто они нарисованы от руки. Они напоминают макеты, при этом при каждом выводе на экран элементы меняются, то есть даже одна и та же страница, просматриваемая в разное время, будет выглядеть по-разному. Не знаю, пригодится ли кому-нибудь такая библиотека, бесспорно лишь то, что страницы, оформленные с её использованием, выглядят потрясающе. Здесь с ней можно поэкспериментировать. Вот пример её использования с React. А вот— с Vue.
5. Библиотека Elix

Elix — это набор веб-компонентов, покрывающий нужды стандартных шаблонов разработки интерфейсов. Высокое качество этих компонентов достигается благодаря обеспечению их соответствия рекомендациям, изложенным в этом документе. Например, в соответствии с этими рекомендациями качественными считаются стандартные HTML-элементы. Надо отметить, что проект Elix поддерживает сообщество единомышленников, и они ищут тех, кто может к ним присоединиться.
6. Библиотека time-elements
Библиотека time-elements существует уже довольно давно, она пользуется умеренной популярностью на GitHub. В её основе лежит компонент, расширяющий возможности стандартного HTML-элемента <time>. С помощью этой библиотеки можно представлять отметки времени в виде локализованных строк, или в виде текста, автоматически обновляемого в браузере пользователя. Вот пример работы с этой библиотекой:
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
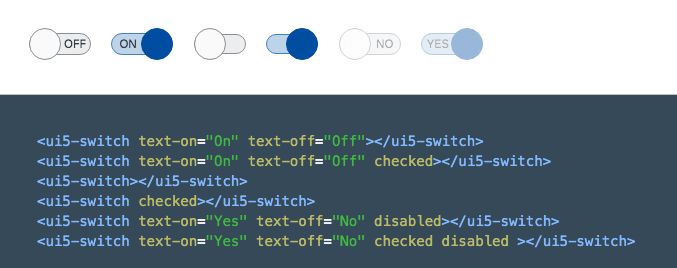
7. Библиотека UI5 Web Components

Библиотека UI5 Web Components разработана в рамках проекта OpenUI5 силами SAP. Она представляет собой набор легковесных независимых элементов пользовательского интерфейса, подходящих для многократного использования. Надо отметить, что эти компоненты не являются надстройкой над UI5. Они представляют собой самостоятельные элементы, их можно использовать совместно с различными средами для разработки веб-интерфейсов. Дизайн компонентов соответствует данному руководству SAP.
8. Проект PatternFly Elements
Проект PatternFly Elements — это коллекция из примерно 20 удобных веб-компонентов, а также инструменты для их разработки. Эти веб-компоненты подходят для использования их в любых сферах веб-разработки, хорошо сочетаются с различными библиотеками и фреймворками. Например, ими можно пользоваться при разработке веб-проектов с использованием React, Vue, Angular или обычного JavaScript.
Для того чтобы поэкспериментировать с PatternFly Elements, выполните следующую последовательность команд:
git clone [email protected]:patternfly/patternfly-elements.git cd patternfly-elements npm install # займёт некоторое время из-за использования lerna bootstrap npm run storybook
9. Проект webcomponents.org
Проект webcomponents.org — это портал, представляющий собой каталог веб-компонентов, построенных с использованием Polymer и дружественных проектов. Он хорош тем, что с его помощью можно быть в курсе новых разработок команды Polymer. Также тут можно найти интересные материалы по веб-компонентам.
Итоги
В этом материале мы рассмотрели 9 проектов, связанных с веб-компонентами. Надеемся, вы, пройдясь по соответствующим репозиториям и сайтам, сможете найти то, что искали. Если тема веб-компонентов вам интересна — здесь, здесь и здесь вы можете найти списки веб-компонентов и дополнительные материалы по работе с ними.