Одна из самых распространенных проблем, корни которые уходят в bootstrap, это закладывать модификаторы как boolean флаги, например:
type ButtonProps = {
primary?: boolean;
danger?: boolean;
warning?: boolean;
info?: boolean;
// ... etc
}
Проблема в том, что bootstrap тоже не идеален, кроме этого, он «CSS-фреймворк» и в итоге, используя подобный подход в компонентах, вы получаете неконтролируемую комбинаторику, типа
<Button primary info warning>WTF?</Button>
Никто это никак не покрывает тестами, никаких варнингов в консоле не выдаёт, ну а внешний вид будет зависеть от того, в какой последовательности описаны эти «модификаторы» в CSS.
Есть ещё смешной момент, когда в коде, нужен будет динамический «mode», это будет решать как-то так:
mode === 'warning'
? <Button warning/>
: <Button primary/>
;
// Либо
<Button
primary={!!mode || mode === 'primary'}
warning={mode ==== 'warning'}
info={mode ==== 'info'}
/>
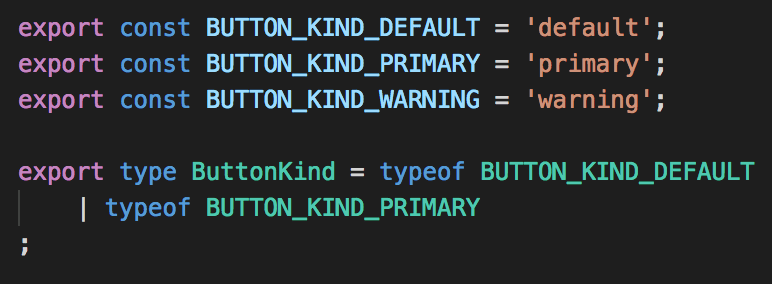
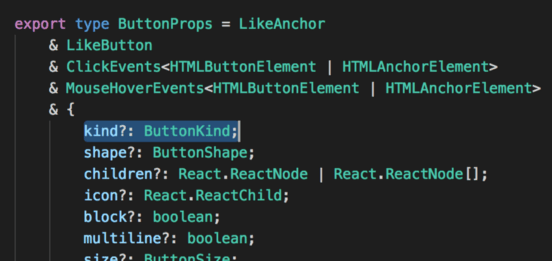
Поэтому сделайте сразу правильно, а именно, если параметры взаимоисключающие, то заверните их в одно enum свойство, например:

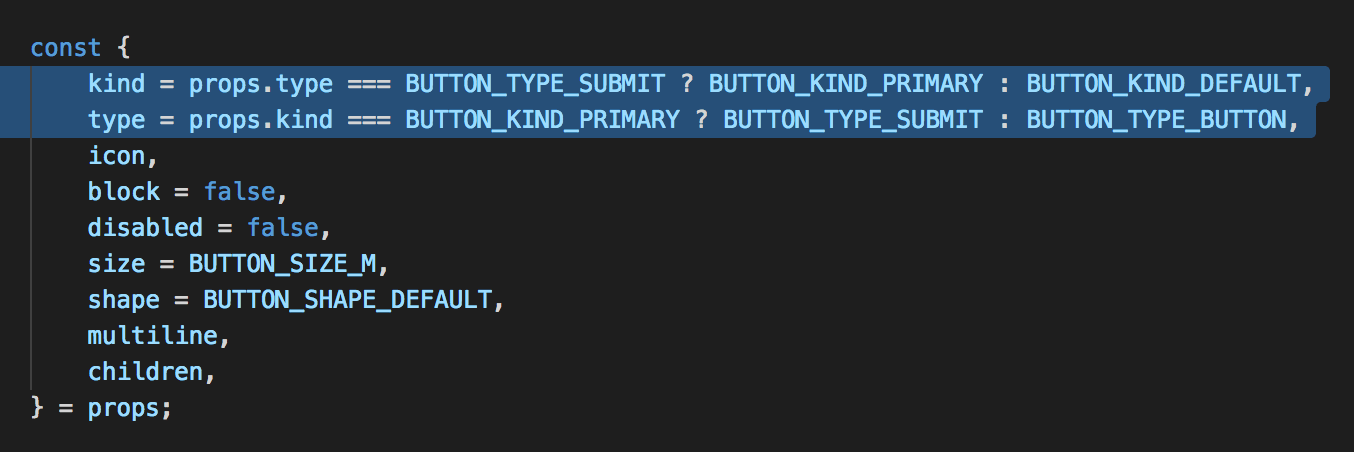
Кроме того, конкретно для кнопки есть прикольный факт, практически все делают «primary» и не учитывают его в логике компонента, в итоге либо жестко ставят тип кнопки по умолчанию «button», либо никакой, а следовательно это будет «submit». Второй исход хуже первого, но лучше просто учитывать этот момент при выставлении типа кнопки по умолчанию, тоже самое и обратно, выставлять «mode» кнопки от её «type»:
Всё выше перечисленное относиться не только к кнопке (просто у меня только кнопка есть :]), но и к любому другому компоненту, всегда думайте над комбинаторингом свойств и не плодите boolean свойства в угоду их «псевдо-красоте», которое в добавок и не расширяемо.