Объект math в javascript
| метод | описание |
| abs | абсолютное значение |
| sin, cos, tan | тригонометрические функции |
| log | натуральный логарифм |
| exp | экспонента |
| pow | показательная функция |
| sqrt | квадратный корень |
| min | наименьшее значение |
| max | наибольшее значение |
Объект math в javascript на практике
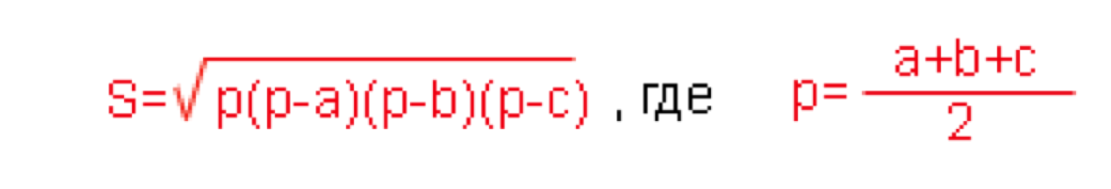
Формула Герона

function areaOfTriangle(obj){
var a=1*obj.st1.value;
var b=1*obj.st2.value;
var c=1*obj.st3.value;
var p=(a+b+c)/2;
var s=Math.sqrt(p*(p-a)*(p-b)*(p-c));
obj.res.value=s;
}

Округление
Метод toFixed объекта Number. Синтаксис записи следующий:
(x).toFixed(N)
где x — число, которое надо округлить, а N — число знаков после запятой
.....
var s=Math.sqrt(p*(p-a)*(p-b)*(p-c));
s=s.toFixed(2);
obj.res.value=s;
}
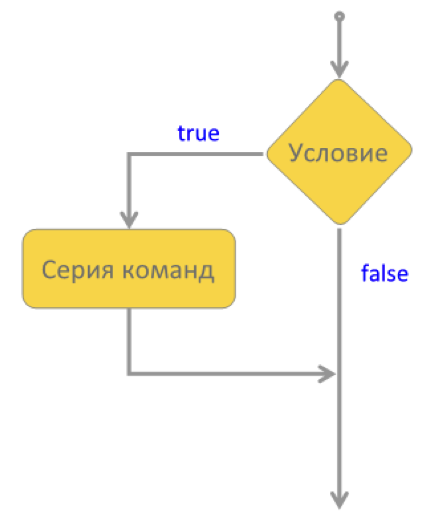
Selection Statements (Условные конструкции)
Оператор ветвления (условный оператор) – конструкция языка программирования, обеспечивающая выполнение определённой команды (набора команд) только при условии истинности некоторого логического выражения.
ЕСЛИ: (Условие удовлетворяет истинности)
ТО: Выполнить эту серию инструкций
ИНАЧЕ: Выполнить эту серию инструкций
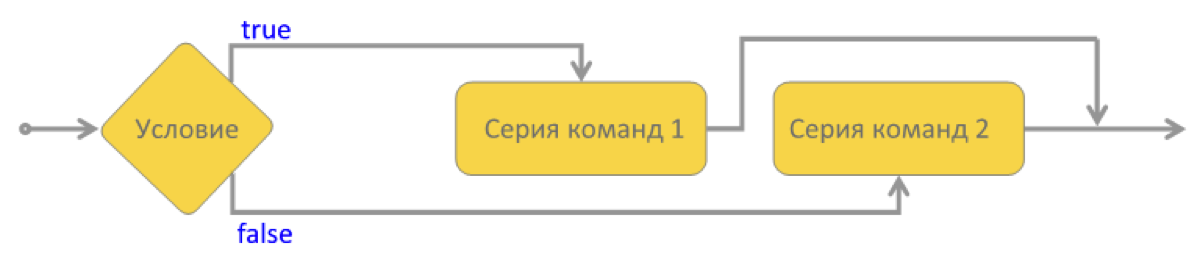
- Условный оператор: if…else
- Тернарный оператор: … ? … : …
- Оператор многозначного выбора: switch – case
Условный оператор if в javascript
Синтаксис у него следующий:
if B {S1}
else {S2}
где B – выражение логического типа, а S1 и S2 – операторы.
Реализует выполнение определённых команд при условии, что используемое логическое выражение в условии удовлетворяет истинности. Результатом вычисления логического выражения должно быть true или false.

var a = 10;
if (a == 10) {
alert("a=10");
};
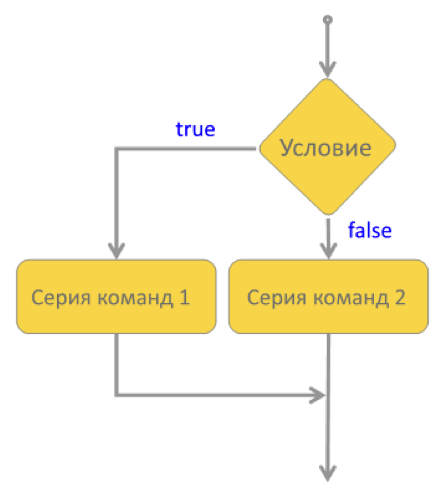
if-else
В зависимости от условия выполняется только одна из двух серий команд, входящих в команду ветвления.Если условие соблюдено, то надо выполнить серию 1, а если нет –то серию 2.

var a =10;
if (a ==10){
alert("a=10");
}
else {
alert("a!=10");
};
Тернарный (третичный) оператор
Тернарный оператор – операция, возвращающая свой второй или третий операнд в зависимости от значения логического выражения, заданного первым операндом.

var a =10; var msg = (a == 10) ? "a = 10": "a != 10"; alert(msg);
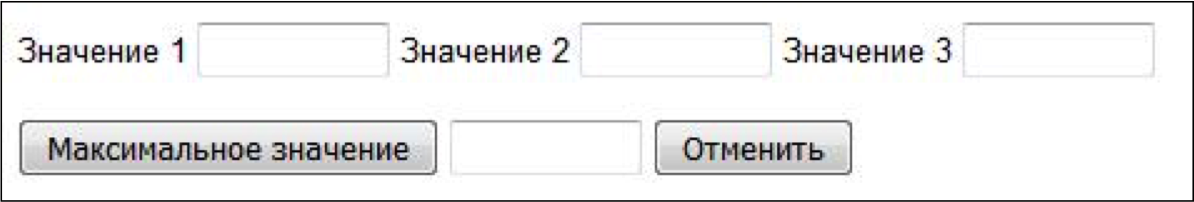
Поиск максимального числа javascript
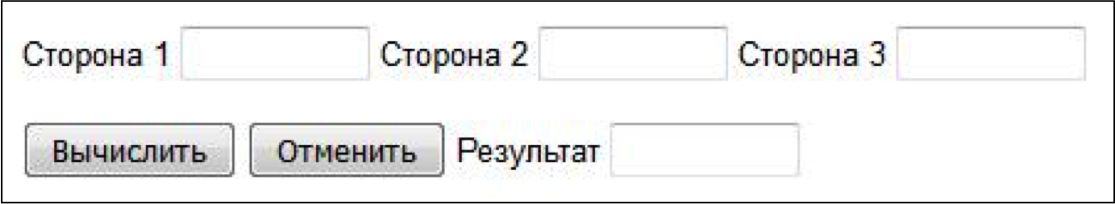
Пусть у нас есть форма, в которую пользователь вводит 3 значения. Напишем сценарий, который определит максимальное из введенных чисел.
function maxZnach(obj){
var a=1*obj.zn1.value;
var b=1*obj.zn2.value;
var c=1*obj.zn3.value;
var m=a;
if (b>m) m=b;
if (c>m) m=c;
obj.res.value=m;
}

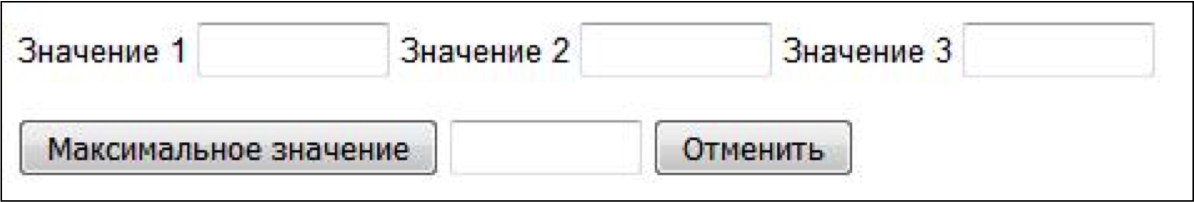
Поиск максимального числа используя метод max объекта Math
function maxZnach(obj){
var a=1*obj.zn1.value;
var b=1*obj.zn2.value;
var c=1*obj.zn3.value;
obj.res.value=Math.max(Math.max(a,b),c);
}

Эффект приближения в javascript
<img src=»images/testimage.jpg» name=»tigr» width=»102″ onMouseOver=»bigPict()»>
function bigPict(){
var w=document.tigr.width;
if (w<302){
document.timage.width=w+10;
document.timage.src="images/testimage.jpg"
setTimeout("bigPict()", 500)
}
}
Также на bookflow.ru содержится много полезного по Javascript, например:
Знакомство с JavaScript Internationalization API
Пишем онлайн-игру Tetris на Javascript
Краткое руководство по JavaScript- шпаргалка