Рисуем Гомера Симпсона используя круги в CSS
Css рисунки, обычно, являются набором фигур, из которых в итоге составляют изображение. Мультипликационный персонаж, такой как Гомер Симпсон, не вписывается в эту категорию, из-за чего рисовать его на CSS — настоящий вызов.
Более того, этот изображение было сделано как часть CodePen challenge который состоял в построении чего-либо ограничивая себя только одной фигурой — кругом, что добавило интереса к рисованию.
Поэтому это будет не простая статья о том, как рисовать на CSS. Это также не указание на самый верный способ для создания картинки, особенно, если существует более простой способ, но в тоже время это очень интересный вариант для решения этой проблемы.
И теперь вы можете спросить меня: “Как же ты собираешься рисовать Гомера Симпсона используя только круги?” — и это будет отличный вопрос.
В первую очередь мы подберем изображение. Я не рисовал Гомера Симпсона по памяти, у меня было изображение которым я руководствовался для наложения на него контуров.
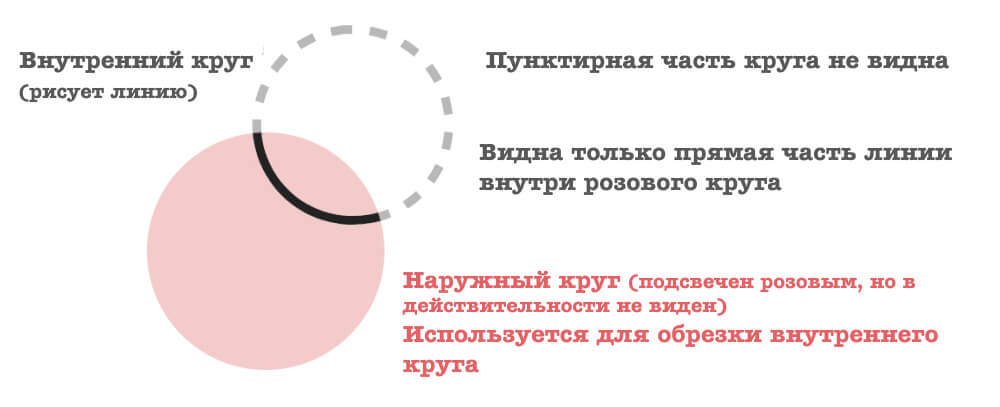
Хитрость заключается в использовании двух кругов для каждой линии: одним кругом рисуем линию, а вторым кругом обрезаем ее. Один круг внутри другого:
- Внутренний круг используется для рисования линии. У него есть граница, и он спозиционирован абсолютно внутри второго круга;
- Наружный круг мы используем для обрезания внутреннего круга. У него нет границ, заливки (фона), нет ничего кроме свойства overflow: hidden;
Что-то вроде этого:

Если перевести это в код, то он будет выглядеть вот так:
<div id='part-of-Homer-face'> <div></div> </div>
div {
border: 0;
border-radius: 50%;
box-sizing: border-box;
margin: 0;
padding: 0;
position: absolute;
}
div > div {
border: 3px solid black;
}
/* exterior circle*/
#part-of-Homer-face {
top: ...px;
left: ...px;
}
/* interior circle */
#part-of-Homer-face > div {
top: ...px;
left: ...px;
}
Следующим шагом будет разделение изображения на фигуры. Я помню, что мы используем только круги, так что нужно разбить его на круглые и не очень круглые фигуры.
Итак, давайте сосредоточимся на тех частях Гомера Симпсона которые по большей части круглые: глаза, уши, кончик носа, верхняя часть головы и так далее. Я буду использовать глаза как стартовую точку для рисования, потому что они очень просты в реализации и они сразу придают рисунку индивидуальность.
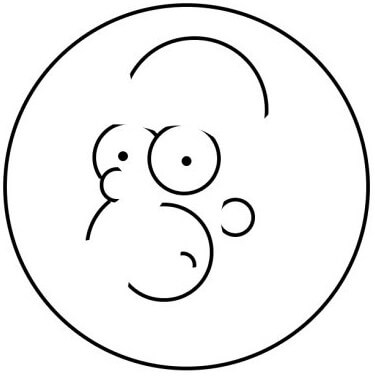
Добавление первых обрезающих кругов позволяет нам достичь чего-то вроде этого:
Ваша следующая мысль скорее всего будет: “Этот рисунок уже супер-крутой — Спасибо! — но как насчет прямых линий? Гомер не полностью состоит из кривых, и пока что это просто кучка кружков”.
Отвечаю на вопрос: прямые линии немного сложнее, но на самом деле, не такие уж и сложные. Если у вас есть действительно огромный круг, но вы видите лишь небольшую его часть, то будет ли он выглядеть как круг?
Если вы сделаете круг достаточно большим и отобразите только часть его, то вы сможете увидеть небольшую кривизну, но в основном, это будет выглядеть как прямая линия.
И вот то, что получилось.
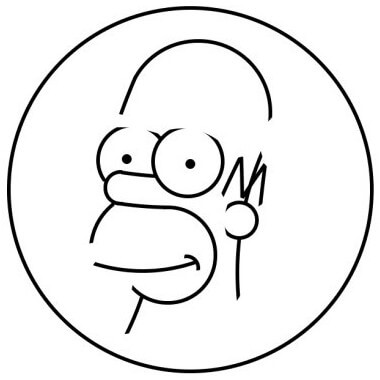
После добавления тех “прямых” линий, наш Гомер выглядит намного больше похожим на Гомера:
Наконец, нам надо добавить линии, чтобы соединить все элементы. Это может быть самой трудной частью, потому что линии в CSS не будут идеально совпадать, оставляя пропуски между собой.
Если вы все сделаете правильно, то вы не заметите соединения и при 100% увеличении, но если увеличить масштаб, то будет видно, что соединения далеки от совершенства. Также вы заметите, что рисунки на CSS отлично масштабируются.
Итоговый результат вы можете посмотреть здесь (при наведении мыши показываются все линии, но будьте осторожны, так как это выглядит жутковато):
See the Pen
#CodepenChallenge: using circles to draw Homer Simpson by Odinokun (@Odinokun)
on CodePen.
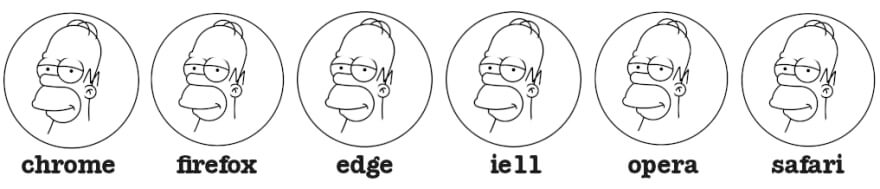
Повторюсь, что это не лучший вариант для рисования на CSS, но у него есть некоторые преимущества: это самый простой HTML и CSS. Ни трансформаций, ни clip-path, ни градиентов, ни причудливого CSS3… только границы и overflow:hidden. А это значит, что изображение будет выглядеть одинаково в большинстве браузеров: