Как использовать псевдокласс :root в CSS

В этой статье мы с вами узнаем, что такое псевдокласс :root и разберемся в том, как можно его использовать в своих проектах.
CSS селектор псевдокласса :root используется для выбора родителя самого высокого уровня. Например в HTML :root по сути эквивалентен тегу html.
В приведенном ниже фрагменте CSS стили :root и html делают одно и то же:
:root {
background-color: gray;
}
html {
background-color: gray;
}
Если вы обратили внимание, я сказал, что :root по сути эквивалентен тегу html. На самом деле :root имеет больший “вес” чем тег html. Так получается, потому что он считается селектором псевдокласса (например как :first-child или :hover) и соответственно обладает большей специфичностью (весомостью) чем просто селектор тега.
:root {
background-color: blue;
color: white;
}
html {
background-color: red;
color: white;
}
Несмотря на то, что стили для тега html были заданы позднее, будут применены стили заданные для :root из-за его более высокой специфичности.
Поскольку CSS разработан также для SVG и XML, вы можете использовать :root и там, только он будет соответствовать другому элементу. Например в SVG он будет эквивалентен тегу svg.
:root {
fill: gold;
}
svg {
fill: gold;
}
Как и в HTML, селекторы :root и svg выбирают один и тот же элемент, однако селектор :root будет иметь более высокую специфичность.
Практическое применение
Как же использовать :root на практике? Как мы уже говорили ранее — это безопасная замена для тега html и вы можете работать с :root как с обычным тегом html.
:root {
margin: 0;
padding: 0;
color: #0000FF;
font-family: "Helvetica", "Arial", sans-serif;
line-height: 1.5;
}
Если вы хотите, то можете изменить этот код чтобы использовать кастомные CSS-свойства для создания переменных на глобальном уровне!
:root {
margin: 0;
padding: 0;
--primary-color: #0000FF;
--body-fonts: "Helvetica", "Arial", sans-serif;
--line-height: 1.5;
}
p {
color: var(--primary-color);
font-family: var(--body-fonts);
line-height: var(--line-height);
}
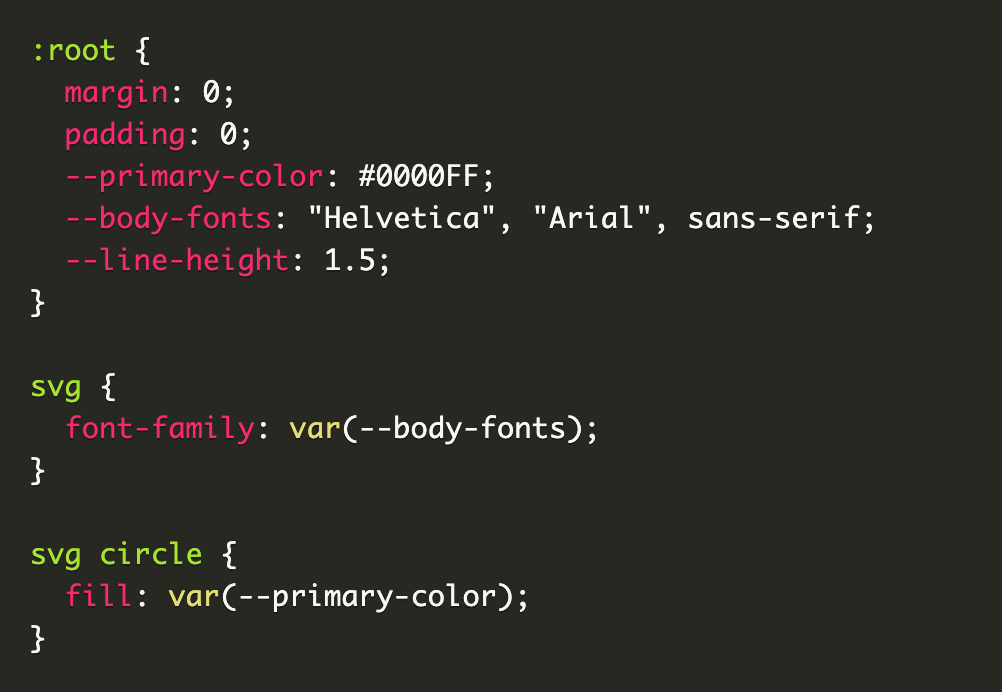
Дополнительным преимуществом использования :root вместо html является то, что вы можете стилизовать вашу SVG графику!
:root {
margin: 0;
padding: 0;
--primary-color: #0000FF;
--body-fonts: "Helvetica", "Arial", sans-serif;
--line-height: 1.5;
}
svg {
font-family: var(--body-fonts);
}
svg circle {
fill: var(--primary-color);
}