Вы когда-нибудь задумывались, почему вашим дизайнам не хватает глубины? Добавление современно выглядящих теней часто может улучшить ситуацию, особенно для отдельных компонентов, таких как кнопки и карточки.
Создание теней непосредственно в CSS требует большого терпения. Я бы посоветовал вам использовать некоторые инструменты, чтобы сэкономить время.
Здесь я собрал несколько лучших генераторов теней CSS для создания элегантных и современно выглядящих теней. Все, что вам нужно сделать, это поработать с пользовательским интерфейсом и скопировать код CSS, когда вы будете готовы.
1. Box-shadov.dev
Простой, чистый пользовательский интерфейс и легкое выполнение работы. Обычно это мой выбор.
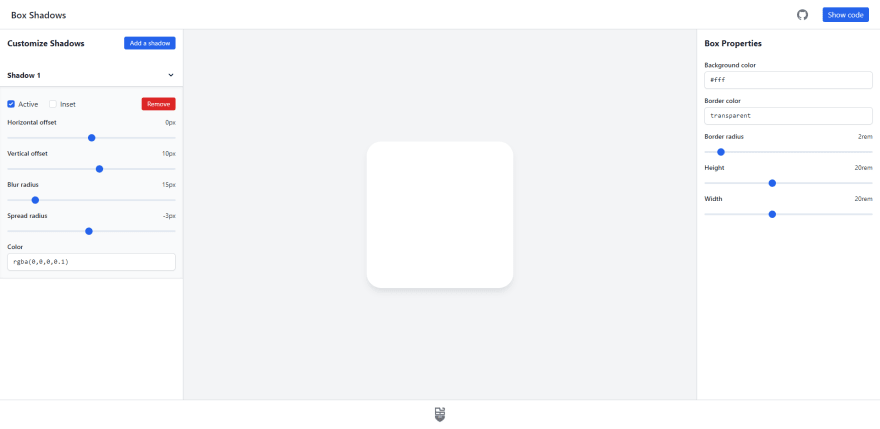
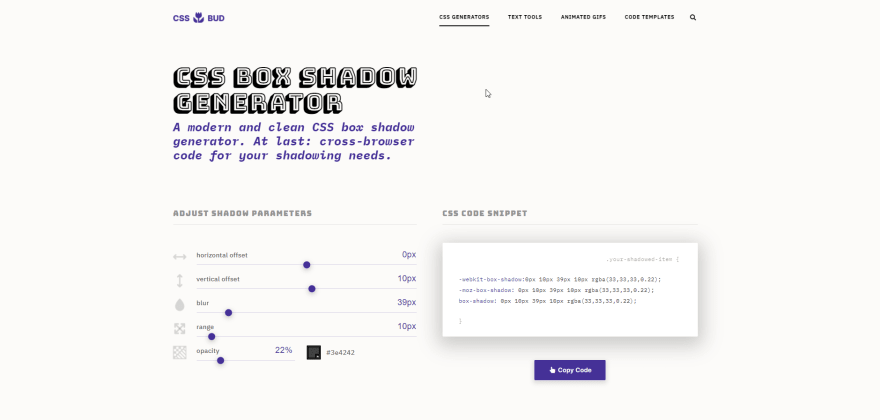
2. CSSBud
Генератор, позволяющий создавать тени, генерируя код в области предварительного просмотра.

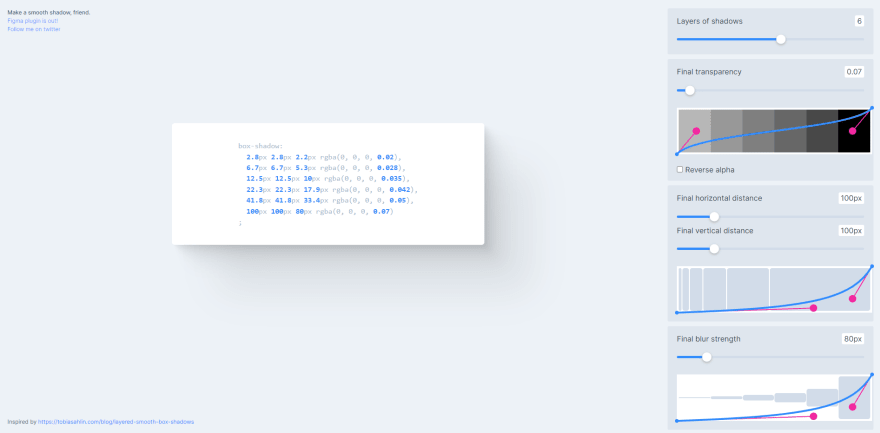
3. Shadows Brumm
Более продвинутый генератор, позволяющий контролировать количество слоев теней, прозрачность, силу, расстояния и т.д.
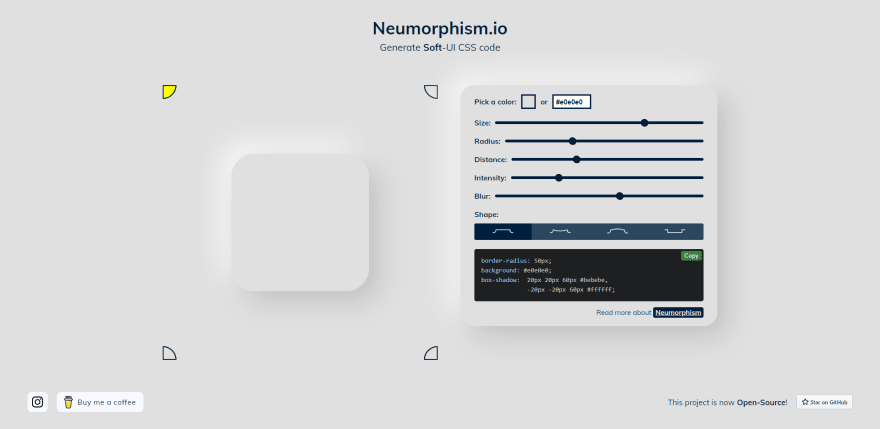
4. Neumorphism
Для тех, кто увлекается нейроморфизмом, этот генератор просто необходим. Изящный и современно выглядящий пользовательский интерфейс.
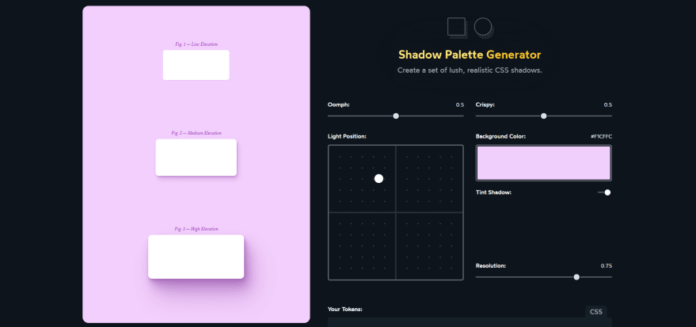
5. Shadow Palette
Продвинутый генератор теней с современным пользовательским интерфейсом. Создан одним из лучших, кто когда-либо занимался CSS, Джошем В. Комо.
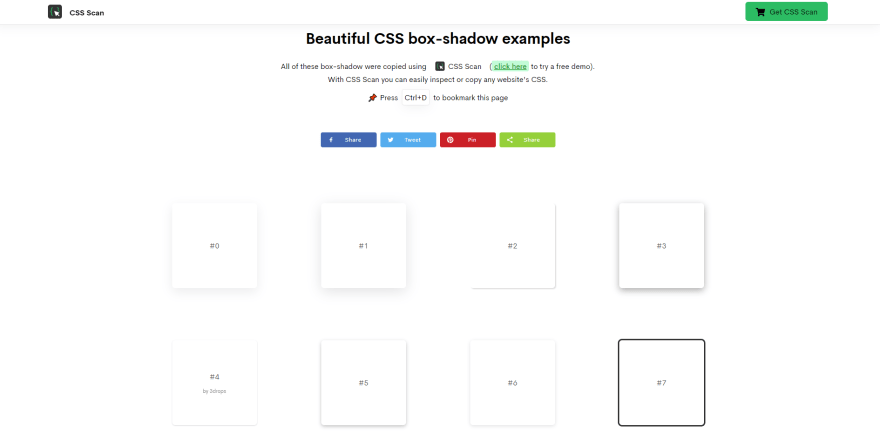
6. Shadow Examples
Если генераторы — не ваш конек, здесь собрана огромная коллекция предопределенных теней. Просто выберите понравившуюся, и код будет автоматически скопирован.
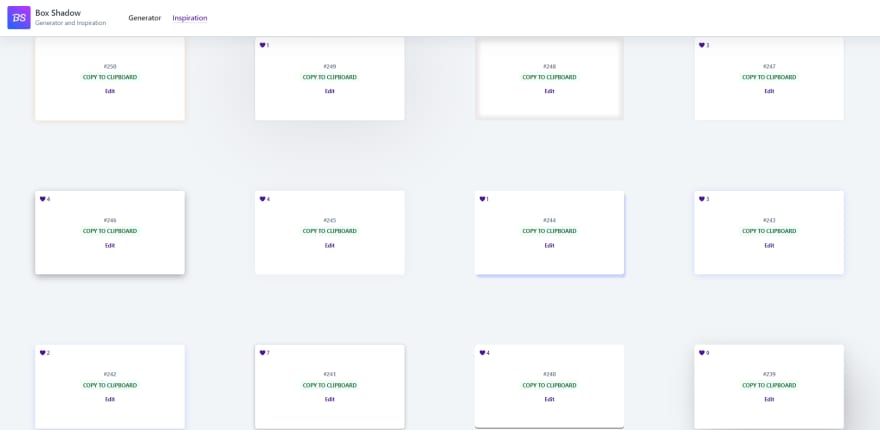
7. Box-shadow.art
Как и предыдущий, предлагает множество предустановок. Разница в том, что вы можете выбрать их и доработать, если дизайн вам еще не совсем нравится.