1. Обзор
Нагрузочное тестирование является важной частью жизненного цикла разработки программного обеспечения (SDLC) для современных корпоративных приложений. В этом руководстве мы будем использовать коллекции Postman для выполнения простого нагрузочного тестирования.
2. Настройка
Мы можем загрузить и установить программу для ПК, совместимую с вашей операционной системой. В качестве альтернативы мы можем создать бесплатную учетную запись Postman и получить доступ к веб-клиенту.
Теперь давайте создадим новую коллекцию под названием «Google Apps — Нагрузочное тестирование», импортировав несколько образцов HTTP-запросов, доступных в Postman’s Collection Format v2.1:
{
"info": {
"_postman_id": "ddbb5536-b6ad-4247-a715-52a5d518b648",
"name": "Google Apps - Load Testing",
"schema": "https://schema.getpostman.com/json/collection/v2.1.0/collection.json"
},
"item": [
{
"name": "Get Google",
"event": [
{
"listen": "test",
"script": {
"exec": [
""
],
"type": "text/javascript"
}
}
],
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://www.google.com",
"protocol": "https",
"host": [
"www",
"google",
"com"
]
}
},
"response": []
},
{
"name": "Get Youtube",
"event": [
{
"listen": "test",
"script": {
"exec": [
""
],
"type": "text/javascript"
}
}
],
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://www.youtube.com/",
"protocol": "https",
"host": [
"www",
"youtube",
"com"
],
"path": [
""
]
}
},
"response": []
},
{
"name": "Get Google Translate",
"event": [
{
"listen": "test",
"script": {
"exec": [
""
],
"type": "text/javascript"
}
}
],
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://translate.google.com/",
"protocol": "https",
"host": [
"translate",
"google",
"com"
],
"path": [
""
]
}
},
"response": []
}
]
}
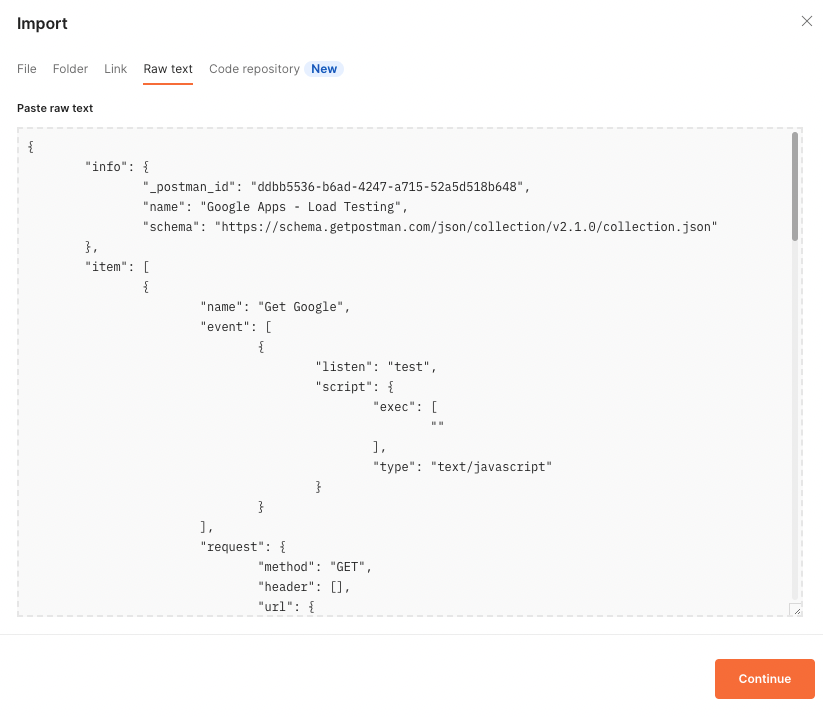
Мы должны использовать опцию «Raw text» при импорте данных:

Вот и все! Нам остается только выполнить задачу импорта, нажав на действие Continue, и мы получим готовую тестовую коллекцию в Postman.
3. Использование Postman Collection Runner
В этом разделе мы рассмотрим, как можно использовать Postman’s Collection Runner для выполнения API-запросов в коллекции «Google Apps — Load Testing» и проведения базового нагрузочного тестирования.
3.1. Базовая конфигурация
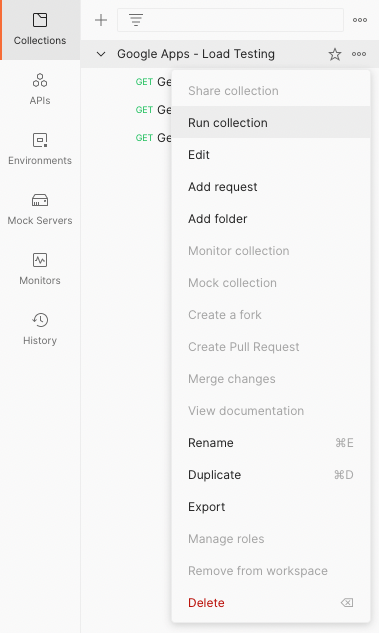
Мы можем запустить Collection Runner, щелкнув правой кнопкой мыши по коллекции:

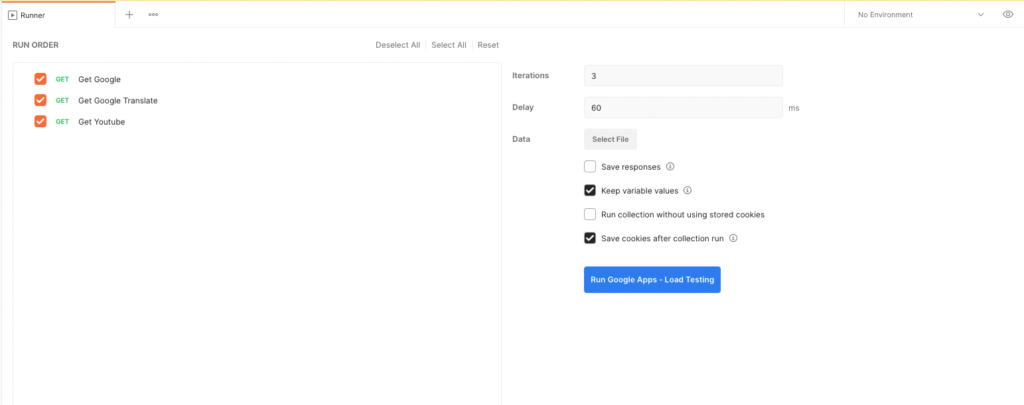
В режиме Runner настроим прогон, указав порядок выполнения, количество итераций и задержку между последовательными обращениями к API:


3.2. Расширенная конфигурация с использованием тестовых сценариев
Используя графический интерфейс Postman, мы смогли контролировать порядок выполнения API. Однако мы можем получить более тонкий контроль над потоком выполнения, используя функцию тестовых сценариев Postman.
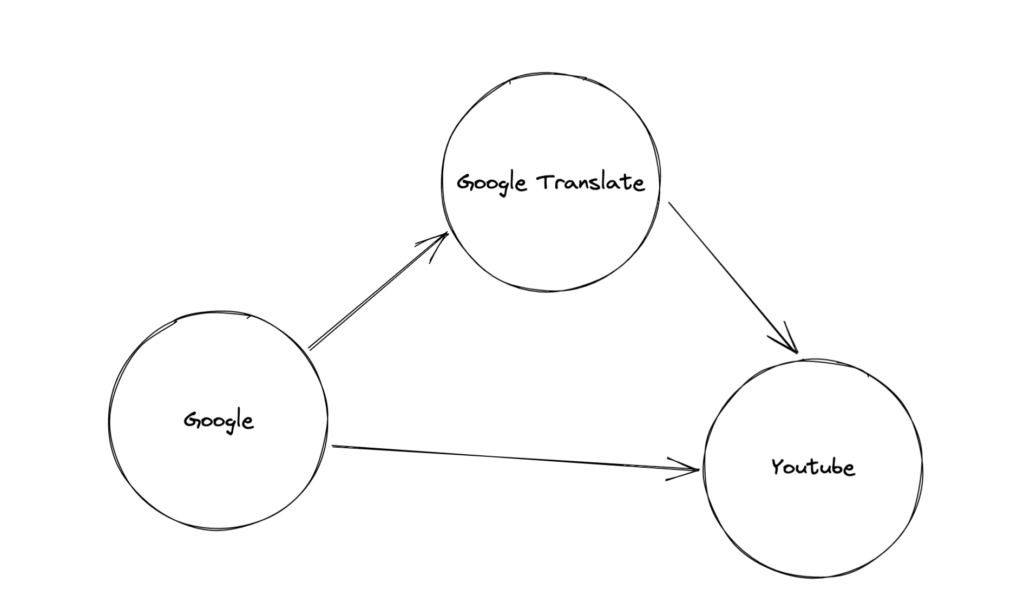
Допустим, мы хотим включить API «Google Translate» в рабочий процесс, только если обращения к «Google API» возвращаются с кодом состояния HTTP 200. В противном случае мы хотим напрямую обратиться к «Youtube API»:

if (pm.response.code == 200) {
postman.setNextRequest("Get Google Translate");
}
else {
postman.setNextRequest("Get Youtube");
}
Далее, мы установим «Get Youtube» в качестве последующего запроса, который будет выполняться после «Get Google Translate»:
postman.setNextRequest("Get Youtube");
Более того, мы знаем, что «Get Youtube» — это последний запрос в потоке, поэтому следующий за ним запрос мы установим как null:
postman.setNextRequest(null);
Наконец, давайте посмотрим полную коллекцию с тестовыми сценариями:
{
"info": {
"_postman_id": "ddbb5536-b6ad-4247-a715-52a5d518b648",
"name": "Google Apps - Load Testing",
"schema": "https://schema.getpostman.com/json/collection/v2.1.0/collection.json"
},
"item": [
{
"name": "Get Google",
"event": [
{
"listen": "test",
"script": {
"exec": [
"if (pm.response.code == 200) {",
" postman.setNextRequest(\"Get Google Translate\");",
"}",
"else {",
" postman.setNextRequest(\"Get Youtube\");",
"}"
],
"type": "text/javascript"
}
}
],
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://www.google.com",
"protocol": "https",
"host": [
"www",
"google",
"com"
]
}
},
"response": []
},
{
"name": "Get Youtube",
"event": [
{
"listen": "test",
"script": {
"exec": [
"postman.setNextRequest(null);"
],
"type": "text/javascript"
}
}
],
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://www.youtube.com/",
"protocol": "https",
"host": [
"www",
"youtube",
"com"
],
"path": [
""
]
}
},
"response": []
},
{
"name": "Get Google Translate",
"event": [
{
"listen": "test",
"script": {
"exec": [
"postman.setNextRequest(\"Get Youtube\");"
],
"type": "text/javascript"
}
}
],
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://translate.google.com/",
"protocol": "https",
"host": [
"translate",
"google",
"com"
],
"path": [
""
]
}
},
"response": []
}
]
}
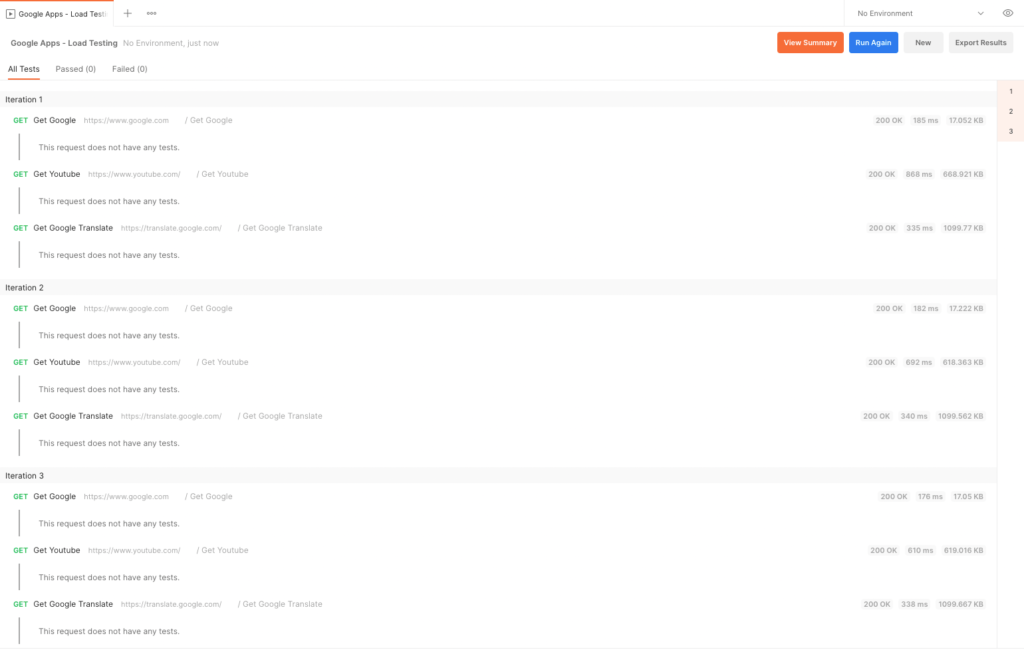
Как и ранее, мы можем использовать Collection Runner для выполнения этого пользовательского потока.
4. Использование Newman Runner
Мы можем использовать утилиту Newman CLI для запуска коллекции Postman через командную строку. Такой подход открывает более широкие возможности для автоматизации.
Давайте воспользуемся им для запуска двух итераций пользовательского потока для нашей существующей коллекции:
newman run -n2 "Custom Flow Google Apps - Load Testing.postman_collection.json"
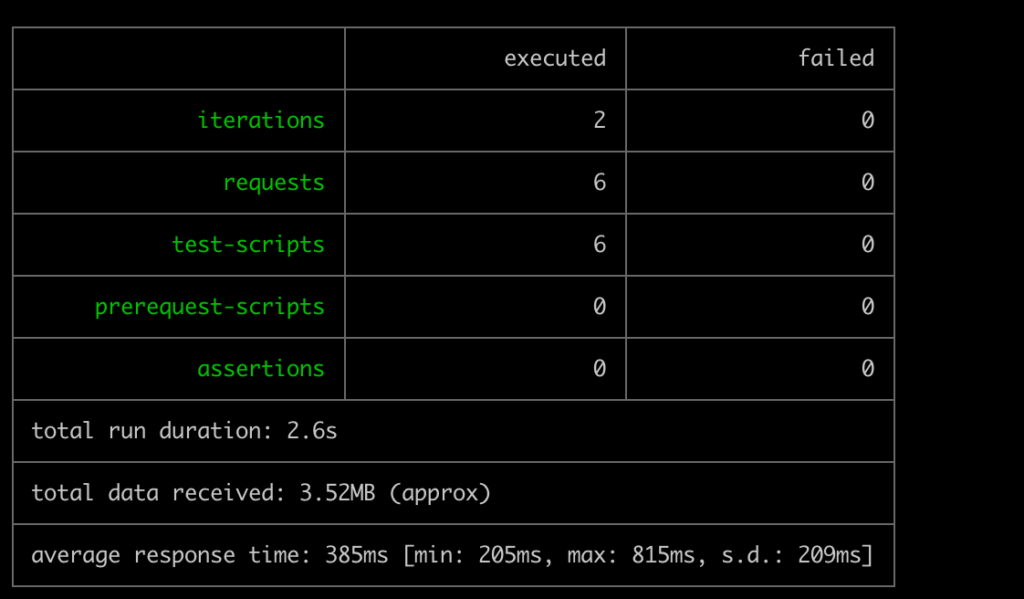
После завершения всех итераций мы получим сводку статистики, в которой можно увидеть среднее время ответа на запросы:

Следует отметить, что мы намеренно используем более низкие значения для нашей демонстрации, поскольку большинство современных сервисов имеют логику ограничения скорости и блокировки запросов, которая начнет блокировать наши запросы при более высоких значениях или длительности.
5. Использование Grafana K6
Postman — это самый простой способ задать поток сбора и выполнения запросов. Однако при использовании Postman или Newman мы вызываем запросы один за другим последовательно.
В практическом сценарии нам необходимо проверить наши системы на запросы, поступающие от нескольких пользователей одновременно. Для такого случая мы можем использовать утилиту Grafana K6.
Во-первых, нам нужно преобразовать существующую коллекцию Postman в формат, совместимый с k6. Для этого мы можем использовать библиотеку postman-to-k6:
postman-to-k6 "Google Apps - Load Testing.json" -o k6-script.js
Далее, давайте выполним прогон в течение трех секунд с двумя виртуальными пользователями:
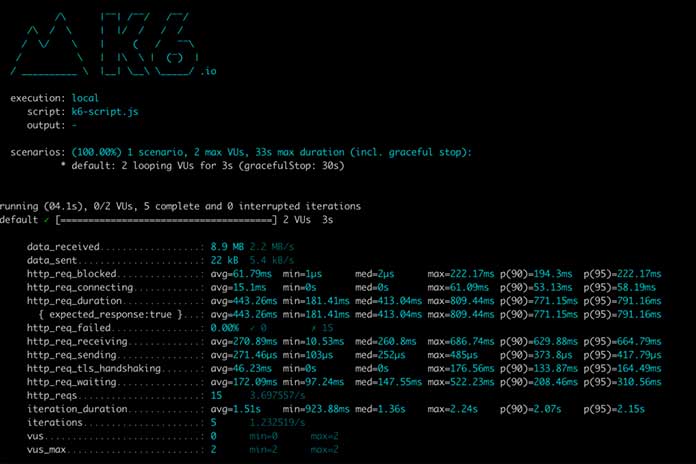
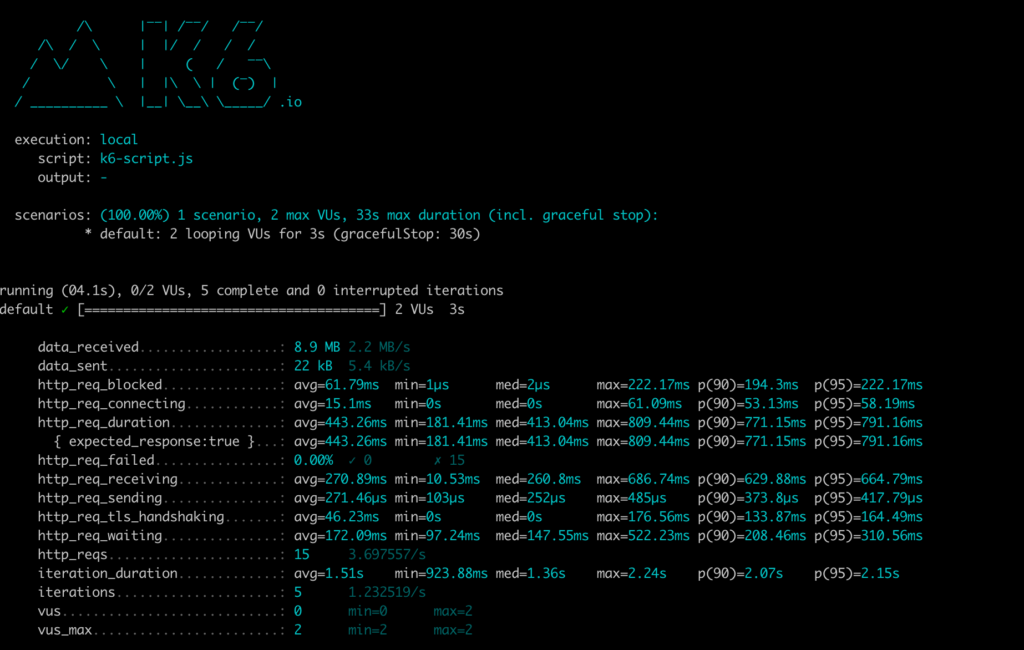
k6 run --duration 3s --vus 2 k6-script.js
По завершении работы мы получаем подробный статистический отчет с такими показателями, как среднее время отклика, количество итераций и многое другое:

6. Заключение
В этом уроке мы использовали коллекции Postman для проведения базового нагрузочного тестирования с помощью графического интерфейса и программы Newman runner. Кроме того, мы узнали об утилите k6, которую можно использовать для расширенного нагрузочного тестирования запросов в коллекции Postman.