Три крутых трюка для JavaScript
Шаг #1
Определение того, является переменная примитивным или не примитивным типом данных.
В Javascript есть примитивные и не примитивные типы данных. Примитивные типы это: булевый тип (boolean), строки (string), числа (number), BigInt, null, Symbol и undefined. Не примитивный тип включает в себя только объекты (Objects).
Зачастую нам надо определить какой тип значения хранится в переменной — примитивный или не примитивный?
Создадим для примера переменную val:
var val; // переменная содержит примитивное или не примитивное значение
Определить какой тип значения хранится в переменной можно с помощью всего нескольких строк кода:
function isPrimitive(val) {
return Object(val) !== val;
}
Мы используем конструктор объектов чтобы создать объект-обертку для значения переменной.
Если значение переменной относится к примитивному типу данных, то конструктор объектов создаст новый объект-обертку для этого значения.
Если значение не является примитивным типом данных, то это может быть только объект и конструктор объектов вернет его.
Следовательно, строгая проверка (!== или ===) может помочь нам проверить каким типом является значение переменной, примитивным или не примитивным.
Шаг #2
Создание чистого объекта на javascript
Перед созданием чистого объекта, давайте разберемся «Что же такое чистый объект?»
Чистый объект в Javascript — это объект который не содержит в своем прототипе никаких функций.
Обычный объект создается со следующим синтаксисом:
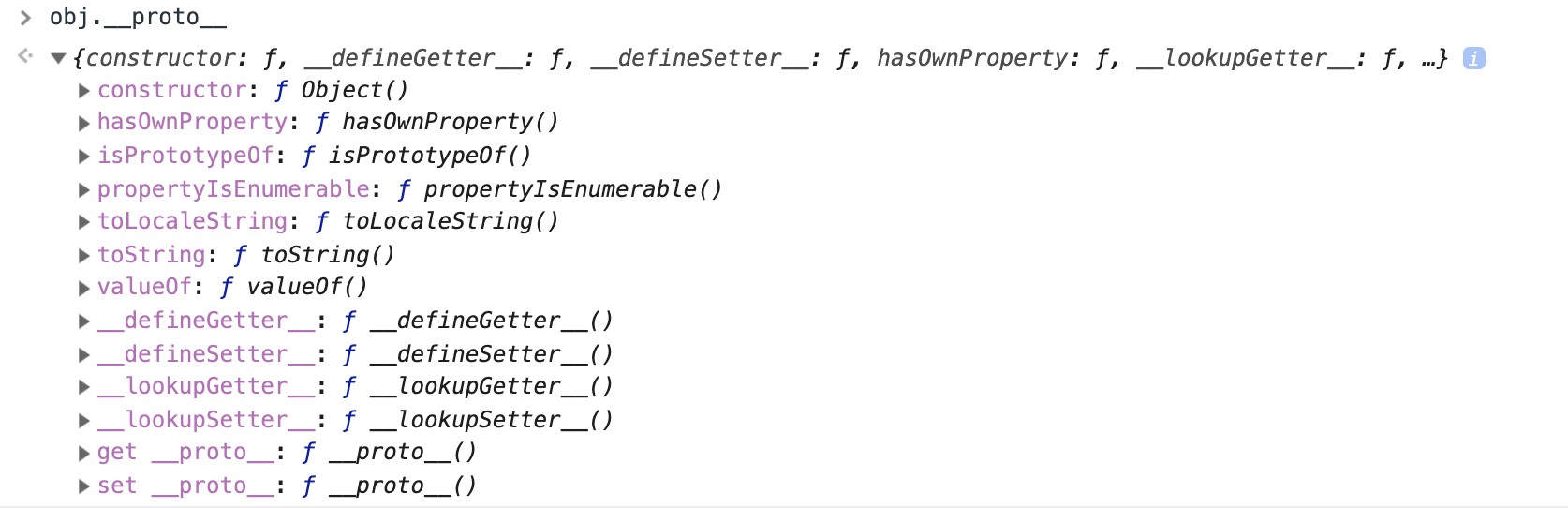
var obj = {};
После проверки obj.__proto__ мы получаем много функций содержащихся внутри него:

А что если мы хотим создать объект, который не имеет внутри себя ни одной функции-прототипа?
Мы можем сделать это используя метод create для конструктора объектов.
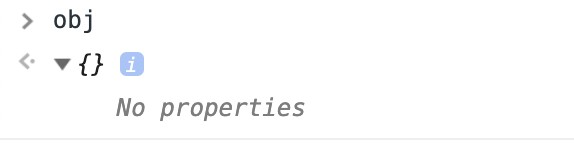
var obj = Object.create(null);
После проверки прототипа объекта мы получаем следующий результат:
Объект без прототипов, следовательно мы создали чистый объект.
Шаг #3
Удаление дубликатов из массива
Рассмотрим следующий массив:
var arr = [1, 2, 3, 3, 4, 5, 6, 6, 7, 7, 7, 7];
Как вы заметили в нем множество дублирующихся элементов. Чтобы удалить дубликаты элементов, мы можем использовать Set.
Объекты Set позволяют вам сохранять уникальные значения любого типа, как примитивы, так и другие типы объектов. В Set не может быть повторяющегося значения. Почитать про это больше можно на MDN Web Docs.
Для удаления дубликатов из массива, мы напишем вот такой код:
const newArr = [...new Set(arr)];
Мы создали новый Set содержащий в себе только уникальные значения массива, затем разместили их внутри нового массива.
Символ «…» — это спред-оператор. Почитать про них больше можно на MDN Web Docs.
В результате мы получили массив, содержащий в себе только уникальные значения.